這次會介紹應用在表單裡的一些其他特殊元件,那麼就開始吧~
(๑•̀ㅂ•́)و✧
<label> 表單欄位標題給表單裡的元件一個說明的標題,像是 input, textarea, select, button等元件。常見的用途是用來增加表單元件可點擊的範圍,就是當按下label的文字時,等於同時點擊了關聯的表單元件,將label的for屬性值設定為表單元件的id值以建立關聯。
例如:<label for="food">想吃的食物:</label><input type="text" id="food" name="food" />
-> 結果:
-> 直接按下label的文字(想吃的食物),等同於按下了input的輸入框框
還有另外一種更簡單的方法,不用設定for和id,直接將表單元件包在<label></label>標籤裡面,例如:<label>想吃的食物:<input type="checkbox" />薯條</label>
-> 結果:
-> 直接點擊label的文字(想吃的食物),等同於按下了input的checkbox
<textarea> 表單多行文字輸入欄位用來在表單裡建立一個可以輸入多行文字的輸入框。
屬性有:
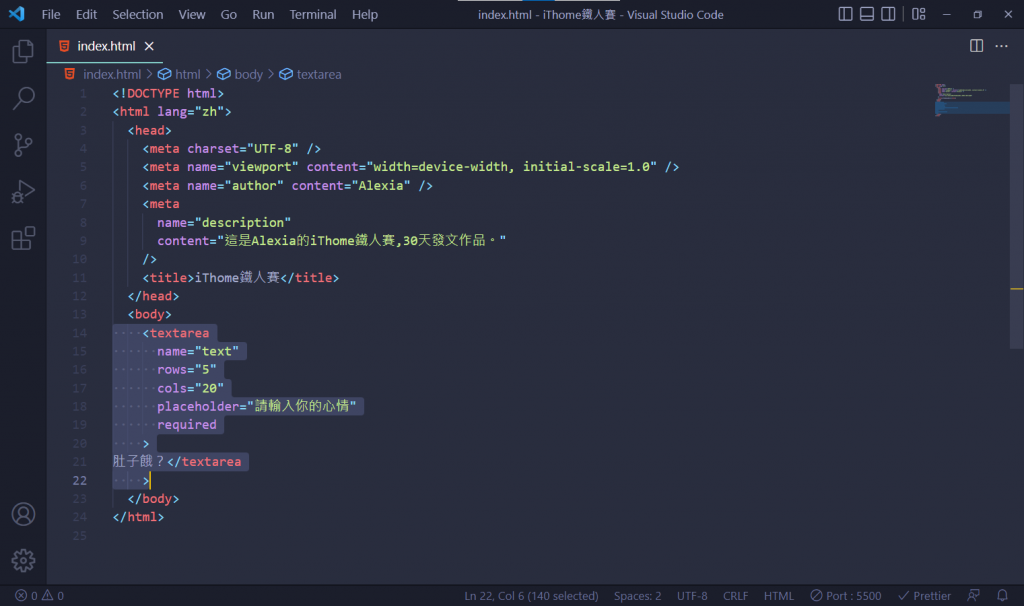
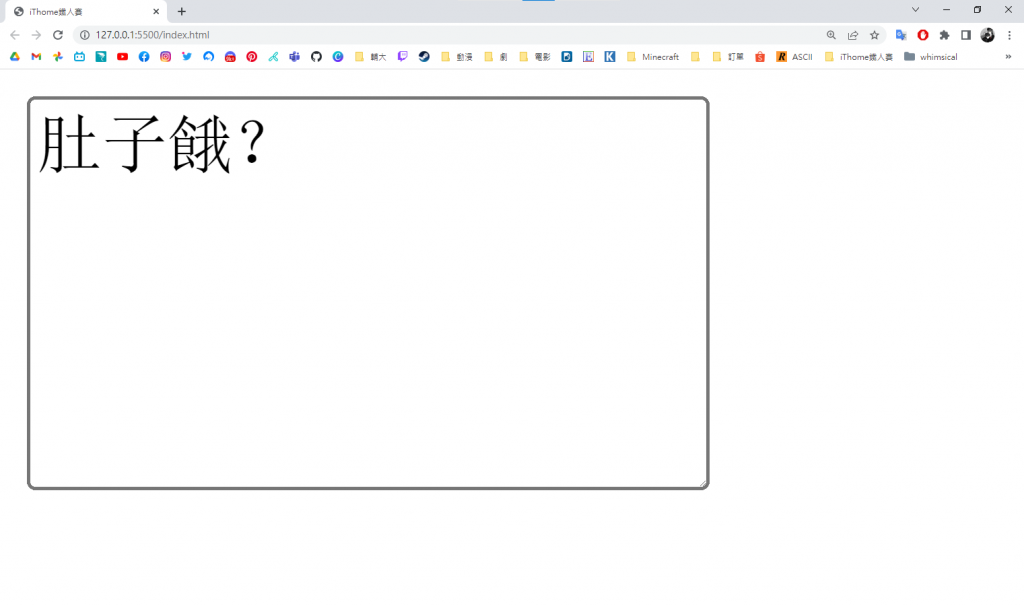
name:欄位名稱。rows:指定輸入框的高度是幾行文字,預設是2。cols:指定輸入框的寬度是多少文字,預設是20。maxlength:指定最多能輸入多少個字。minlength:指定最少需輸入多少個字。placeholder:輸入欄位中的提示訊息。required:將欄位設定為必填。disabled:將欄位設定為禁用狀態。readonly:將欄位設定為唯讀不可更改內容的狀態。textarea中設定預設文字,不是用value屬性,而是直接將文字放在<textarea></textarea>標籤之間。<br>,而是使用一般的文字換行符號\n。<textareaname="text"rows="5"cols="20"placeholder="請輸入你的心情"required>肚子餓?</textarea>



(又餓了Ψ( ̄∀ ̄)Ψ)
