相信大家已經對 Tailwind 有基礎認識了吧?再來筆者會帶大家進行環境的建置,Let's go!
今天帶大家建置環境 Tailwind cli,以實用性來說 Tailwind cli 已經可以包羅萬象了,但如果需要搭配 webpack 等打包工具的話,還需要使用 PostCSS,本篇僅介紹 Tailwind-cli 的環境搭建。
tailwind-cli/
|
|-dist/
| |-css/
| |-style.css
|
|-src/
| |-all.css
| |-index.html
npm init -y
輸入 -y 是為了方便 npm 初始化的流程,若想客製 package.json 的檔案項目則不需輸入
4. 在 VS Code 的終端機輸入:
npm install -D tailwindcss
npx tailwindcss init
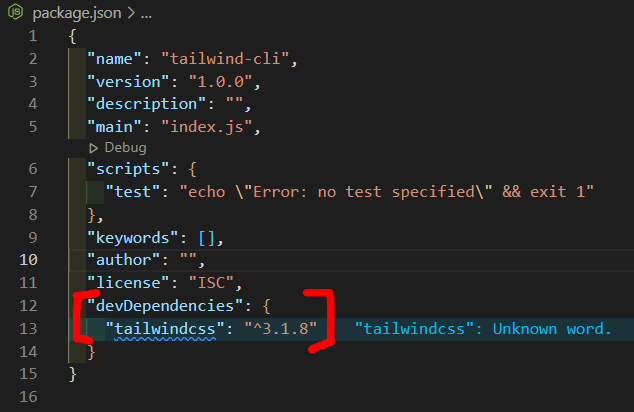
最終的 package.json 檔案內容應為:
紅框處確保 tailwindcss 安裝成功;此時檔案結構應為
tailwind-cli/
|
|-node_modules/
| ... # npm install tailwindcss 後的各個檔案
|
|-dist/
| |-css/
| |-style.css #output 檔案
|
|-src/
| |-all.css #input 檔案
| |-index.html
|-package-lock.json
|-package.json
|-tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{html,js}"
],
theme: {
extend: {},
},
plugins: [],
}
@tailwind base;
@tailwind components;
@tailwind utilities;
npx tailwindcss -i ./src/all.css -o ./dist/css/style.css --watch
↑input all.css ↑output style.css
輸入後確保監聽成功,終端機應顯示畫面如下
到這算是結束了,再把 index.html 檔案讀取編譯過後的 style.css,即大功告成!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tailwind-cli</title>
<link rel="stylesheet" href="../dist/css/style.css" />
</head>
<body>
<div class="bg-red-500 w-full h-screen"></div>
</body>
</html>
若依照筆者的 HTML 輸入最後會產生的畫面為滿版紅色背景
到這環境建置就大功告成了,給自己掌聲鼓勵鼓勵![]()
