用 GET 方式傳送資料
(1) GET 傳送參數
GET 傳送參數語法:要傳送的參數用 ? 來連接在網址後面,後面的參數使用 & 來連接
網址? 參數1 = 值1 & 參數2 = 值2 & 參數3 = 值3...
舉例來說:傳送 name 參數
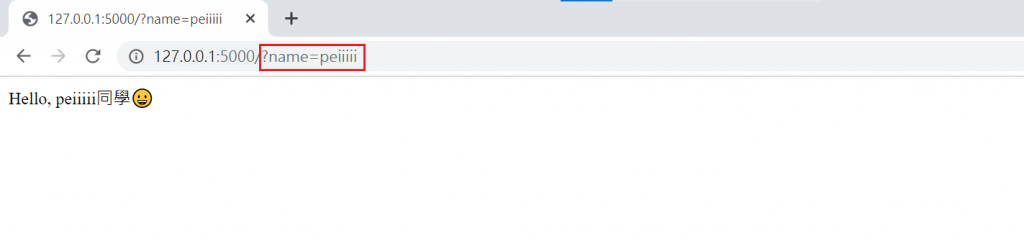
http://127.0.0.1:5000/?name=peiiiii
讓 Flask 接收以 GET 方式傳送的參數資料語法:在路由中以 methods 設定以 GET (預設值)傳送參數
@app.route('/網頁路徑', methods=['GET'])
(2) 接收 GET 參數
在 Flask 中是以 request 模組取得參數值,因此要先匯入 request 模組:
from flask import request
匯入完成後用args.get方法取得 GET 參數值,語法為:
request.args.get('參數名稱')
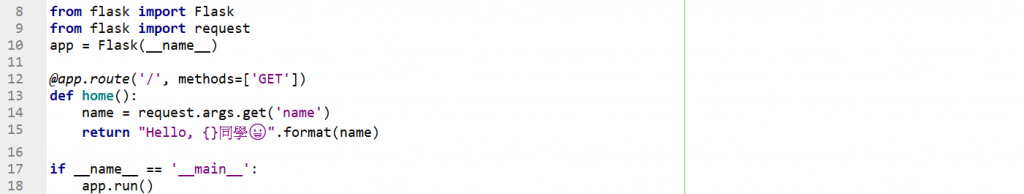
範例:以 GET 方式傳送參數並顯示在網頁上

用 POST 方式傳送資料
使用路由或是 GET 方式傳送給網頁的資料都會暴露在網址列中,如果傳送重要的資料,就等於將機密資料告訴所有人。
(1) POST 傳送參數
POST 方式傳送的資料不會顯示在網址中,是安全傳送資料的方式。網頁中最常使用 POST 的方法是以表單的形式讓使用者輸入資料,再將表單以 POST 方式傳送。網頁表單格式語法:
<form method='post' action=''>
<p>帳號:<input type='text' name='username' /></p>
<p>密碼:<input type='text' name='password' /></p>
<p><button type='submit'>確定</button></p>
</form>
(2) 接收 POST 參數
@app.route('/網頁路徑', methods=['GET','POST'])
def 函式名稱():
處理 POST 資料程式碼
匯入 request 模組:Flask 要取得 POST 參數值
from flask import request
匯入完成後以values方法取得 POST 參數值:
request.values('參數名稱')
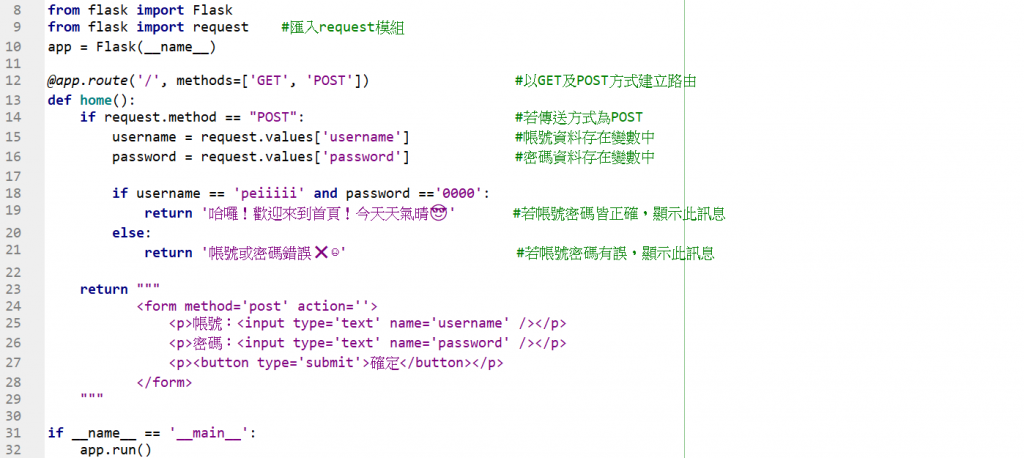
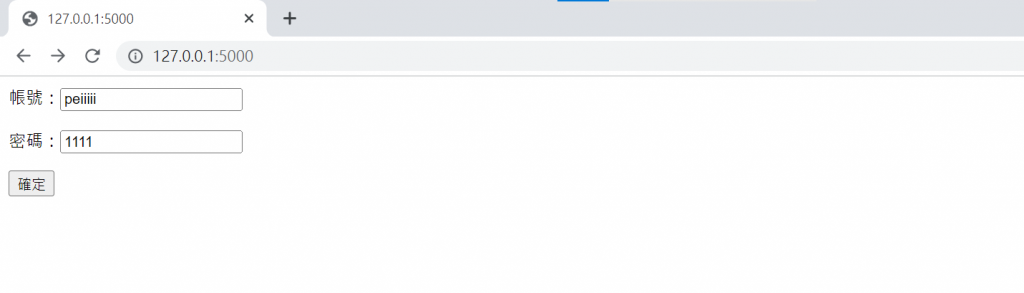
範例:
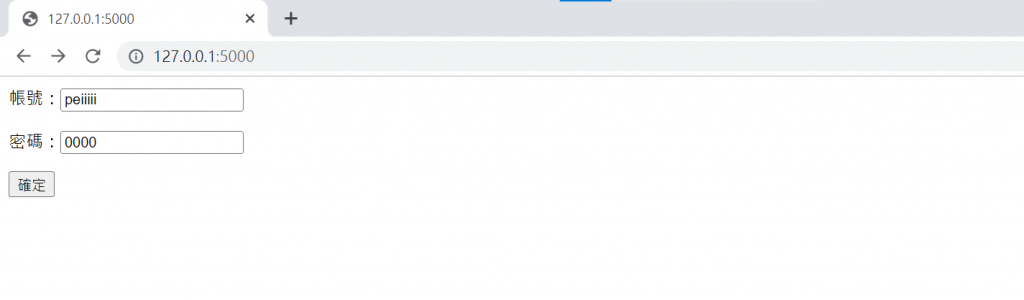
帳號密碼皆輸入正確

