新增一個 React app,這個 app 將使用 Apollo client library,來存取我們先前建立的 Apollo server 的資料。
執行下列指令:
npx create-react-app graphql-client
cd graphql-react
npm install @apollo/client graphql
修改 /src/index.js 如下:
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import { ApolloClient, HttpLink, InMemoryCache, gql} from '@apollo/client'
const client = new ApolloClient({ // 建立一個新的 client object
cache: new InMemoryCache(),
link: new HttpLink({
uri: 'http://localhost:4000',
})
})
const query = gql`
query {
allBooks {
title,
published,
genres,
author {
name,
born
}
id
}
}
`
client.query({ query }) // 使用先前建立的 client 傳送 query 到 server
.then((response) => {
console.log(response.data) // server 的回應會顯示在 console 上
})
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
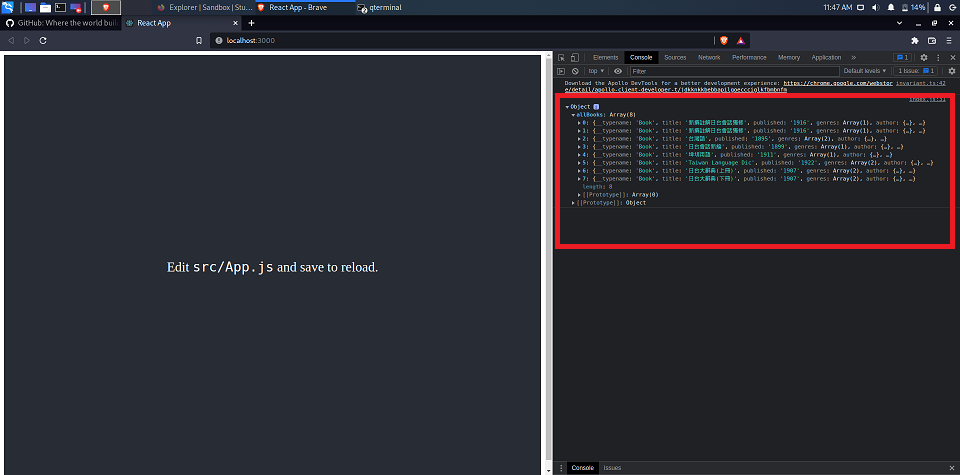
執行 npm start (記得要在另一 terminal 啟動 Apollo server)
打開瀏覽器, 至 localhost:3000,在到 console 看結果如下: