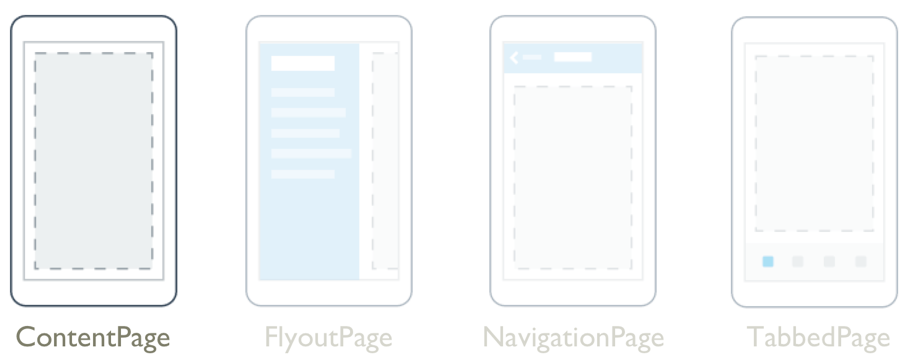
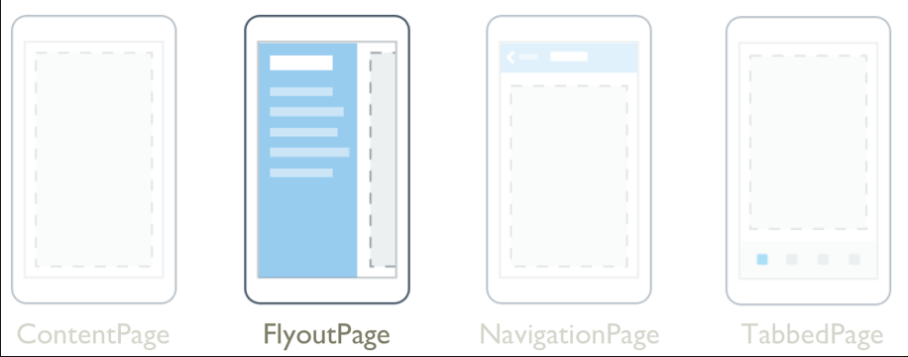
這幾天簡單的介紹Page的種類:ContentPage、NavigationPage、FlyoutPage、TabbedPage
今天主要介紹ContentPage和FlyoutPage

ContentPage是最基本的頁面類型,ContentPage會顯示單一View,並且通常內部會使用Grid或StackLayout等Layout。
1.我們來建立一個ContentPage
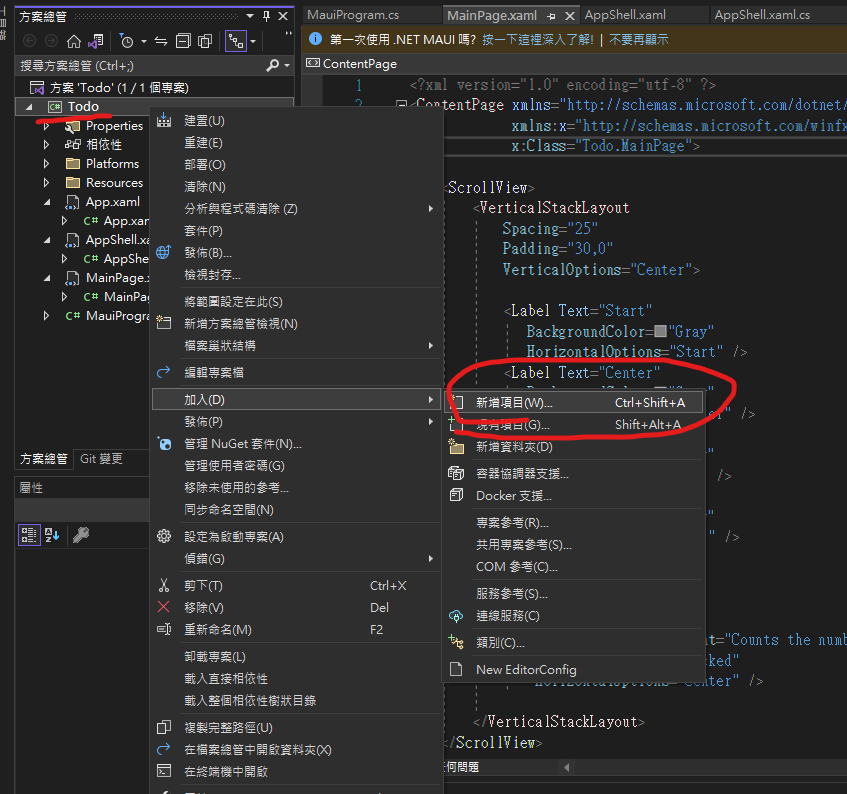
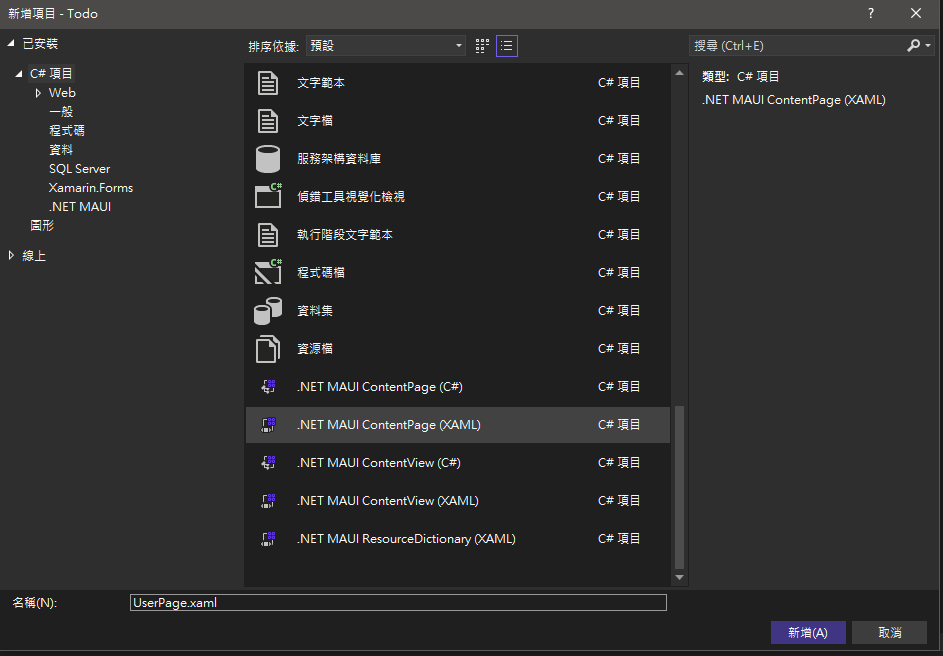
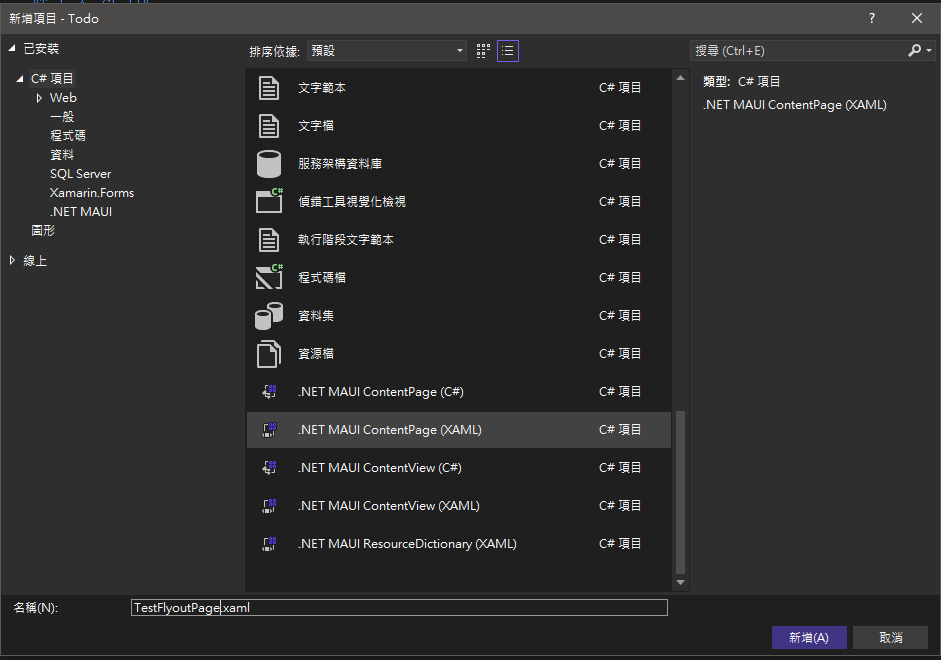
1-1.按下新增項目
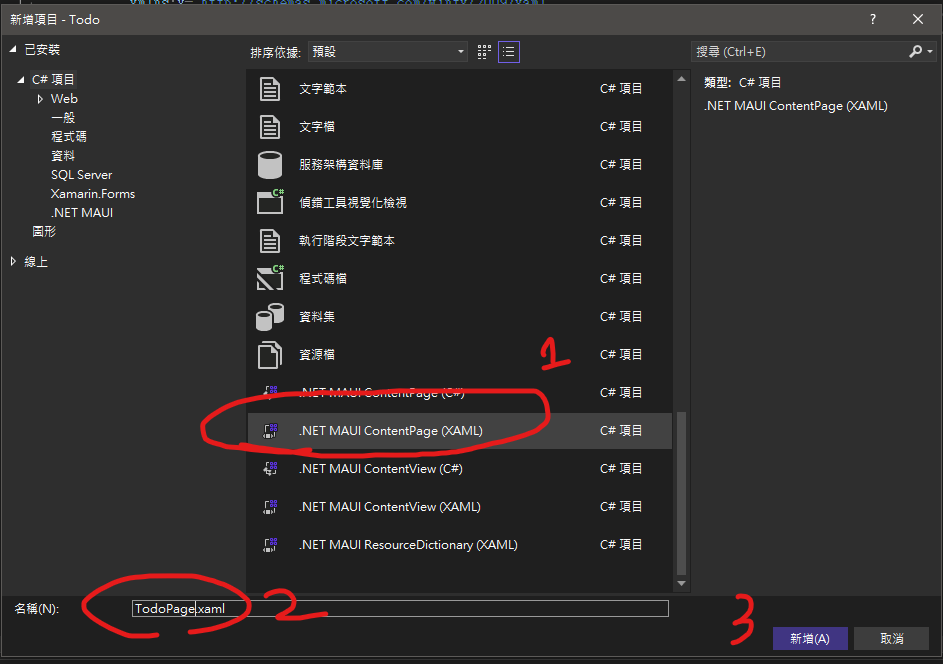
1-2.創建一個ContentPage(XAML)並命名
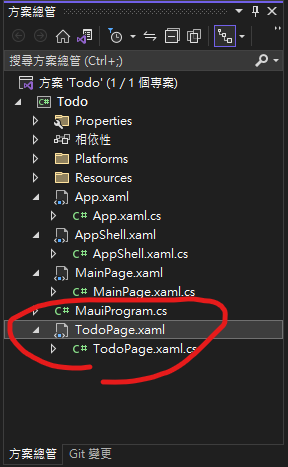
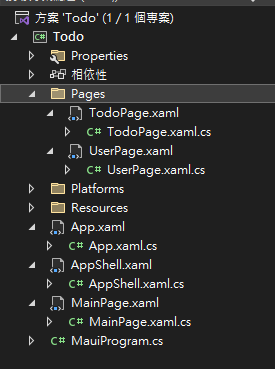
1-3.我們能看到我們創建了一組TodoPage項目
TodoPage.xaml並修改
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.TodoPage"
