環境搭建好之後,其實筆者在初次使用前有想到幾個問題,這些問題可以通過套件解決,本篇文章將會分享問題點,最後推薦套件給大家使用,可以幫助 tailwind 使用者的開發。
# CSS 撰寫規範
.declaration-order {
// Positioning
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 100;
// Box model
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100px;
height: 100px;
// Typography
font: normal 14px "Helvetica Neue", sans-serif;
line-height: 1.5;
color: #333;
text-align: center;
text-decoration: underline;
// Visual
background-color: #f5f5f5;
border: 1px solid #e5e5e5;
border-radius: 3px;

// Misc
opacity: 1;
}
從規範中我們可以看到,其實在 CSS 書寫上會分區塊,把相近性質的屬性值寫在一起,這樣在日後維護的時候可讀性也會比較高,同理,tailwind 的 classes 散落各處可讀性不就很差嗎?![]()
色碼問題
我們雖然知道 tailwind 提供很多背景色,可是拿到的設計稿都是提供 hex color code,請問這時我要怎麼知道他是對應 tailwind 文件中的哪一種顏色呢?總覺得每一次收到設計稿就去 google 轉換顏色很不直覺,而且如果對不到色碼呢?又該怎麼辦![]()

Class 名稱問題
每一次新增 class 的時候都要去官網找嗎?那時間豈不浪費在找文件上了?難道只能習慣它,然後記下來嗎?![]()
以上的問題,筆者在這裡推薦相對應的套件給大家!!![]()
utility class 可讀性問題 => Headwind
Headwind 相當於給 tailwind 使用的 prettier 套件,雖說 prettier 應該也能通過設定去達到同樣的格式化效果,但 headwind 是專門給 tailwind 的,在每一次開發時,只要 tailwind 環境建置好即可。
