今天會介紹新增、刪除、引用、和預先格式化的標籤,那麼就開始吧~
(๑•̀ㅂ•́)و✧
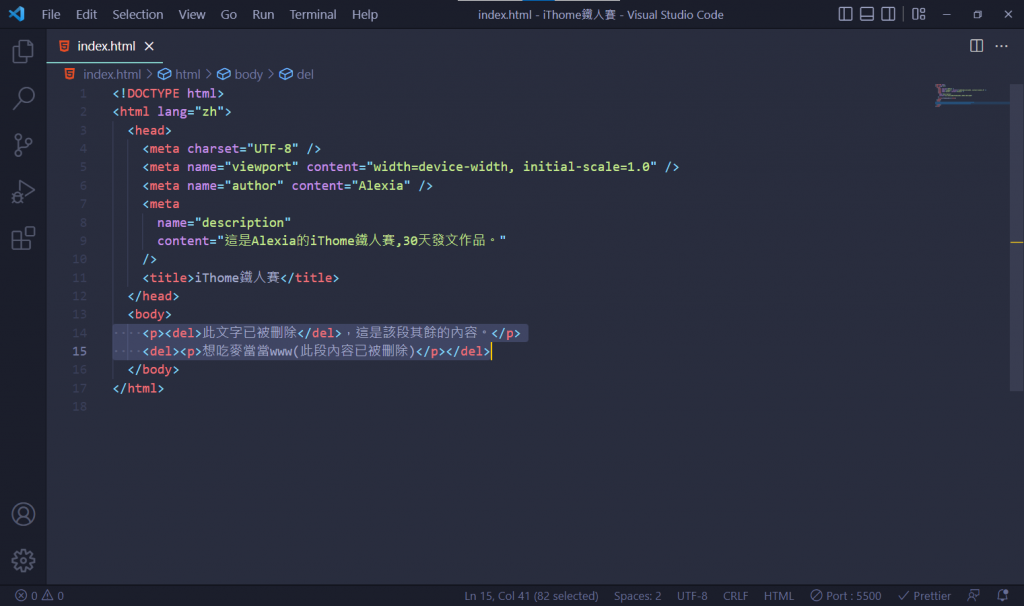
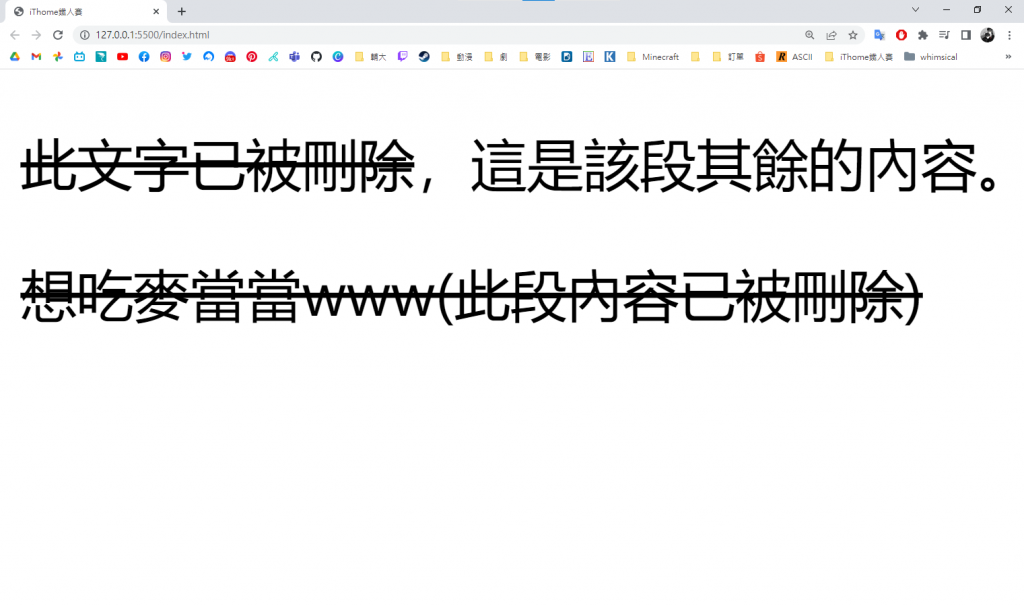
<del> 標示被刪除的文字用來標示一段被刪除的文字內容,常和<ins>一起使用,瀏覽器預設樣式是刪除線。
cite:可以指定一個URL連結,解釋該段文字被刪除的原因。datetime:標註修改發生的日期與時間。<p><del>此文字已被刪除</del>,這是該段其餘的內容。</p><del><p>想吃麥當當www(此段內容已被刪除)</p></del>

