
在今天的文章中,我們來一起瞭解 composable 的 lifecycle,以及 Compose 如何決定 composable 是否需要 recomposition。
此系列文章是以我的業餘專案: Kimoji 作為範例。
這款以純 Jetpack Compose 撰寫的 side project,已經在 Google Play 上架。 歡迎試玩!
立馬下載
限免兌換碼
如同我們在前幾天的文章中所探討的,「Composition」描述了 app 的 UI,這些 UI 是透過執行 composables 所產生。換句話說,Composition 是一個 composable 的樹狀結構,可以描述 UI。
當 Jetpack Compose 首次執行一個 composable 時,也就是 initial composition 的期間,系統會追蹤這個函式裡面被呼叫的 composable,藉此在 Composition 內容中描述 UI。等到 app 的狀態變更時,Jetpack Compose 就會 schedule recomposition。Recomposition 代表 Jetpack Compose 重新執行狀態改變的 composable,然後更新 Composition 來反映變更。
Composition 只能由 initial composition 產生,並透過 recomposition 進行更新。Recomposition 是修改 Composition 的唯一方式。
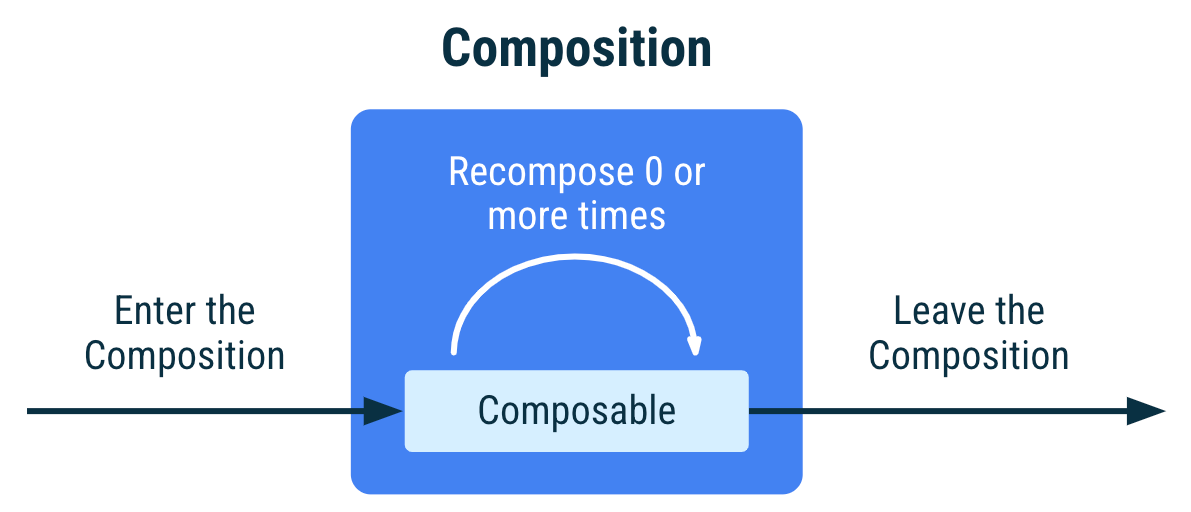
