自我挑戰組的第十二天,再三天就一半了~~~
輸入提示(Input Prompt)是在文字的輸入欄位先填入示範輸入或說明文字,提示使用者需要輸入什麼內容或要做什麼。
而這樣的東西在HTML裡面稱為placeholder
例如:<input type="text" placeholder="Your first name" />
他就會長得像這樣,告訴你這個欄位要填入你的first name。
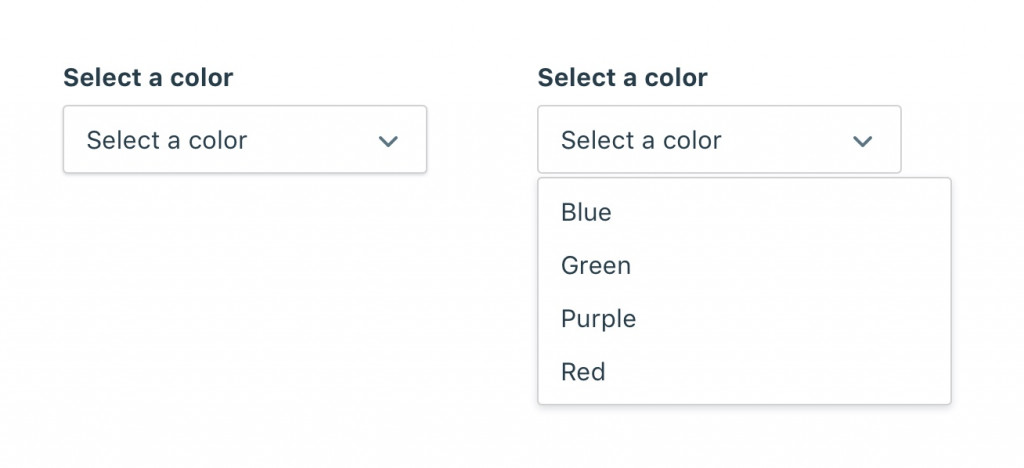
如前第四點所述,這邊的下拉式選單,可以看到寫著Select a color:
圖片來源:designsmart
一般來說輸入提示應該很常見到,像是google的搜尋框,告訴你可以輸入要搜尋的文字或網址。

輸入後,提示文字就消失了,並且你可以注意到,提示文字和輸入文字的顏色並不一樣。

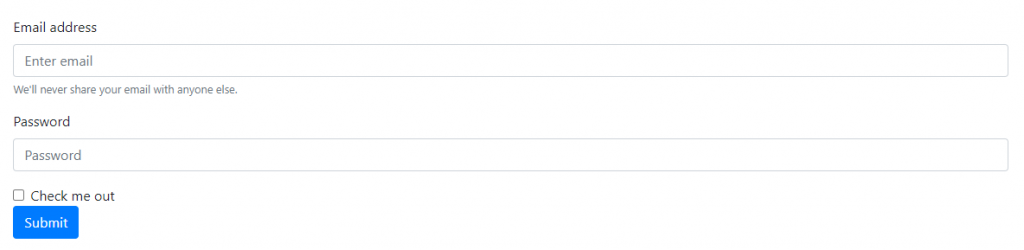
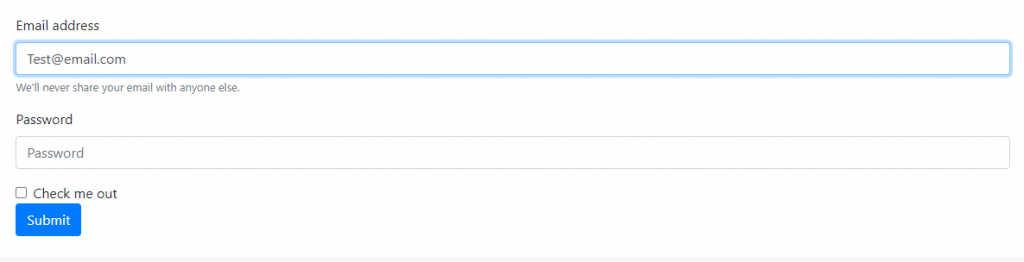
以Boostrap裡面的表格為例,可以看到Email address欄位裡的提示 "Enter email",告訴你這邊要填寫你的email。
在開始輸入後就消失了,取而代之的是User輸入的Email資訊。
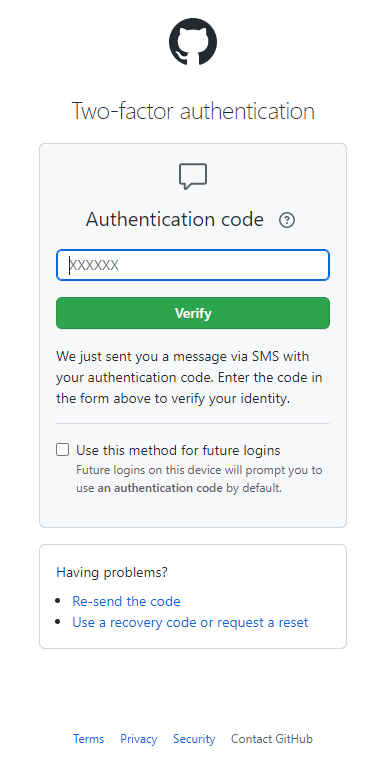
還有一個例子是github的驗證碼,直接提示你6個X,告訴你需要填寫六位數的驗證碼,如此一來可以加快找到驗證碼的速度,也讓你不要輸入錯誤的位數。
本日結語:
輸入提示(Input Prompt)會隨著User的輸入而消失的特性,會導致如果有些提示是User容易忘記的,User就必須要回想剛剛的提示是什麼,如果是一直要給User的提示,建議不要用Input Prompt來呈現,可以使用下一篇會提到的輸入線索(Input Hint)。