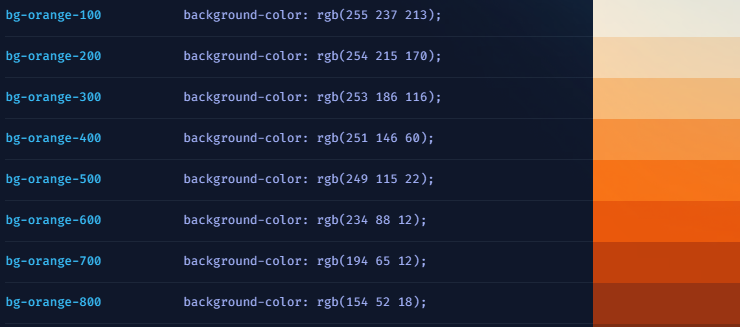
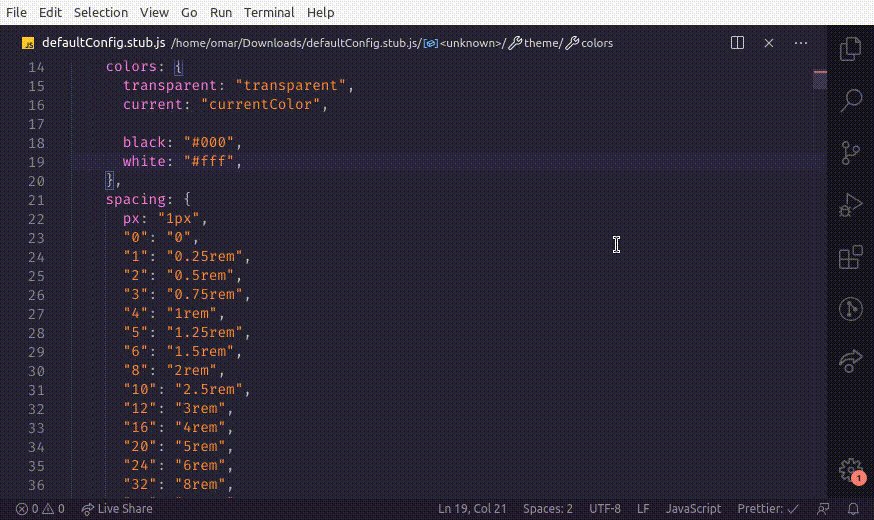
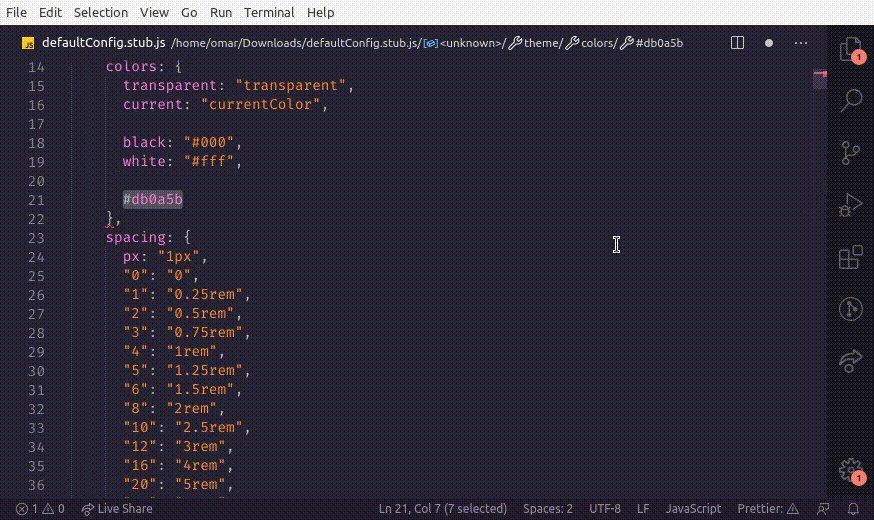
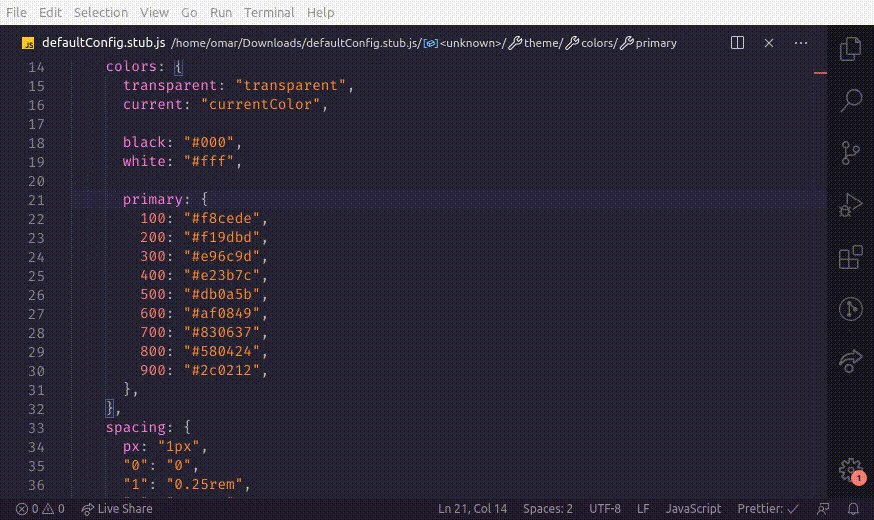
色碼問題 => tailwind shades
以 windows 為例,輸入色碼後 ctrl+k 接著 ctrl+g 即可客製出系列色碼 (淺 -> 深)。
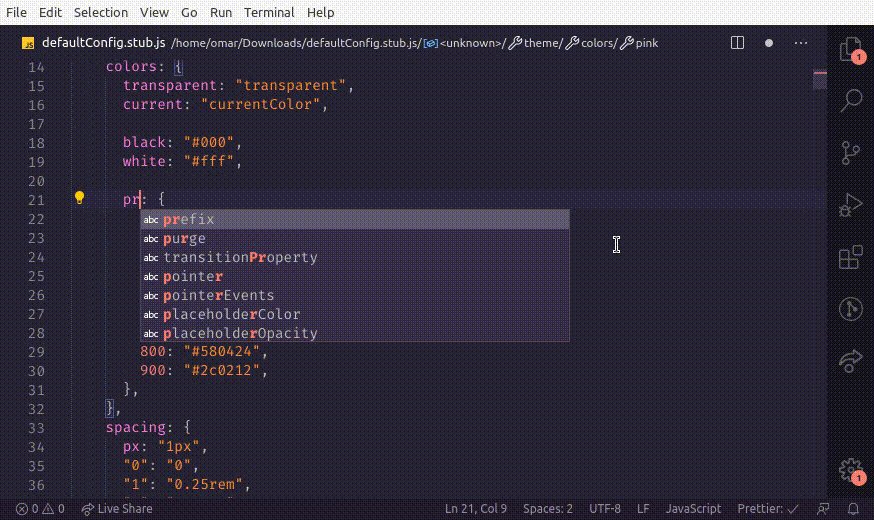
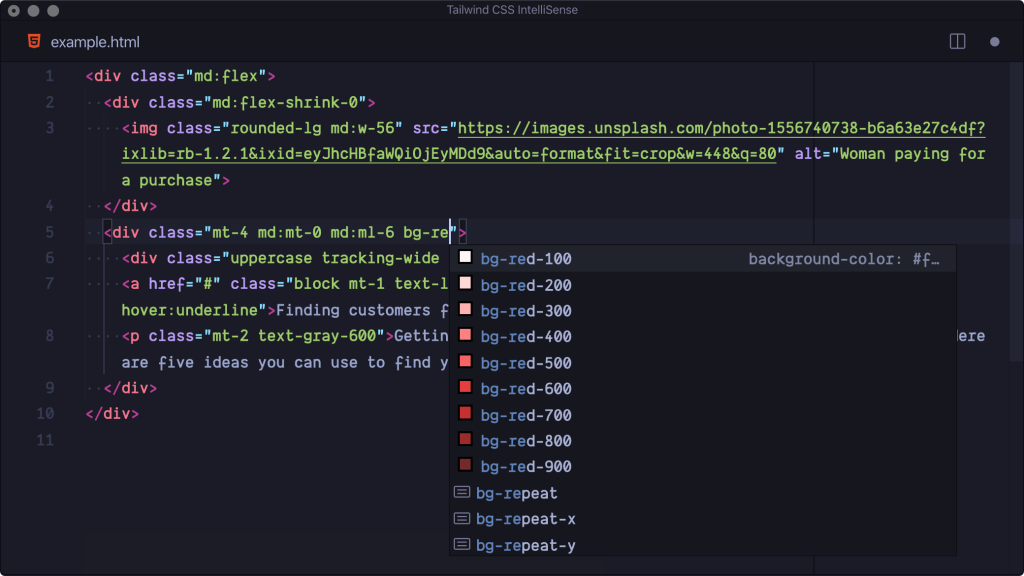
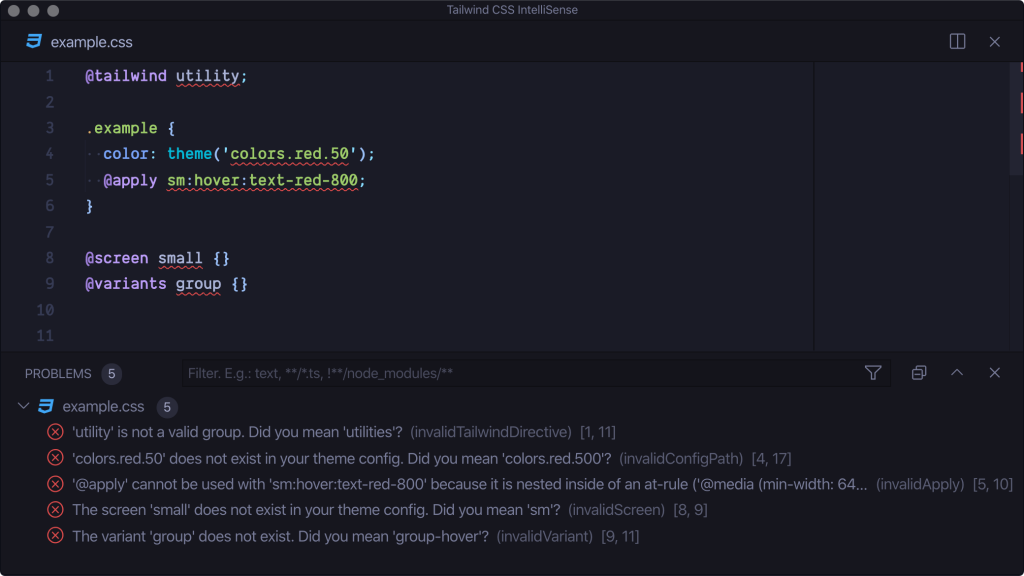
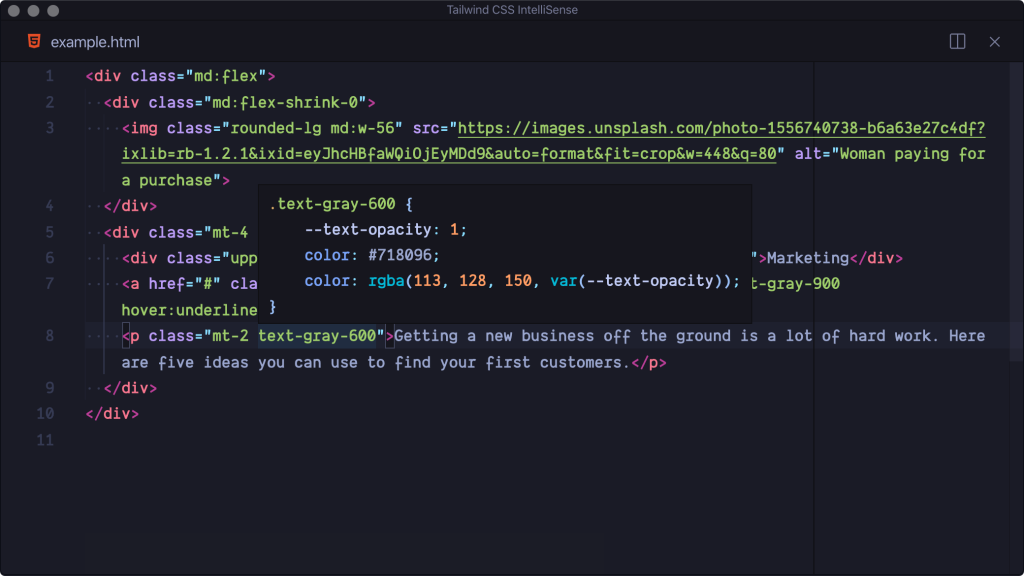
Class 名稱問題 => tailwind intellisense (tailwind 官方開發)
有三大功能,自動化完成 class、糾錯、程式碼預覽



有了上述這些擴充套件之後,相信可以幫助 tailwind 新手快速入門!