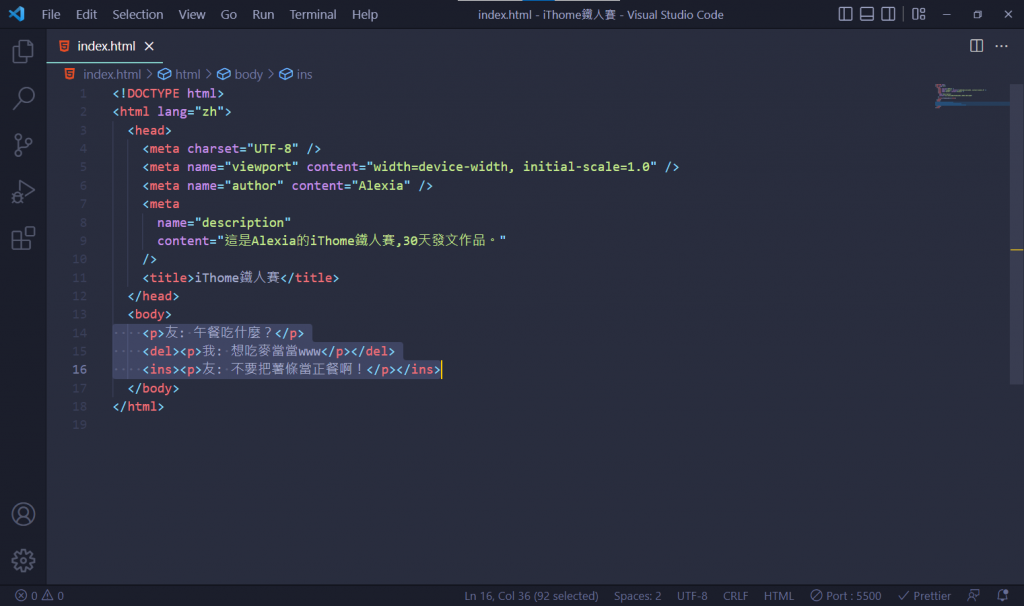
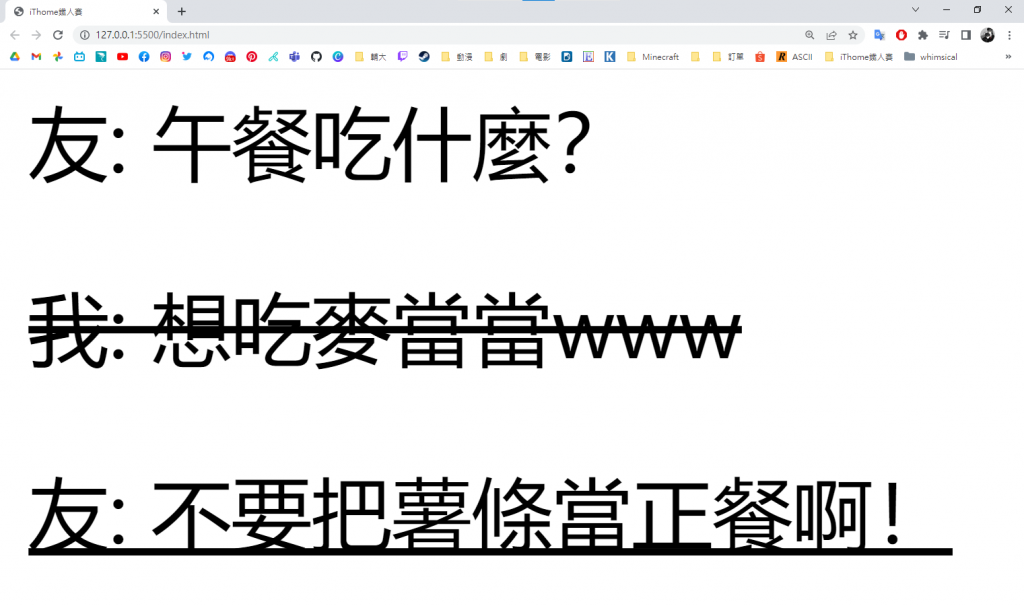
<ins> 標示新插入的文字用來標示一段新插入的文字內容,常和<del>一起使用,瀏覽器預設樣式是底線。
cite:可以指定一個URL連結,解釋該段文字被編輯的原因。datetime:標註修改發生的日期與時間。<p>友: 午餐吃什麼?</p><del><p>我: 想吃麥當當www</p></del><ins><p>友: 不要把薯條當正餐啊!</p></ins>

<blockquote> 區塊引用文字用來引用段落文字,是區塊式的多行文字引用,可以用cite屬性指定引用來源的URL。