Title="TodoPage">
<VerticalStackLayout>
<Label
Text="This is TodoPage"
VerticalOptions="Center"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ContentPage>
TodoPage.xaml.cs
2.創建UserPage
UserPage.xaml並修改
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.UserPage"
Title="UserPage">
<VerticalStackLayout>
<Label
Text="This is User Page"
VerticalOptions="Center"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ContentPage>
UserPage.xaml.cs
3.創建新資料夾Pages並將創建的Page放到底下
在AppShell.xaml加入Tabba並按下重新啟動(Ctrl+Shift+F5)
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Todo.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Todo"
Shell.FlyoutBehavior="Disabled">
<TabBar x:Name="Tabs">
<Tab Title="Home">
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage"
/>
</Tab>
<Tab Title="Todo">
<ShellContent ContentTemplate="{DataTemplate local:TodoPage}" />
</Tab>
<Tab Title="User">
<ShellContent ContentTemplate="{DataTemplate local:UserPage}" />
</Tab>
</TabBar>
</Shell>
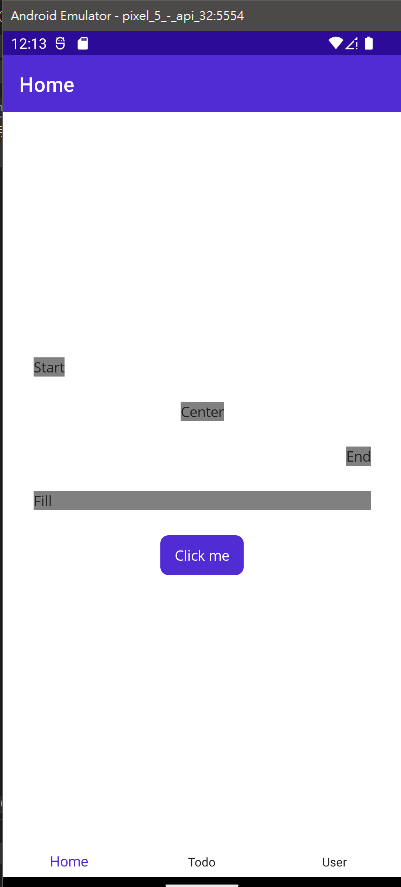
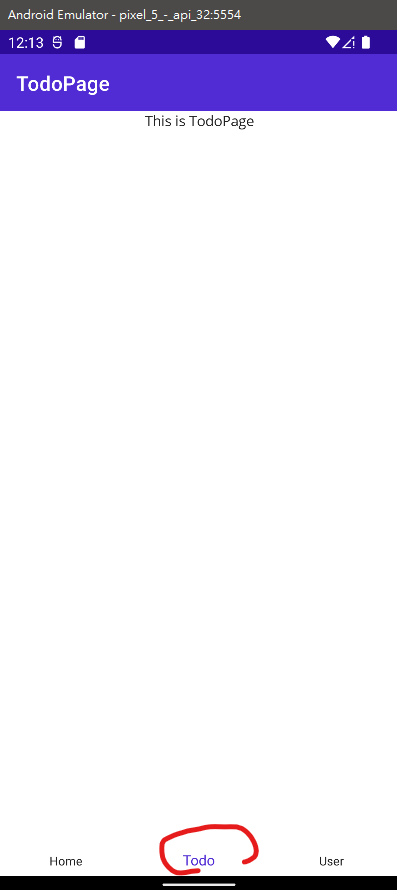
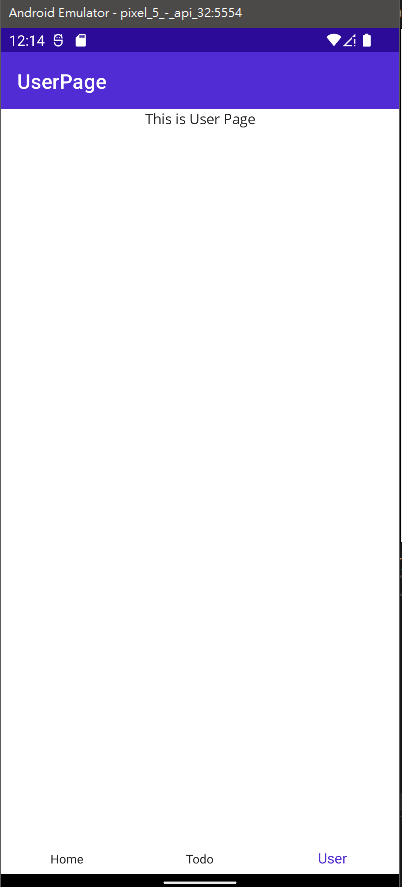
Result:
TodoPage
UserPage

FlyoutPage 是管理兩個相關資訊頁面的頁面 –顯示專案的飛出視窗頁面,以及顯示飛出視窗頁面上專案詳細資料的詳細資料頁面
FlyoutPage 與 .NET MAUI Shell 應用程式不相容,如果您嘗試在殼層應用程式中使用 FlyoutPage ,則會擲回例外狀況
