Angular 搭配 TypeScript 使用,已經能夠在編譯階段檢查出很多問題了,為什麼還要程式碼檢查呢? 因為 TypeScript 檢查更注重的是靜態的型別匹配,而不是程式碼語法,然而使用正確的語法也能幫助我們更好的維護代碼,縮短查找問題的時間,
var?const?I 開頭?=== 而不是 ==?Prettier 主要處理檔案格式,ESLint 負責檢查 js/ts ,Stylelint 負責檢查 css/scss 的寫法。
Prettier 與 lint 有個差別,lint 在 Git hook 或 CI工作流程中會因為報錯而停下,並且在 console 中提示錯誤的地方。
Prettier 跟 ESLint有些功能是衝突的,雖然有套件將2個工具整合在一起,Prettier with ESLint 我還是比較習慣分開使用。
以前 Angular 在生成專案後會自動配置 tslint,但是新版本 Angular CLI v12 已經不再自動配置 tslint 到 angular.json 了,目前 TSLint 已經宣佈不再進行維護,官方推薦新的專案都統一使用 ESLint。
TS 官方轉向 ESLint 的原因:
ng add @angular-eslint/schematics
安裝後自動產生 .eslintrc.json
{
"root": true,
"ignorePatterns": [
"projects/**/*"
],
"overrides": [
{
"files": [
"*.ts"
],
...
]
}
安裝後自動設定 angular.json
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": [
"src/**/*.ts",
"src/**/*.html"
]
}
}
Angular 自動生成指令 ng lint
專案大的時候可以用
ng lint --cache可提高每次執行 ng lint 的速度,只有在檔案變更時才會再次重新檢查程式碼語法。
.eslintrc.json 一開始會有2個規則在 overrides 因為 Angular 有元件的概念,所有元件名稱都會帶上 prefix,所以如果有在 angular.json 修改 prefix 則要一併修改這邊的 ESLint 規則,
"rules": {
"@angular-eslint/directive-selector": [
"error",
{
"type": "attribute",
"prefix": "app",
"style": "camelCase"
}
],
"@angular-eslint/component-selector": [
"error",
{
"type": "element",
"prefix": "app",
"style": "kebab-case"
}
]
}
例如 .eslintrc.json 在 overrides ts 的部份增加規則 (camelCase),
"extends": [
"eslint:recommended",
"plugin:@angular-eslint/recommended",
"plugin:@typescript-eslint/recommended",
"plugin:@angular-eslint/template/process-inline-templates"
],
"rules": {
"@typescript-eslint/naming-convention": [
"error",
{
"selector": "variable",
"modifiers": ["const"],
"format": ["camelCase"]
}
]
}
ESLint 驗證訊息的三種定義如下,
error 錯誤warn 警告off 關閉接下來驗證一個實際的範例,
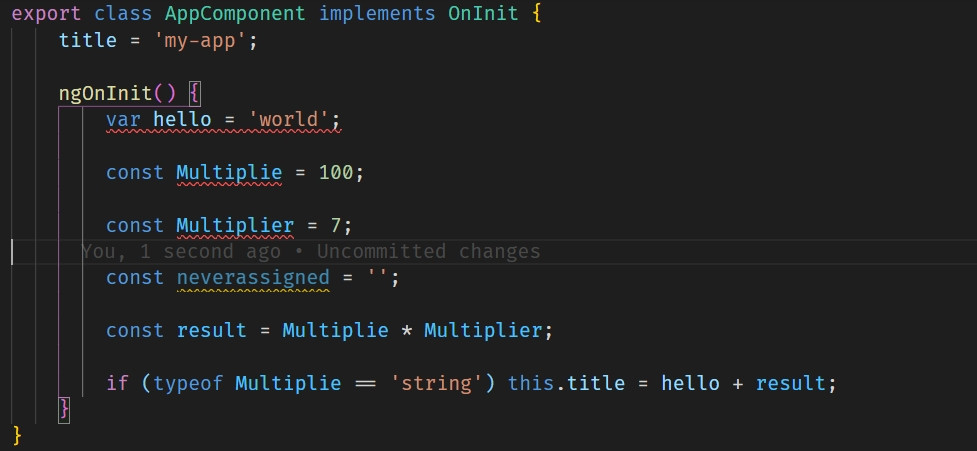
範例代碼
ngOnInit() {
var hello = 'world';
const Multiplie = 100;
const Multiplier = 7;
const result = Multiplie * Multiplier;
this.title = hello + result;
}
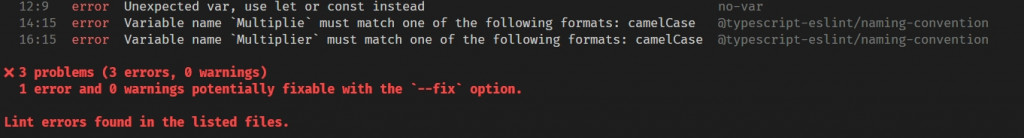
執行 ng lint 得到結果