<blockquote cite="xxx"><h1>blockquote</h1><p>區塊式的多行文字引用</p></blockquote>

<q> 行內引用文字用來在文字行內引用一句短文字,是行內式的短文字引用,引用文字前後會自動出現引號,可以用cite屬性指定引用來源的URL。
<p>q標籤<q cite="xxx">行內式的短文字引用</q></p>

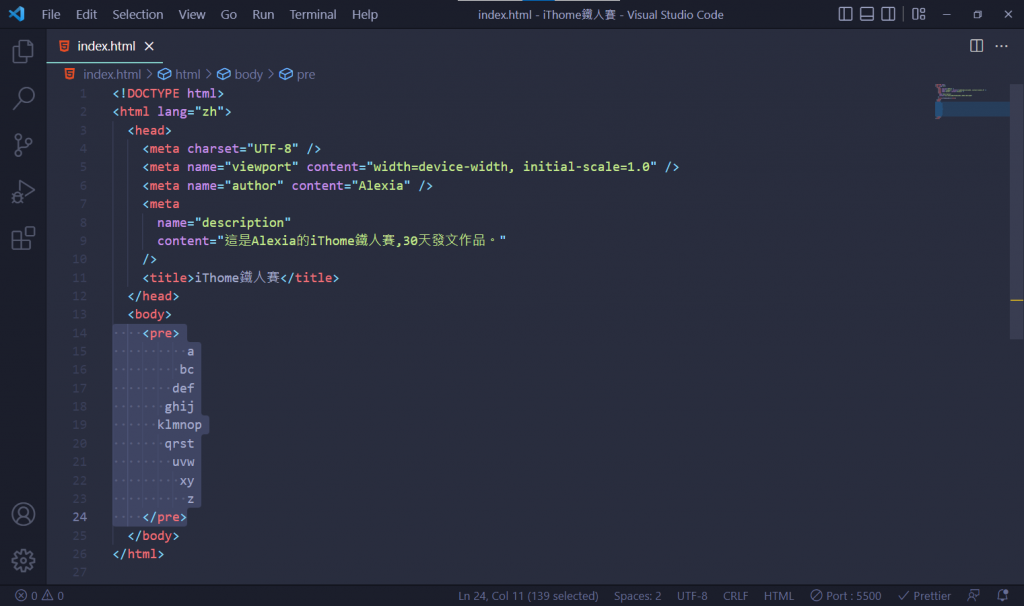
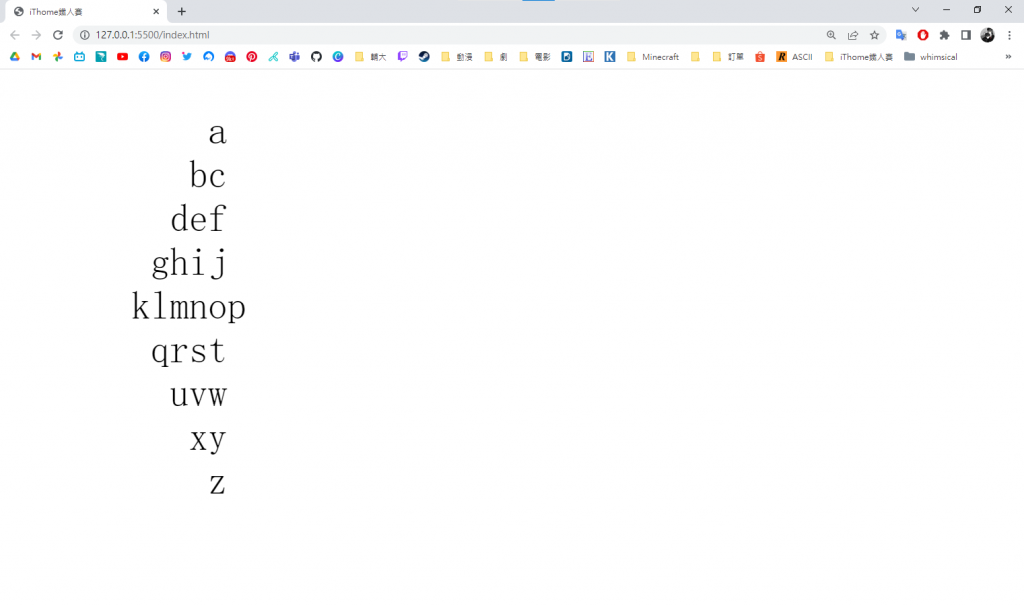
<pre> 預先格式化用來保存原始文字內容的格式,就是文字內容中的空白、換行都會被保留下來並顯示,瀏覽器預設樣式是等寬字型。
例如:
-> 結果:
在HTML中如果要正確地顯示預留字元,就不能使用小於符號「<」和大於符號「>」,因為瀏覽器會誤認為它們是標籤。
代替小於符號:<或<
代替大於符號:>或>
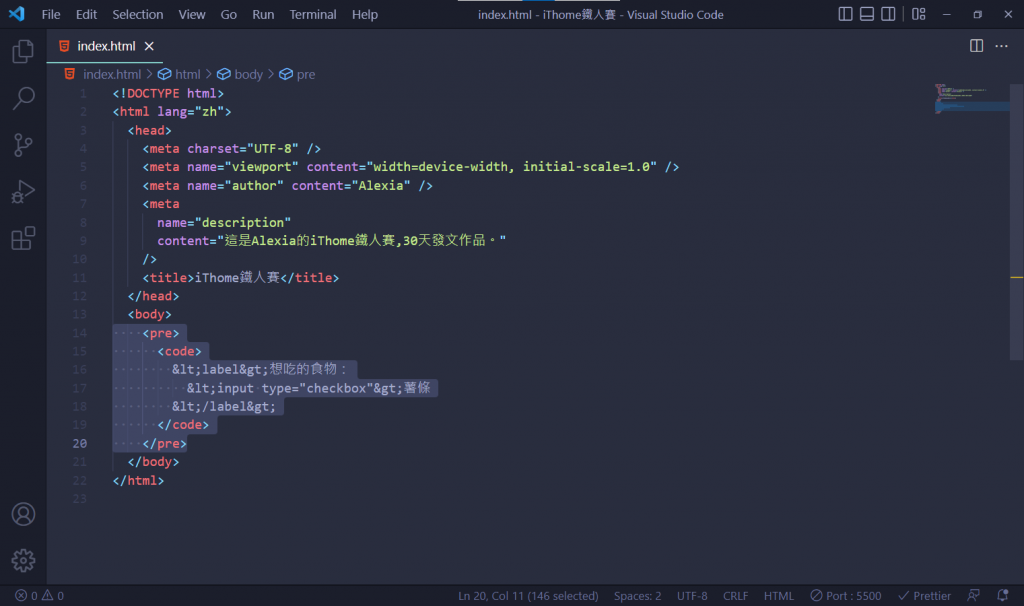
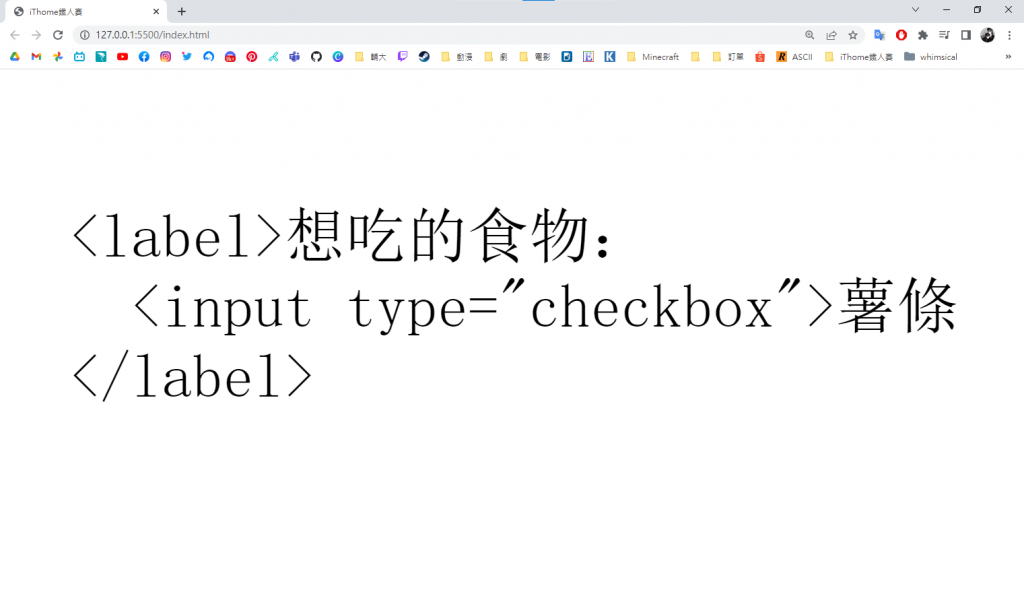
<code> 顯示程式碼內容用來顯示電腦程式碼內容,瀏覽器預設樣式是等寬字型。常用來和<pre>一起使用,讓<code>裡程式碼的空白和換行都可以被保留。
例如:
-> 結果:
在HTML中如果要正確地顯示預留字元,就不能使用小於符號「<」和大於符號「>」,因為瀏覽器會誤認為它們是標籤。
代替小於符號:<或<
代替大於符號:>或>
