昨天簡單的介紹了ContentPage和FlyoutPage,今天來介紹NavigationPage和TabbedPage
NavigationPage供階層式流覽體驗,能夠向前後進行流覽頁面。 並透過堆疊Page來push和pop這種LIFO方法來給我們要的Page
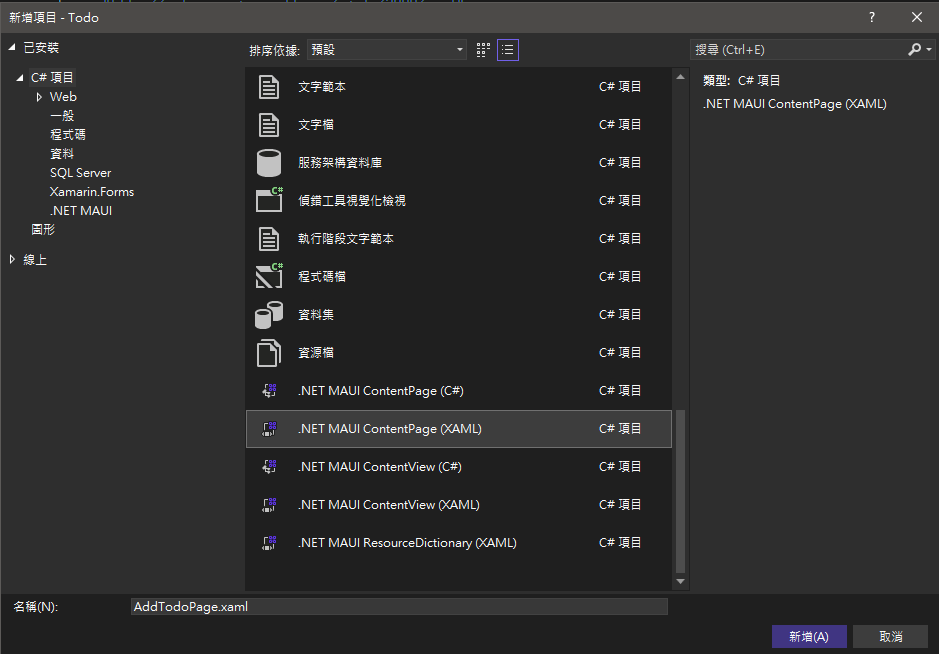
我們開始創建新的Page
AddTodoPage.xaml:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.AddTodoPage"
Title="AddTodoPage">
<VerticalStackLayout>
<Label
Text="This is Add Todo Page"
VerticalOptions="Center"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ContentPage>
AddTodoPage.xaml.cs:
namespace Todo;
public partial class AddTodoPage : ContentPage
{
public AddTodoPage()
{
InitializeComponent();
}
}
我們在TodoPage加入一個Button按鈕,導覽到我們的新增Todo頁面。
TodoPage.xaml:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Todo.TodoPage"
Title="TodoPage">
<VerticalStackLayout>
<Label
Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
<Button Text="Go to Add Page" Clicked="ButtonClicked" />
</VerticalStackLayout>
</ContentPage>
TodoPage.xaml.cs:
using AndroidX.Navigation;
namespace Todo;
public partial class TodoPage : ContentPage
{
public TodoPage()