錯誤訊息說明,
no-var
camelCase 檢查camelCase 檢查修改範例代碼
ngOnInit() {
const hello = 'world';
const multiplieVal = 100;
const multiplierVal = 7;
const result = multiplieVal * multiplierVal;
this.title = hello + result;
}
再次執行 ng lint 得到結果
> ng lint
Linting "my-app"...
All files pass linting.
以下指令查詢目前專案中所有的 ESLint 規則列表
npx eslint --print-config src\main.ts
規則參考

.vscode/extensions.json
{
"recommendations": [
"dbaeumer.vscode-eslint",
]
}
回到剛才的例子,安裝 ESLint 擴充套件後 VSCode 會根據 ESlint 規則直接將有問題的部份用紅線 (error) 或黃線 (warn) 標注。

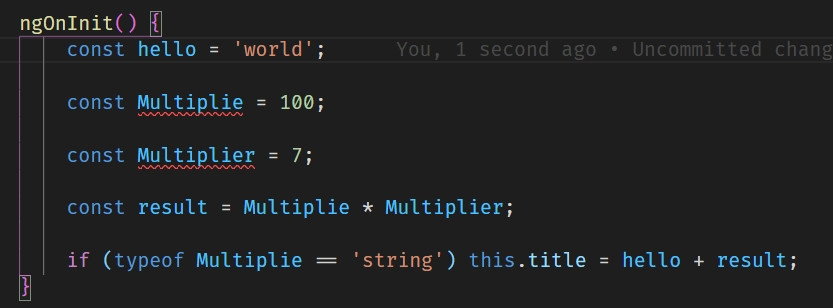
ng lint --fix
自動修復後結果

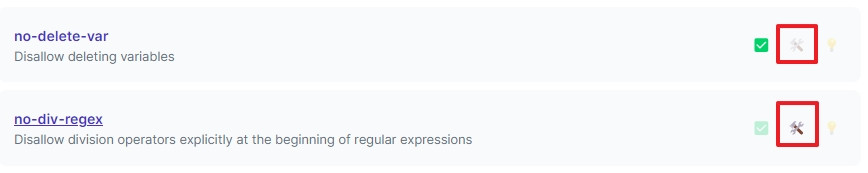
畫面上只有 var hello = 'world'; 被自動修復,ESLint無法自動修復所有問題,要知道哪些問題會被修復,可以查看 Suggestions 列表,後方有出現工具圖示即代表可被自動修復,

打開設定檔 settings.json
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
這樣當 typescript 存檔的時候 ESLint 就能自動幫你修復程式碼語法錯誤問題。
editor.codeActionsOnSave需要安裝 ESLint 擴充套件才會生效。
一般我讓 Prettier 負責程式碼格式,ESLint 負責程式碼語法檢查,雖然兩個工具之間有一些功能會衝突,但只要設定檔配置好,使用上還是不會有什麼大問題的,重點是我們透過這些工具可以提高我們專案程式碼的可讀性與品質。
ESLint 檢查 Typescript,SCSS也需要
Stylelint來檢查驗證,下一篇會討論Stylelint的使用。
