今天來研究 Layout 排版中的 GridLayout。
首先我們要了解LazyVerticalGrid的欄位有什麼,在 compose 中打上 LVG + Tab (component名字大寫部分) 生成 LazyVerticalGrid 。
@Composable
fun GridLayout() {
LazyVerticalGrid(columns = , content = )
}
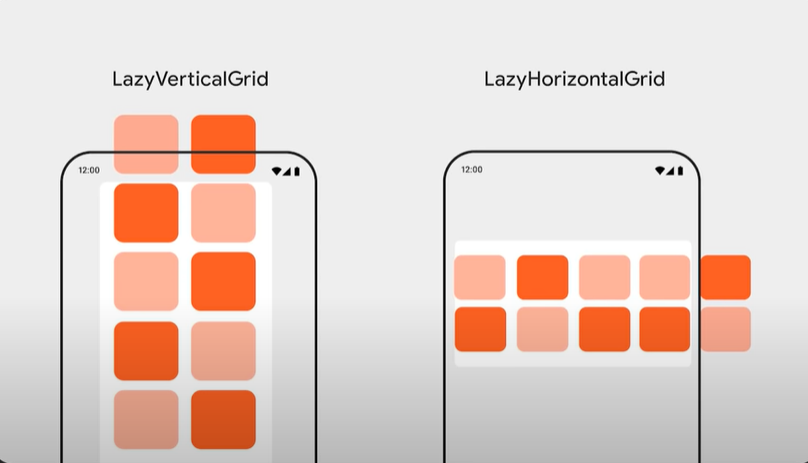
crtl+B 進到 package androidx.compose.foundation.lazy.grid ,可以看到Grid Layout 分為直向滾動的 LazyVerticalGrid 和橫向滾動的 LazyHorizontalGrid 。
這次的專案會用一行有兩個 Card 直向滾動的排列,所以選擇LazyVerticalGrid 。
@Composable
fun LazyVerticalGrid(
columns: GridCells,
modifier: Modifier = Modifier,
state: LazyGridState = rememberLazyGridState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
verticalArrangement: Arrangement.Vertical =
if (!reverseLayout) Arrangement.Top else Arrangement.Bottom,
horizontalArrangement: Arrangement.Horizontal = Arrangement.Start,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean = true,
content: LazyGridScope.() -> Unit
) {
val slotSizesSums = rememberColumnWidthSums(columns, horizontalArrangement, contentPadding)
LazyGrid(
slotSizesSums = slotSizesSums,
modifier = modifier,
state = state,
contentPadding = contentPadding,
reverseLayout = reverseLayout,
isVertical = true,
horizontalArrangement = horizontalArrangement,
verticalArrangement = verticalArrangement,
flingBehavior = flingBehavior,
userScrollEnabled = userScrollEnabled,
content = content
)
}
columns:GridCells 定義一行(Row)的 item 數量(count)及大小(size)
state:LazyGridState 用來控制或觀察 List 的狀態
contentPadding:定義整個 content 的 padding,也就是整個GridLayout 外層的邊距。
reverseLayout:是否顛倒排序,當為true時,顛倒滑動方向和layout方向,LazyGridState.firstVisibleItemIndex == 0代表滑動到底部。
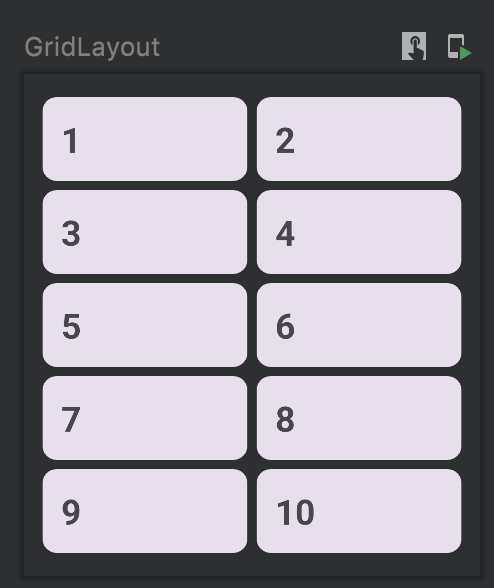
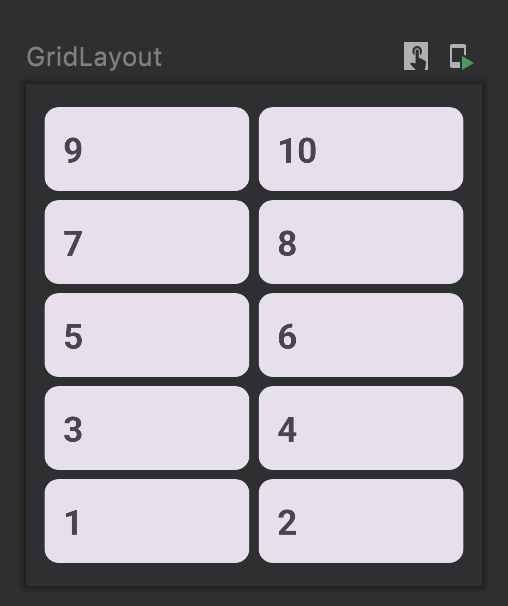
舉個例子如果1~10排列兩欄位,當reverseLayout=true ,如果verticalArrangement 為預設值Arrangement.Bottom 且horizontalArrangement 為預設值 Arrangement.Start 排列如下
reverseLayout=false |
reverseLayout=true |
|---|---|
 |
 |
verticalArrangement:子項(Layout child)的垂直佈局。Arrangement預設值會根據reverseLayout是否為true 來決定從螢幕頂部Top還是底部排列Bottom
horizontalArrangement:子項的水平佈局,預設為從左開始排列Arrangement.Start
flingBehavior:定義手指(fling)一撇的邏輯。根據手指的位置和滑時間算出加速度,預設值 ScrollableDefaults.flingBehavior() 。userScrollEnabled:是否讓使用者透過手指滑動或無障礙功能操作滑動。當設為false時,雖然使用者不能互動,還是可以透過程式碼來操控滑動邏輯。content:入要排列的 composables ,排列方式依照 LazyGridScope 。使用了 GridCells 他有兩個方法 Fixed 和Adaptive 來計算一行內要排列多少個 item 以及每個 item 的寬度為何。
GridCells.Fixed(2)
一行固定兩欄,所以每個 item 的寬度是可用寬度(扣除 Arrangement.spacedBy(xx.dp) )除以2。
這個方法雖然簡單,但如果選轉螢幕可能導致 item 寬度過度拉長,如果不想要比例變得很奇怪,就可以用下面的方法。
GridCells.Adaptive(20.dp)
當我們給定 Adaptive(20.dp) 時,代表每個 item 最小寬度為 20.dp,一行內要盡可能的塞下最多的 item。如果有餘數就平均分配給所有 item。舉個例子,假設螢幕寬 88.dp ,最小寬為 20.dp ,代表最多可以塞下 4 欄,剩餘 8.dp 分給 4 欄,所以一個欄位是 22.dp 。
今天介紹了 LazyVerticalGrid 的基本用法,明天繼續講解content參數的Scope是什麼,以及其他進階用法。
今日運動
休息
