今日所學
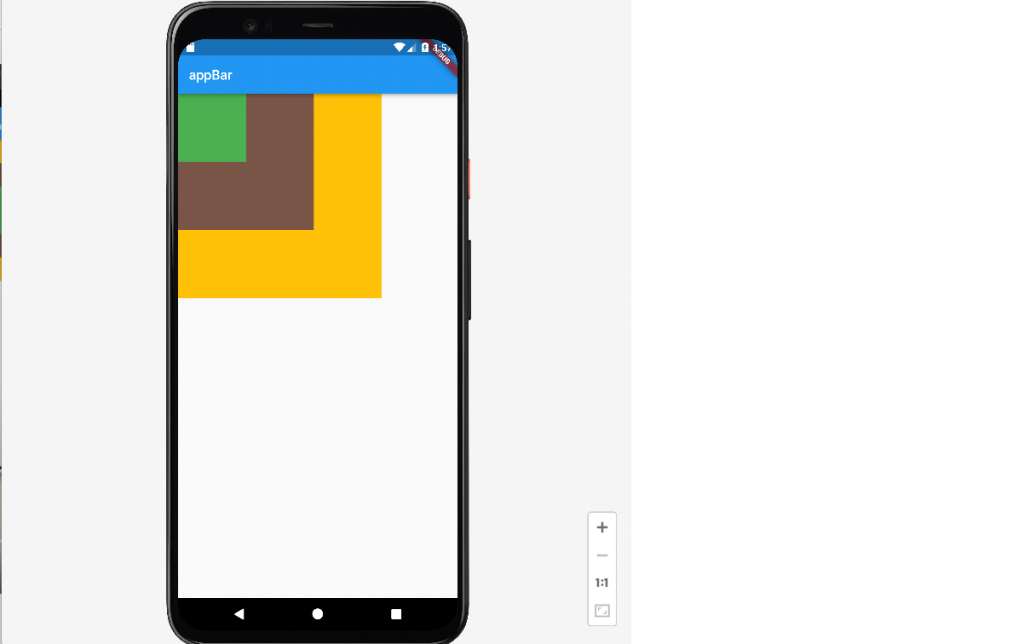
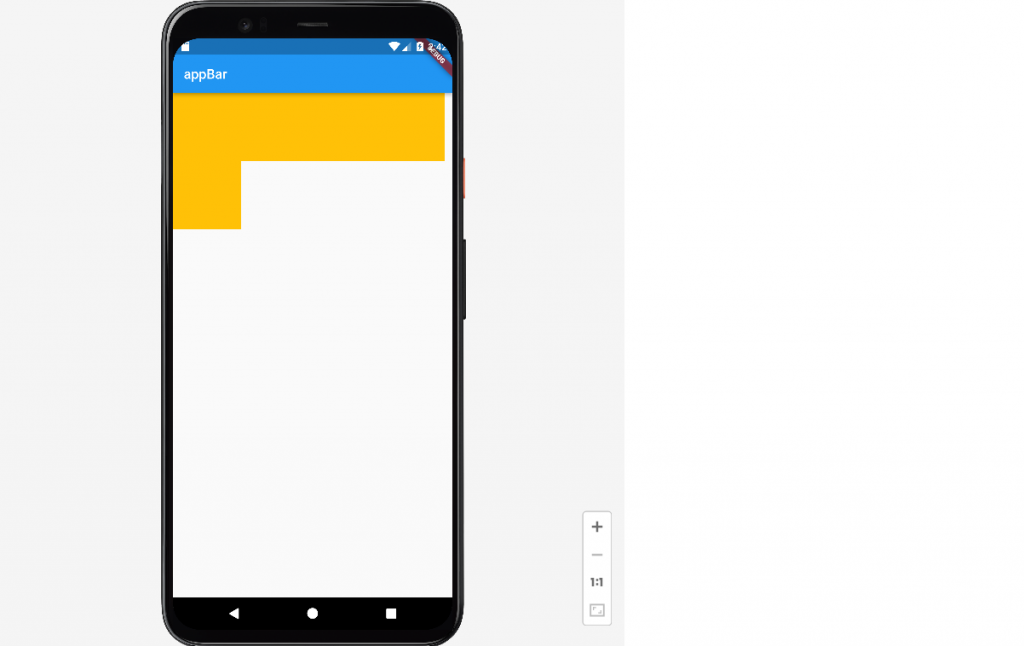
使用Stack可以讓物件疊在一起,程式碼:
class StackPage extends StatelessWidget {
const StackPage({super.key});
@override
Widget build(BuildContext context) {
return Stack(
children: [
Container(
color: Colors.amber,
width: 300,
height: 300,
),
Container(
color: Colors.brown,
width: 200,
height: 200,
),
Container(
color: Colors.green,
width: 100,
height: 100,
),
],
);
