今日所學
文本組件-Text
前言
我們都知道Text是用來輸入文字的,但是在一些設計文字的屬性用法,卻不是那麼了解,所以就來介紹我覺得有趣的屬性吧!
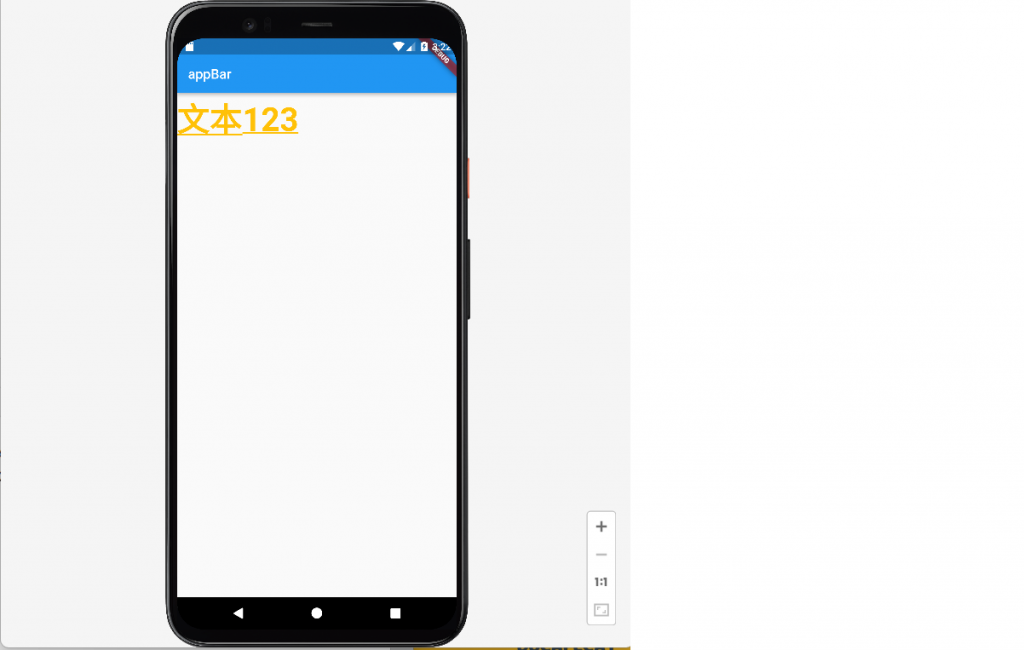
最基本的文本組件
有字體大小、顏色、粗細、是否要加底線。
Text("文本123",
textScaleFactor: 2,
style: TextPage(
fontSize:24,
color:Colors.amber,
fontWeight:FontWeight.bold,
decoration:TextDecoration.underline,
),
),
textScaleFactor -> 字體放大2倍
fontSize -> 調整字體大小為24
color -> 顏色為橘色
fontWeight ->字體的寬度 bold->粗
decoration:TextDecoration.underline ->加底線
這些有些認識有些不認識,另外是這個Text是寫在Column上的!
當文本內容佔據太大的空間抑或是超出螢幕範圍,我們可以使用maxLines屬性,假設輸入2,就會把內容壓縮至2行,多的文字就會直接被切掉。
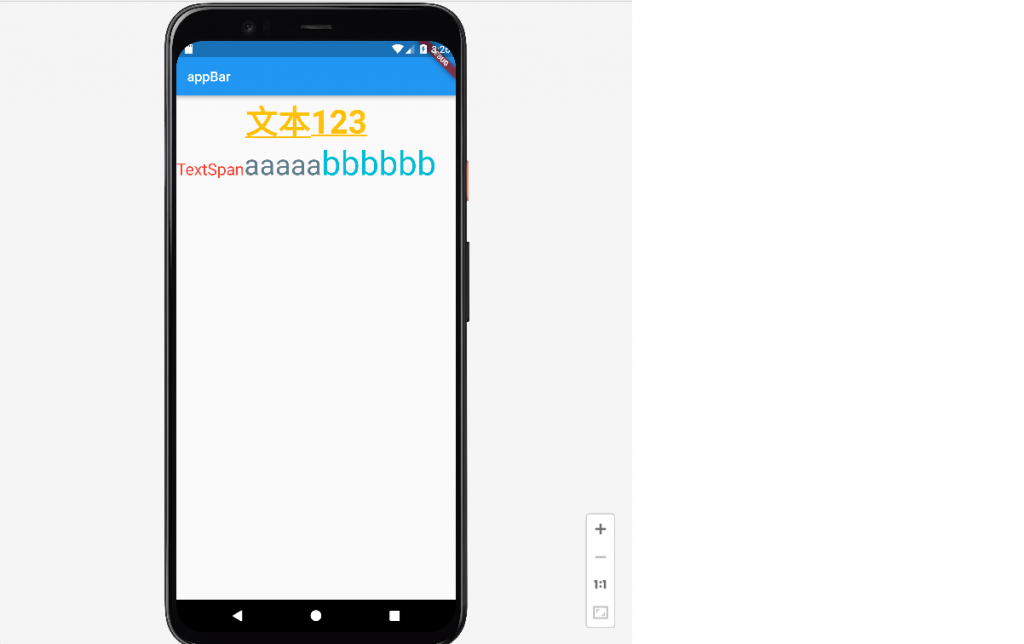
我覺得最特別的是富文本-Text.rich
他可以拼接文字
達成這樣的效果
程式碼:
Text.rich(TextSpan(
text: 'TextSpan',
style: TextStyle(
color: Colors.red,
fontSize: 24.0,
),
children: <TextSpan>[
TextSpan(
text: 'aaaaa',
style: TextStyle(
color: Colors.blueGrey,
fontSize: 42,
),
),
TextSpan(
text: 'bbbbbb',
style: TextStyle(
color: Colors.cyan,
fontSize: 50,
),
),
],
)),
今日總結
今天的我回顧這20天,我覺得我都在學各個組件的用法,這樣看起來,好像我是在練基本功,還是免費影片的只能教基本的樣子,要學實際面需要付錢之類的?
但是呢!昨天參加第一次的GDSC,也是在教從零開始學Flutter,這樣讓我想起我月初剛開始學的樣子,如今聽講的內容,我都能知道在講什麼了!