密碼輸入錯誤

網頁伺服器通常是以 HTML 網頁與瀏覽器互動,而 Python 產生 HTML 網頁比較複雜。因此 Flask 提供了模板 ( Template ) 功能,可以直接顯示 HTML 檔案,可簡化網頁伺服器的工作。
render_template 模組讀取網頁檔from flask import render_template
接著使用 render_template 讀取網頁檔:
render_template('網頁檔案名稱')
#例如:render_template('hello.html')
※ Flask 的網頁檔案要放在 Flask 程式路徑的 templates 資料夾中,系統才能讀取

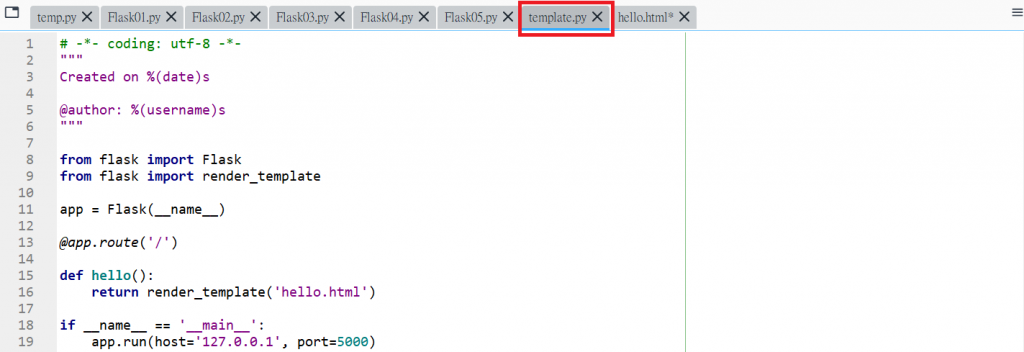
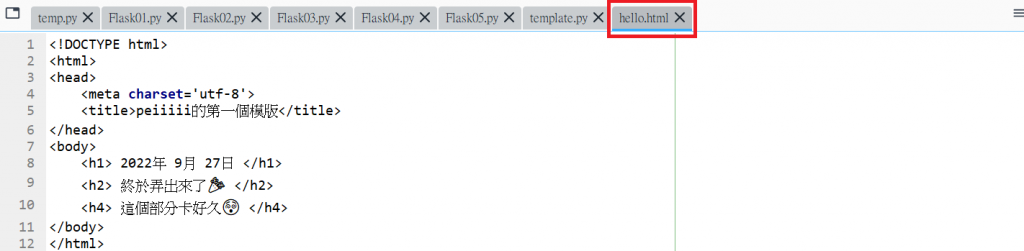
hello.html檔案在template資料夾中(這邊的 HTML 檔案我是使用書本附的範例來做練習)
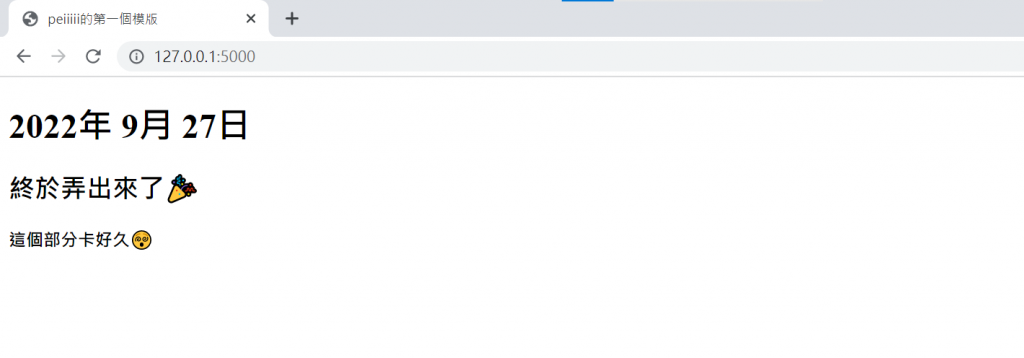
執行結果:
參考資料:Python與LINE Bot機器人全面實戰特訓班-Flask最強應用