}
}

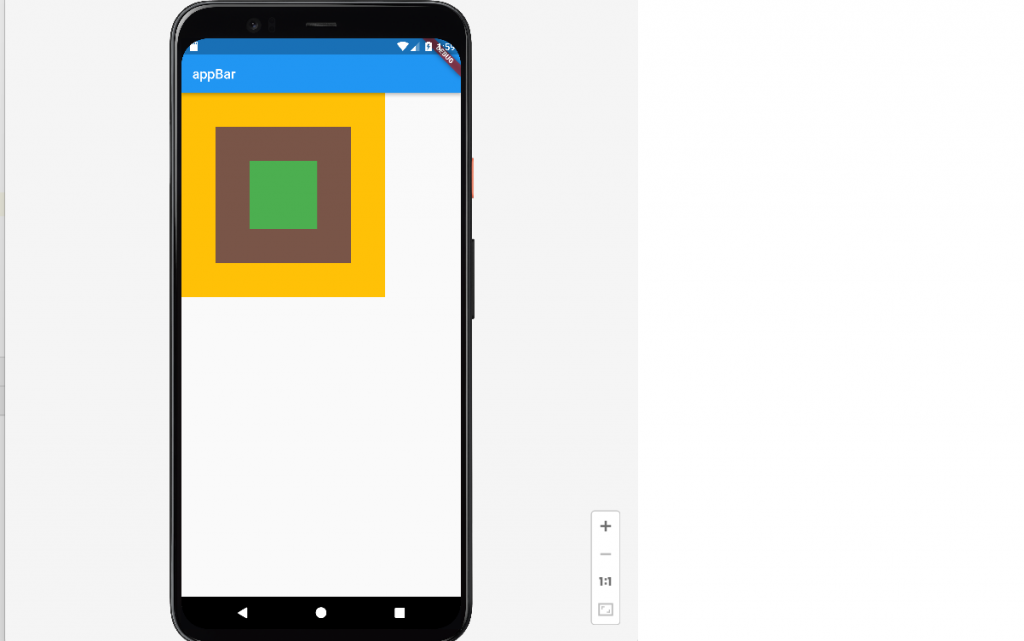
其中也有對齊的屬性-使用aligment
class StackPage extends StatelessWidget {
const StackPage({super.key});
@override
Widget build(BuildContext context) {
return Stack(
alignment:Alignment.center,
children: [
Container(
color: Colors.amber,
width: 300,
height: 300,
),
Container(
color: Colors.brown,
width: 200,
height: 200,
),
Container(
color: Colors.green,
width: 100,
height: 100,
),
],
);
}
}
使用center就會向中對齊