重點: Composable 的生命週期取決於下列事件:進入 Composition、被 recompose 0 次以上,然後離開 Composition。

Compose 會追蹤這些在 Composition 中讀取 State<T> 的 composable,我們更改 State<T> 物件後會觸發 recomposition。recomposition 發生時,這些 composable 會被更新。
*注意: Composable 的 lifecycle 比
View、Activity及Fragment的生命週期更為簡單。如果 composable 需要管理 lifecycle「較複雜」的外部資源,或與其互動,這時要使用 side-effect。
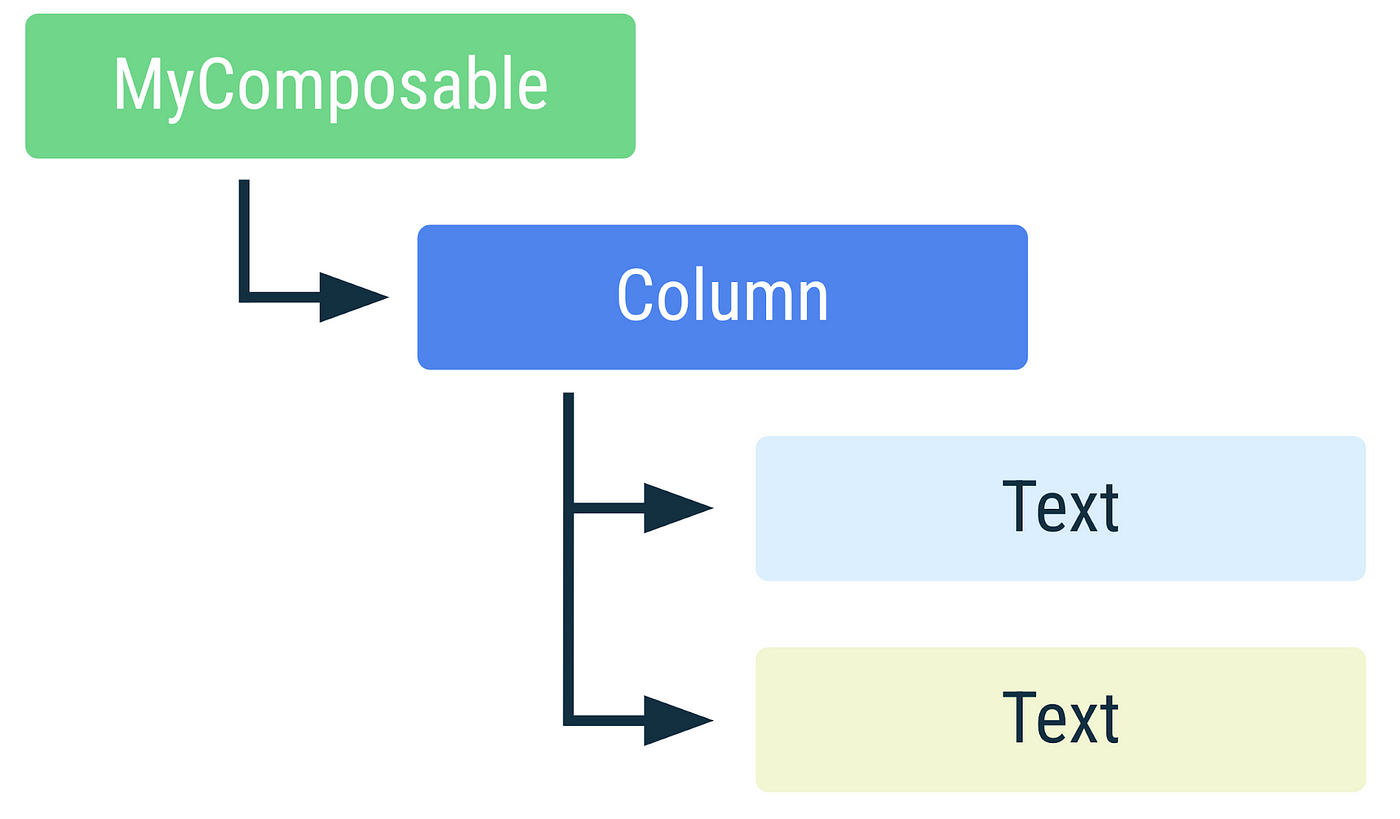
如果多次呼叫某個 composable,系統就會將多個 instances 放進Composition 中。每個 instance 在 Composition 中都有各自的 lifecycle。
@Composable
fun MyComposable() {
Column {
Text("Hello")
Text("World")
}
}

此系列文章是以我的業餘專案:Kimoji 為範例。
Kimoji 是一款心情日記 App,讓你用可愛的 emoji 來撰寫你的心情日記。現在就來試試這款設計精美的微日記吧!
立馬下載
限免兌換碼
Reference: https://developer.android.com/jetpack/compose/lifecycle