{
InitializeComponent();
}
private void ButtonClicked(object sender, EventArgs e)
{
Navigation.PushAsync(new AddTodoPage());
}
}
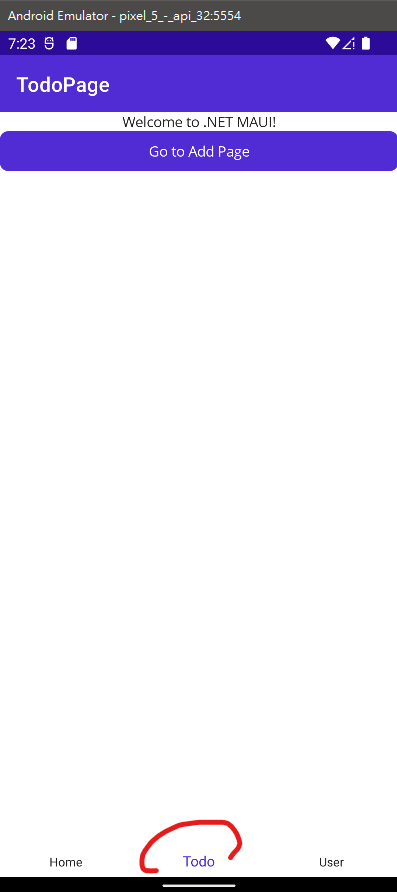
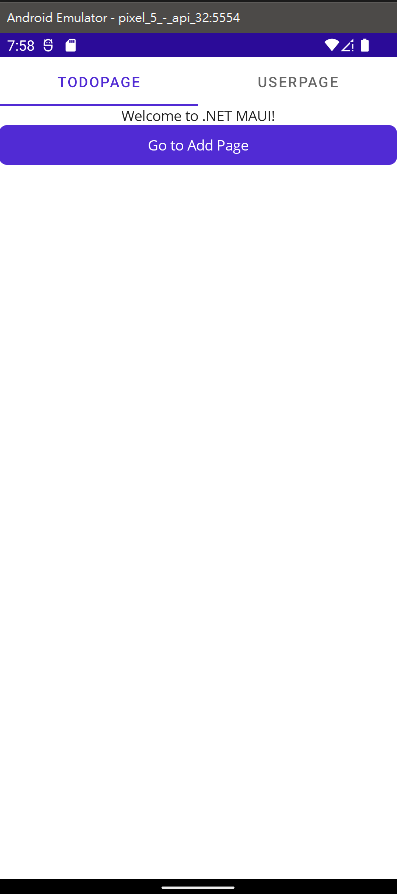
我們切換到Todo裡的Page,並點擊Button
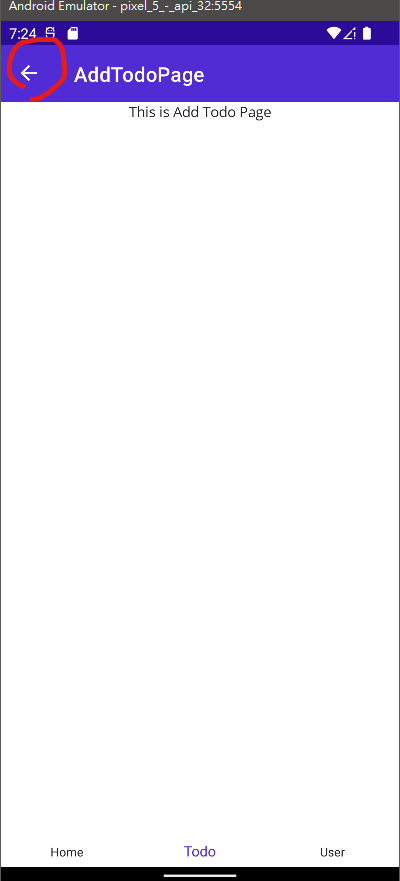
切換到Add Todo Page,接著返回原本Page

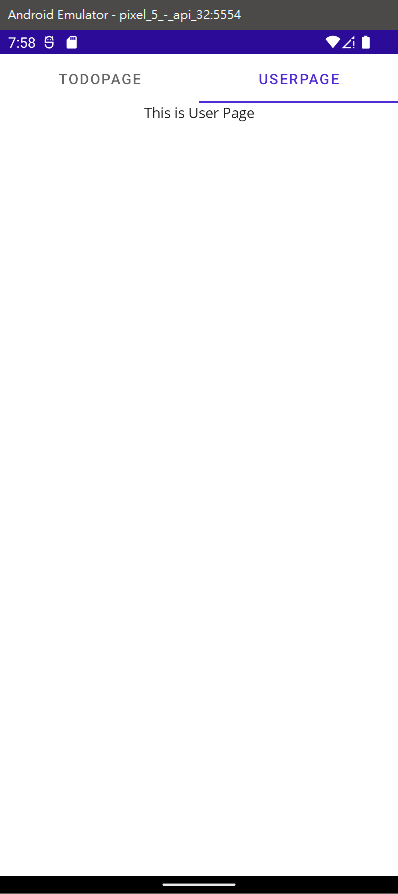
TabbedPage會維護Page的子系集合,並且一次只顯示其中一個子系
TabbedPage 與 .NET MAUI Shell 應用程式不相容,如果您嘗試在 Shell 應用程式中使用 TabbedPage ,將會擲回例外狀況。
我們創建TabbedPage
TestTabbed.xaml
<?xml version="1.0" encoding="utf-8" ?>
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Todo"
x:Class="Todo.TestTabbed"
Title="TestTabbed">
<local:TodoPage />
<local:UserPage />
</TabbedPage>
TestTabbed.xaml.cs
namespace Todo;
public partial class TestTabbed : TabbedPage
{
public TestTabbed()
{
InitializeComponent();
}
}
App.xaml.cs:
namespace Todo;
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new TestTabbed();
}
}


測試完,將App.xaml.cs還原:
namespace Todo;
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
}
