這次會介紹區塊容器元素,就直接開始吧~
(๑•̀ㅂ•́)و✧
當作容器包裹其他HTML,方便讓CSS做樣式排版或後端程式做互動操作,而本身不帶任何的標籤語意也沒有任何特殊的意義。
<div> 區塊容器用來當作容器包裹其他元件,將內容整理出不同的獨立區塊。
<span> 行內容器用來當作容器包裹文字或其他行內的元件。
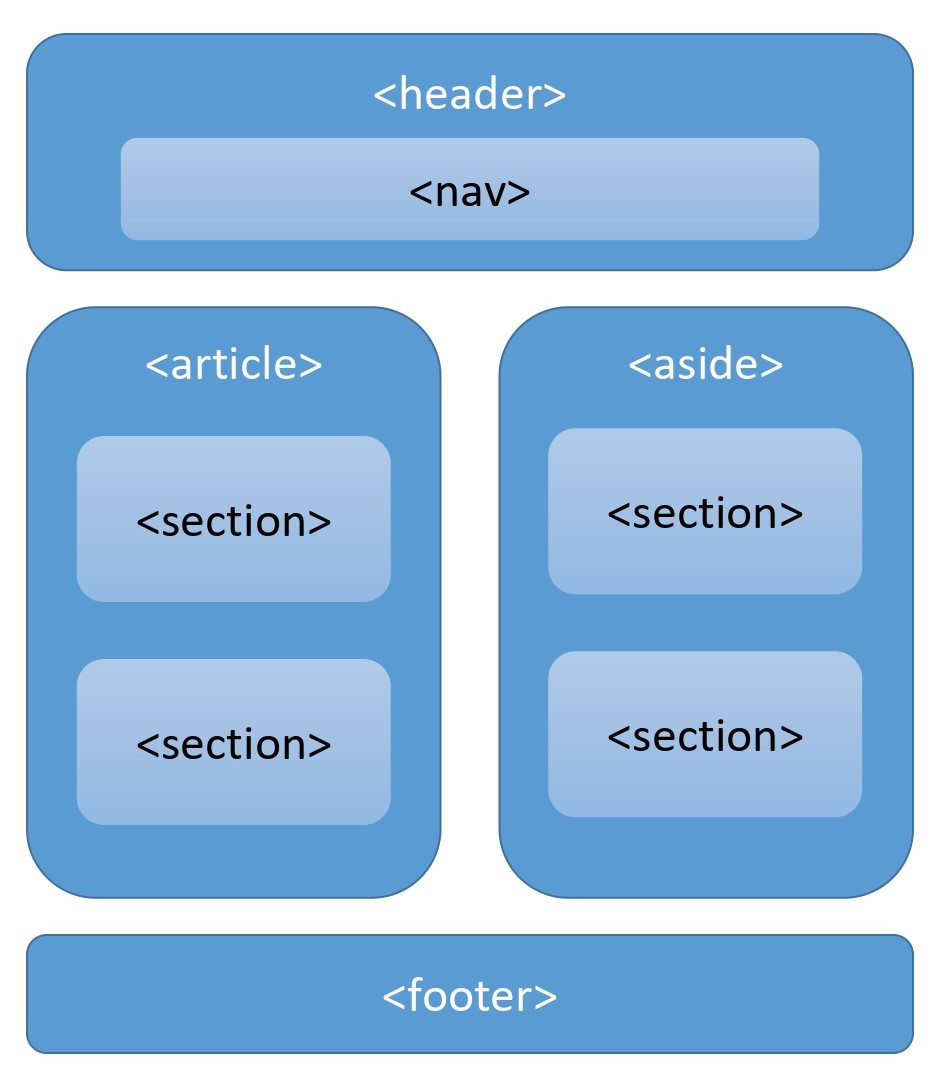
HTML5中加入了許多新的語意標籤,幫助搜尋引擎和開發者可以更清楚解讀網頁的結構,更清楚表現網頁中每個區塊設計的目的。在適當的語意區塊使用這些具有語意的標籤,以取代無語意的<div>。
<main>頁面主要內容的區塊,每個頁面只能有一個<main>標籤。
<header>頁首區塊,如果是在<body>裡,表示網頁的頁首,如果位於<article>或<section>裡,表示文章或區塊內的首要區塊。
<nav>導航連結區塊,像是主選單、頁尾選單等,只要是在網站裡的導航區塊都適合使用。
<article>內容本身是獨立且完整的區塊,主要用於包覆文章。
<section>有自己明顯含義的區塊。
<article>可以有很多個<section>,也可以是<section>有很多<article>,取決於內容。<aside>跟主要內容無關的區塊,也就是額外的資訊,像是側邊欄、推薦文章、其他連結、廣告等都適合使用。
<footer>頁尾區塊,使用方式同<header>。

<figure>, <figcaption> 內容自我獨立的區塊當作一個容器,來引用任何內容像是文字段落、圖片、圖表或程式碼片段等。而主要的目的是用來包含內容自我獨立的區塊,且排版是可以被隨意移動位置或整個區塊直接移除的,並不會影響到上下文中主要內容的意思。<figure>中還有一個<figcaption>標題標籤。
<figure>和<aside>的差別<figure>可以有一個標題<figcaption>,<figure>中的內容和主要內容之間是有直接關係的,而<aside>只是有點關係而已。