Flask 是輕量型網站框架,檔案結構簡單,功能完整。
Flask 程式的基本架構:
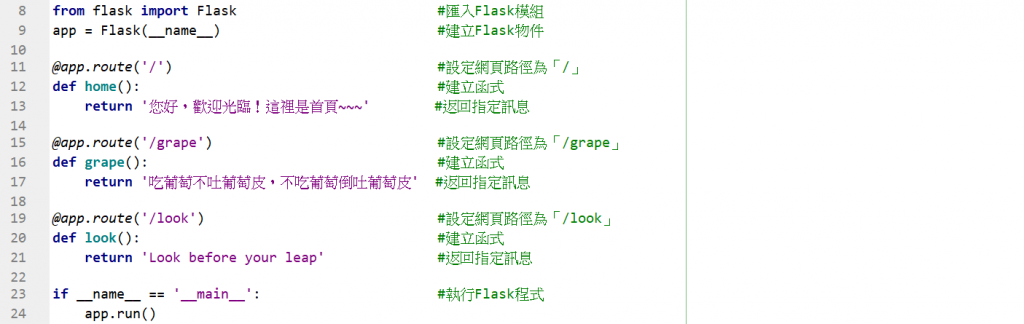
from flask import Flask #匯入Flask模組
app = Flask(__name__) #建立Flask物件
路由一
路由二
路由三
...
if __name__ == '__main__'
app.run() #執行Flask程式
建立路由的語法:
@app.route('網頁路徑')
def 函式名稱():
處理程式
裝飾器 (decorator): 「@」稱為裝飾器,功能是將網頁路徑及函式結合在一起,在瀏覽器輸入網址後就會執行函式。
網頁路徑: 網址後面的路徑。例如下方範例的
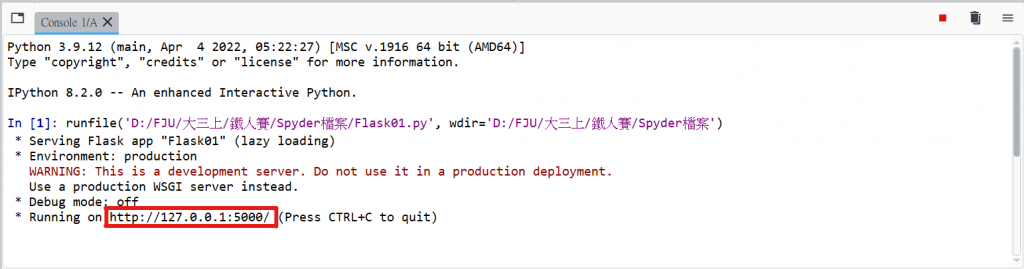
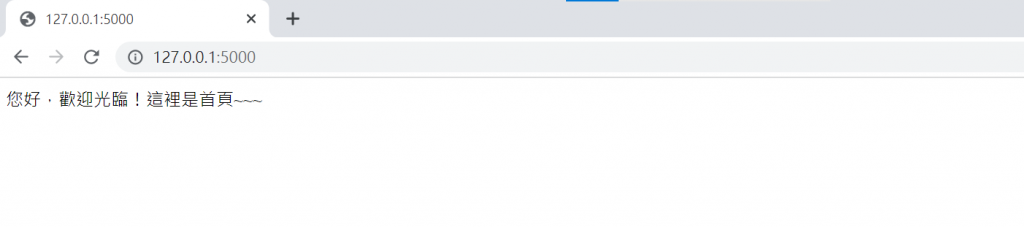
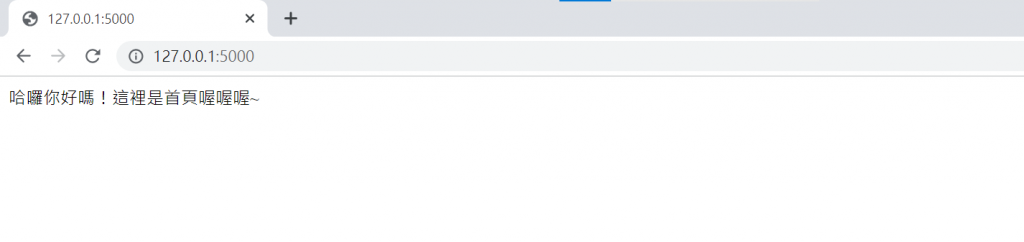
網頁路徑設為「 / 」,網址為 http://127.0.0.1:5000/ ,就會顯示網站首頁;
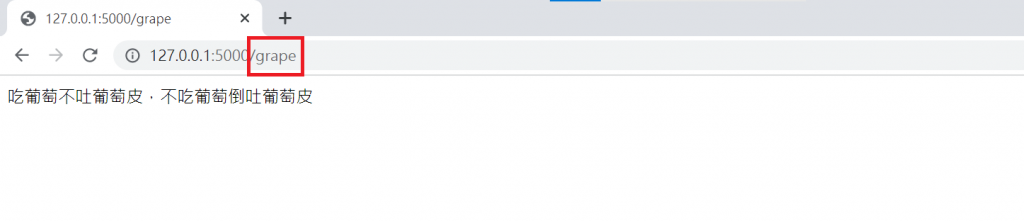
網頁路徑設為「 /grape 」時,網址為 http://127.0.0.1:5000/grape ,就會顯示繞口令 (吃葡萄不吐葡萄皮) 的頁面;
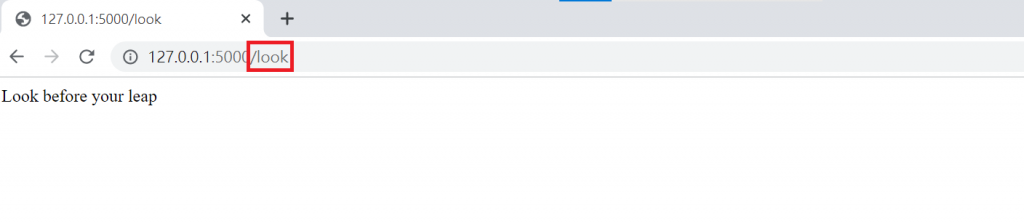
網頁路徑設為「 /look 」時,網址為 http://127.0.0.1:5000/look ,就會顯示俗語 (三思而後行的英文) 的頁面。
函式名稱: 可以自訂函式名稱。若將函式名稱及網頁路徑設為相同名稱,會比較容易對照函式對應的網頁路徑。
範例:
複製網址後貼到瀏覽器上就會顯示內容

