自我挑戰的第十一天,天天都覺得要斷更了OWO。
這些項目會依照每個網頁的服務類型會稍微有所不同或增加。
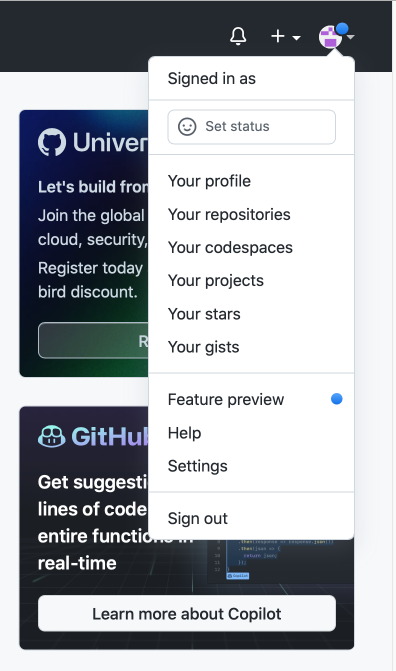
像是我們常用的github,在登入之後,右上角的區塊除了帳號圖片之外,也還有通知與新增的小圖標,點擊照片會跳出登入選單。
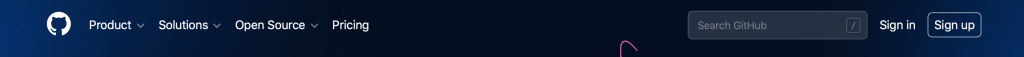
而github在登入之前,右上角的區域是收納註冊和登入相關選項,這時的搜尋框也放在旁邊。
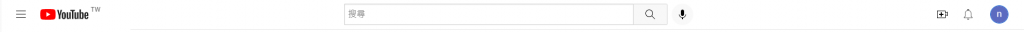
還有YouTube,在登入之後右上角放置的是帳號的圓型圖片,通知與新增影片的按鈕。
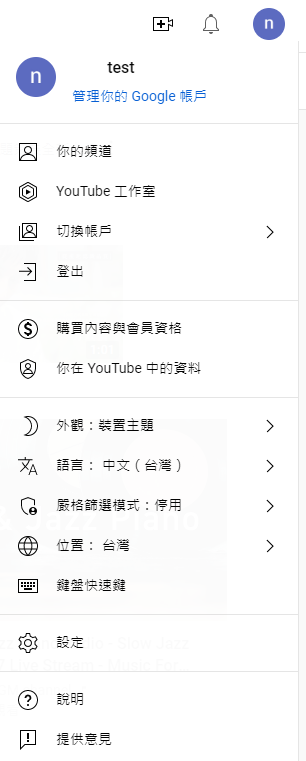
點開之後可以看到登入選單跳了出來,可以看到更多與該帳號與網站的內容相關的連結。
另外Yahoo也是把登入的按鈕放置在右上角的區塊中,另外還有天氣、信箱、通知的圖標。
綜上所述,因為User已經習慣在登入之前,在右上角找登入按鈕,並且在登入之後點擊帳號的圖片來瀏覽更多設定與內容,因此在開發網站時,建議把右上角的區塊,保留給登入/登出與登入選單做使用。
最後要補充的是,平常開發時~免費的icon都去哪裡找呢:
