自我挑戰的第十三天,自從開始發文之後,
寫文件速度都變快了呢!
延續前一篇輸入提示(Input Prompt)的部分,這一篇會再加上輸入線索(Input Hint)來看看兩者的應用例子與差異的部分。
輸入提示(Input Prompt)填充了文字欄位的範例,並在使用者填寫時消失。
而輸入線索(Input Hint)則會文字欄位下方或旁邊,在使用者填寫時出現,或是填寫前一直到填寫後都持續存在著。
我們來看看實際的例子,
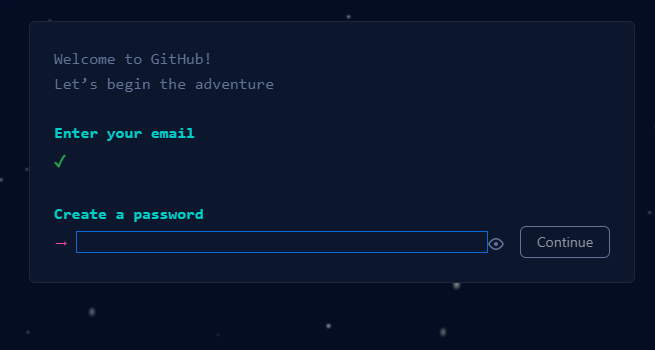
github註冊的表單,在輸入密碼之前,原本欄位的下方是沒有文字的。
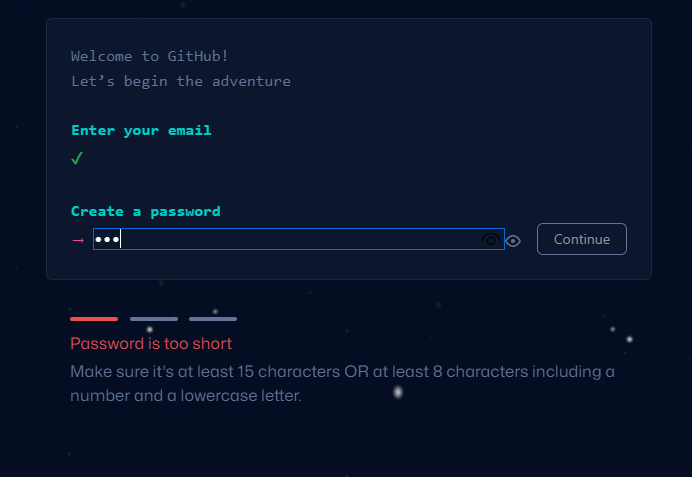
開始輸入後,會跳出文字欄位下方的輸入線索,告訴你密碼長度和密碼要如何組成。
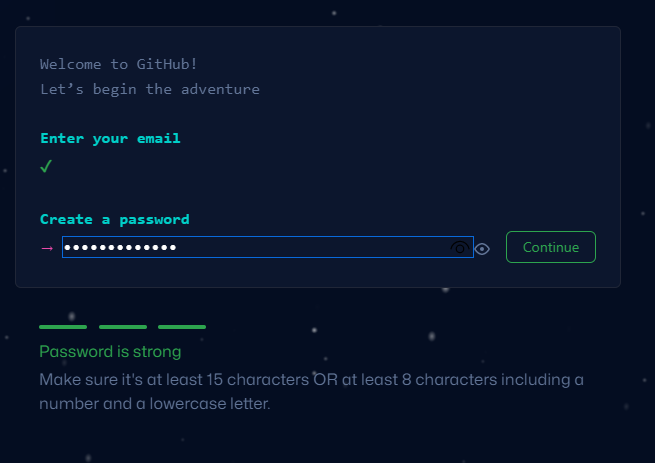
並且,當輸入符合密碼要求時,下面的輸入線索還會動態變動,告訴你已經達到要求了。
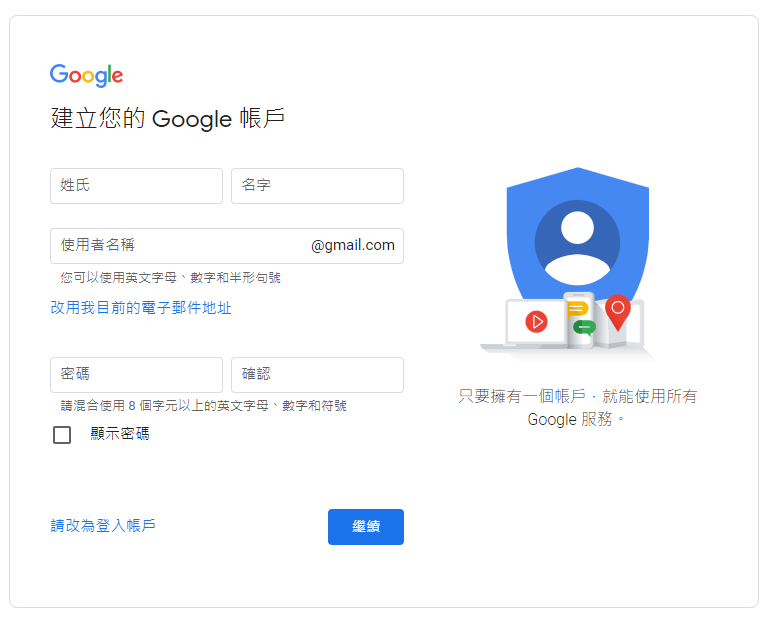
當然,也是有前一篇的輸入提示(Input Prompt)和這一篇的輸入線索(Input Hint)並存的例子,像是google的註冊表單,選擇在使用者名稱和密碼,同時加上了輸入提示與輸入線索。
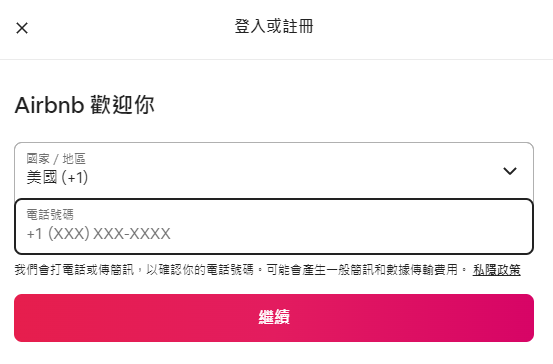
最後一個例子是Airbnb的登入或註冊頁面,可以看到電話號碼的部分在輸入之前,輸入提示寫著"電話號碼",下方輸入線索也解釋了,為什麼要輸入電話號碼的這個動作。

並且在User點擊電話號碼的欄位之後,換成了另一個輸入提示,原本舊的輸入提示則變成該欄位的標籤,新的輸入提示告訴了User要輸入的電話號碼長度與格式範本。
輸入提示和輸入線索兩者的使用,取決於版面安排和填寫該欄位的困難度,兩者是可以並存的,並沒有說用了A就不能用B,甚至有些欄位在輸入提示和輸入線索兩個同時搭配的情況下,更容易引導使用者完成輸入的任務。
本日結語:
之後應該會再找一天延續這個話題,再發一篇關於欄位標籤的部分,還有可以直接運用的資源。
