(8) 執行 query:
現在可以在我們的 server 上,執行 GraphQL queries。打開瀏覽器,進入 http://localhost:4000 ,點選 Query your server,就可以進入我們 Apollo server 的 Sandbox 執行 query。
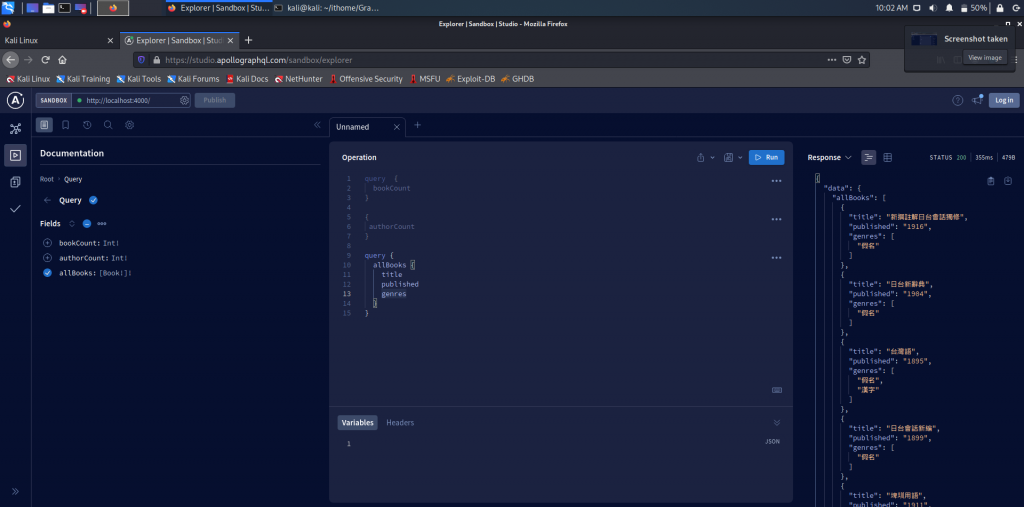
下圖是我們 server 的 Sandbox:
左邊是 Documentation panel,上面顯示出我們可以執行的 query 及相關功能。
中間是 OOperations panel,是輸入 query 和執行 query 的地方。
右邊是 Response panel,顯示 query 執行的結果。
我們的 server 提供 3 個 queries:
第 1 和 2 分別是計算書籍和作者的數目,以下面指令執行,在再點選 右上角的 Run,結果就會顯示在右邊:
query {
bookCount
}
或者
{
bookCount
}
第 3 是列出書籍明細:
列出書籍所有欄位:
query {
allBooks {
title // 這裡可以選擇要列出那些欄位
published
genres
}
}
只列出 title 欄位:
query {
allBooks {
title
}
}
連接作者與書籍 -- Resolver chains:
修改程式如下:
const typeDefs = gql`
type Author {
name: String!
id: ID!
born: String!
books:[Book] // 增加 books 欄位,放作者寫的書
}
type Book {
title: String!
published: String!
author: Author // 改為 Author 型態
id: ID!
genres: [String!]!
}
type Query {
bookCount: Int!
authorCount: Int!
allBooks: [Book!]!
allAuthors: [Author] // 列出所有作者
}
`
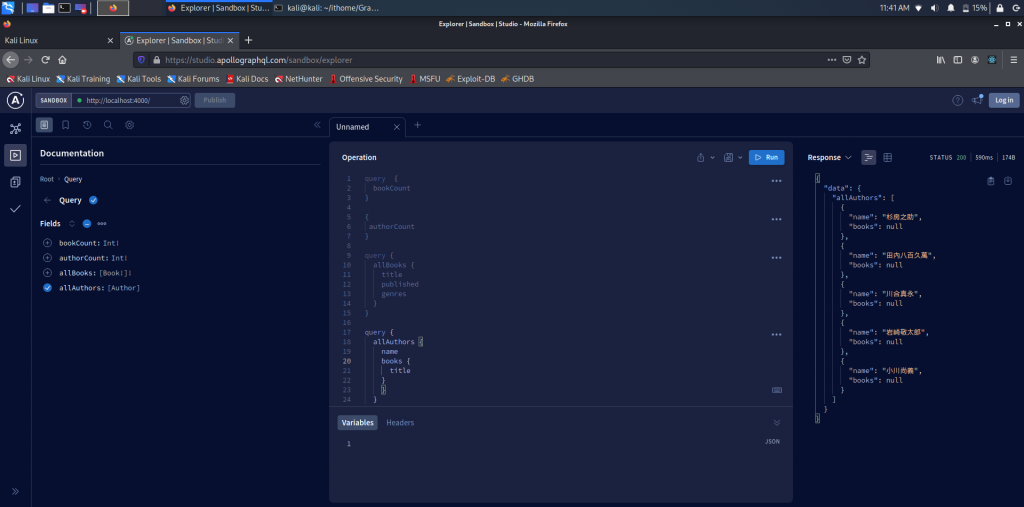
到 Sandbox 執行下列指令:
query {
Allauthors {
name
books {
title
}
}
}
因為 Author object,有一個欄位是 Book object,所以,我們可以再對這個欄位做 query。
但我們還沒寫 resolver function,所以 books array 內的值是 null。