在網址列後面加上 /grape 後,會顯示出對應的內容
在網址列後面加上 /look 後,會顯示出它對應的內容
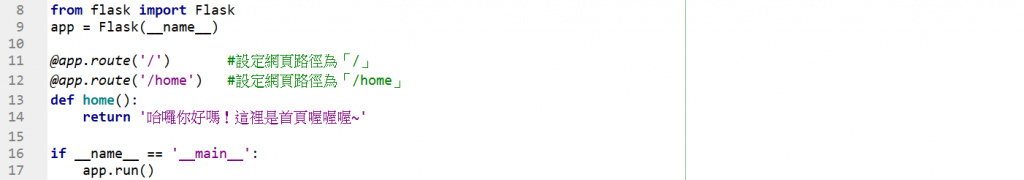
多網址對應相同函式的路由語法:不同網址顯示相同內容
@app.route('網頁路徑一')
@app.route('網頁路徑二')
...
def 函式名稱():
處理程式
範例:


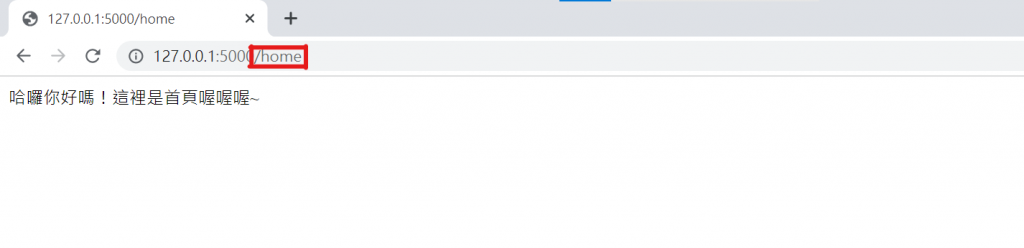
說明:路徑為 / 及 /home 都會執行 home 函式,顯示出的內容是一樣的。
大部分網頁非靜態網頁,網頁內容可能需要動態變化,這時候就可以由路由來傳送參數給網頁處理。路由設定傳遞參數的語法:
@app.route('網頁路徑/<資料型態一:參數1>/<資料型態二:參數2>/<資料型態三:參數3/....')
※資料型態可以省略,預設值為string。參數用 < > 符號包圍。
Flask 提供的「資料型態」表如下:
| 資料型態 | 說明 |
|---|---|
| string | (預設值)可輸入任何字串 |
| int | 可輸入整數 |
| float | 可輸入浮點數 |
| path | 可輸入包含「 / 」字元的路徑名稱 |
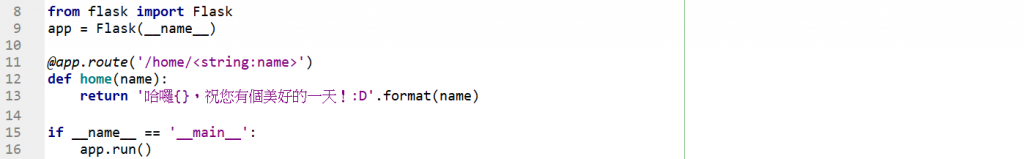
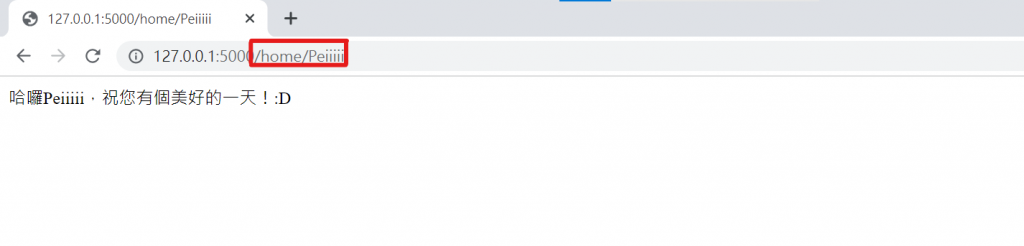
範例:傳送資料型態為串列的參數 name 到 home 網址

參考資料:Python與LINE Bot機器人全面實戰特訓班-Flask最強應用