我們測試一下
1.在pages資料夾創建新項目
2.將ContentPage修改為FlyoutPage
TestFlyoutPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<FlyoutPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.TestFlyoutPage"
Title="TestFlyoutPage">
<FlyoutPage.Flyout>
<ContentPage Title="Main Page" Background="red">
<Label Text="Main Page" HorizontalOptions="Center" VerticalOptions="Center" />
</ContentPage>
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<ContentPage Title="Detail Page" Background="blue">
<Label Text="Detail Page" HorizontalOptions="Center" VerticalOptions="Center" />
</ContentPage>
</FlyoutPage.Detail>
</FlyoutPage>
TestFlyoutPage.xaml.cs
namespace Todo;
public partial class TestFlyoutPage : FlyoutPage
{
public TestFlyoutPage()
{
InitializeComponent();
}
}
2.修改App.xaml.cs:
namespace Todo;
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new TestFlyoutPage();
}
}
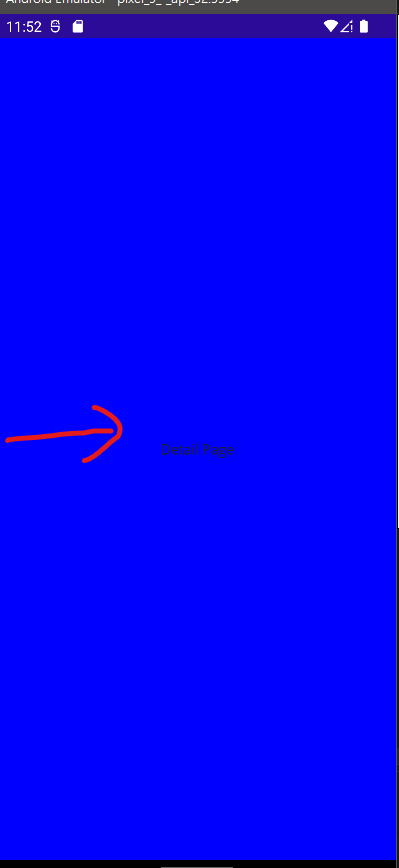
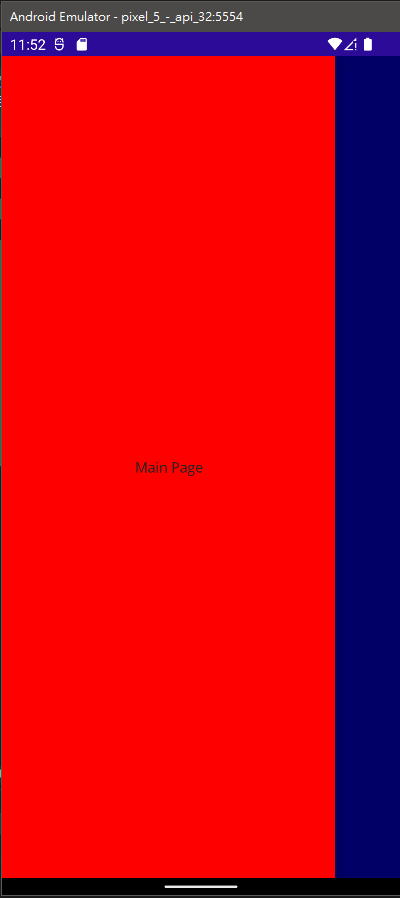
3.開始測試
右拉

4.測試完將修改App.xaml.cs還原:
namespace Todo;
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
}
並將MainPage.xaml和MainPage.xaml.cs的FlyoutPage轉成ContentPage
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
MainPage.xaml.cs
namespace Todo;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
}