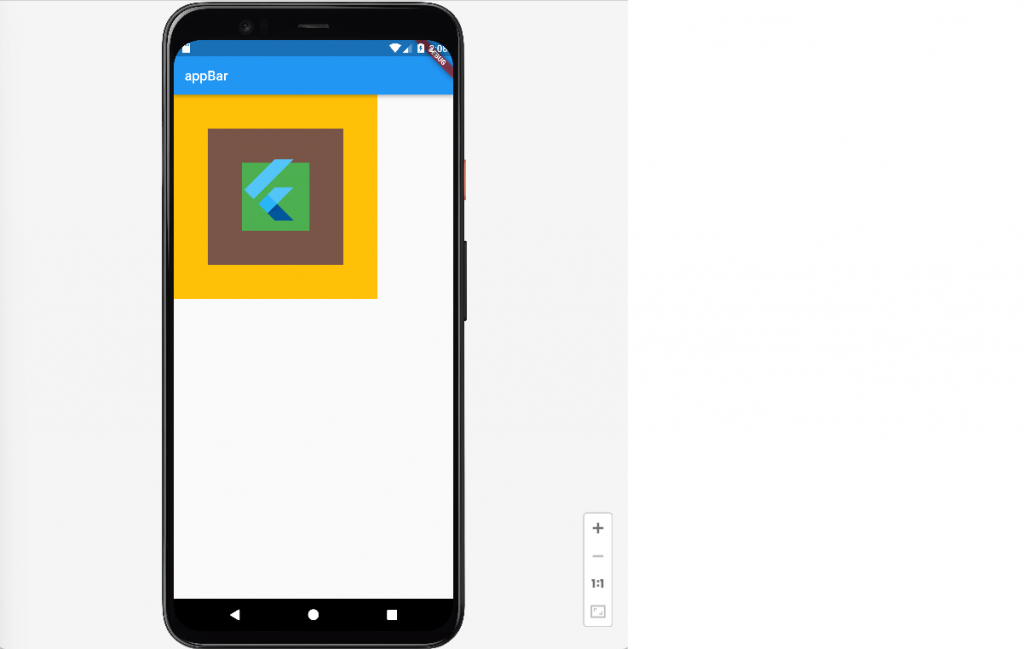
最後一個是可以定位的方式-Positioned
const Positioned(
left:90,
top:90,
child:FlutterLogo(size:100),
),

下一個學習內容是流失布局-Wrap
流失布局運用在物件超出螢幕的時候,可以把多出去卻沒辦法顯示的物件,轉移到下一行顯示。
程式碼舉例:
我使用5個100*100的容器物件來橫著排,在沒有使用Wrap的時候
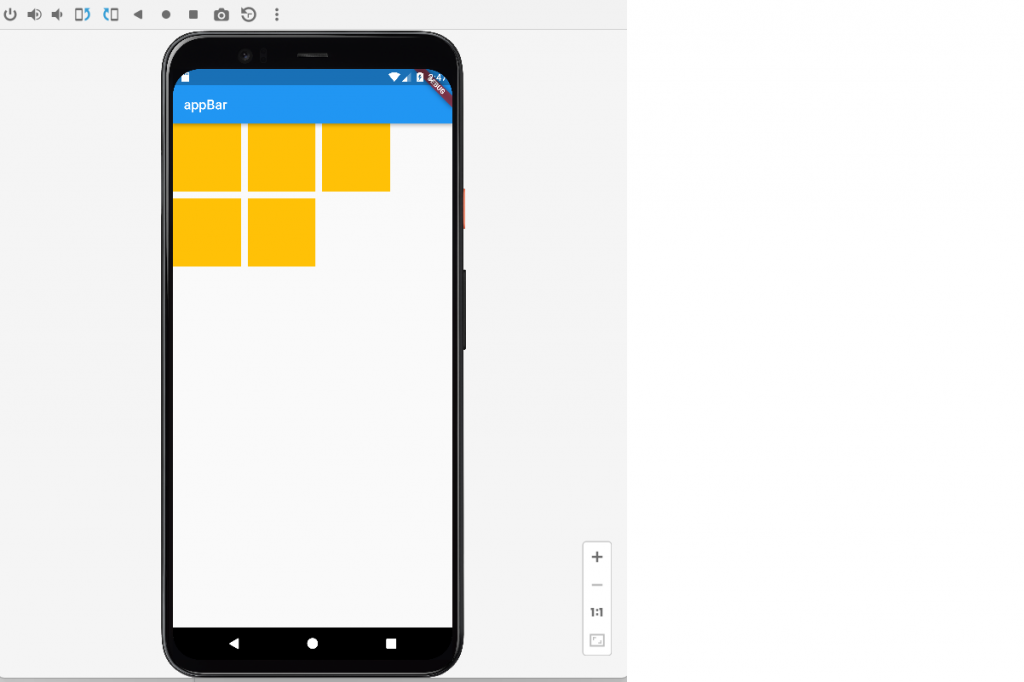
下方使用Wrap流失
就可以達到原本螢幕顯示不了的畫面。
另外,在Wrap物件的屬性裡,還有一些可以做調整的屬性。
spacing->控制左右間距
runSpacing->控制上下間距
假設上下左右都給值10
就會有分開的效果!
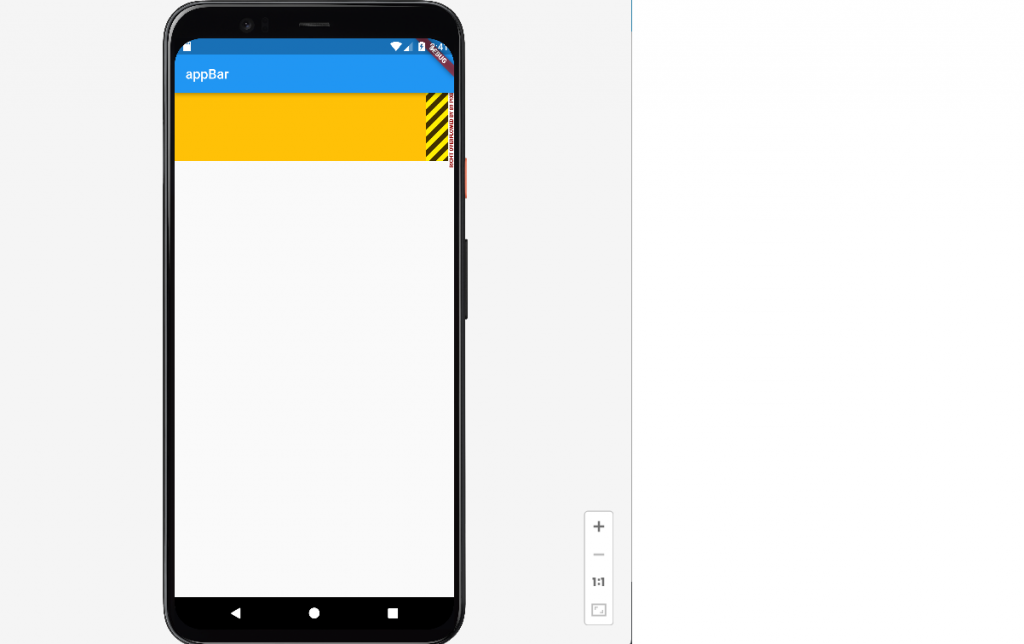
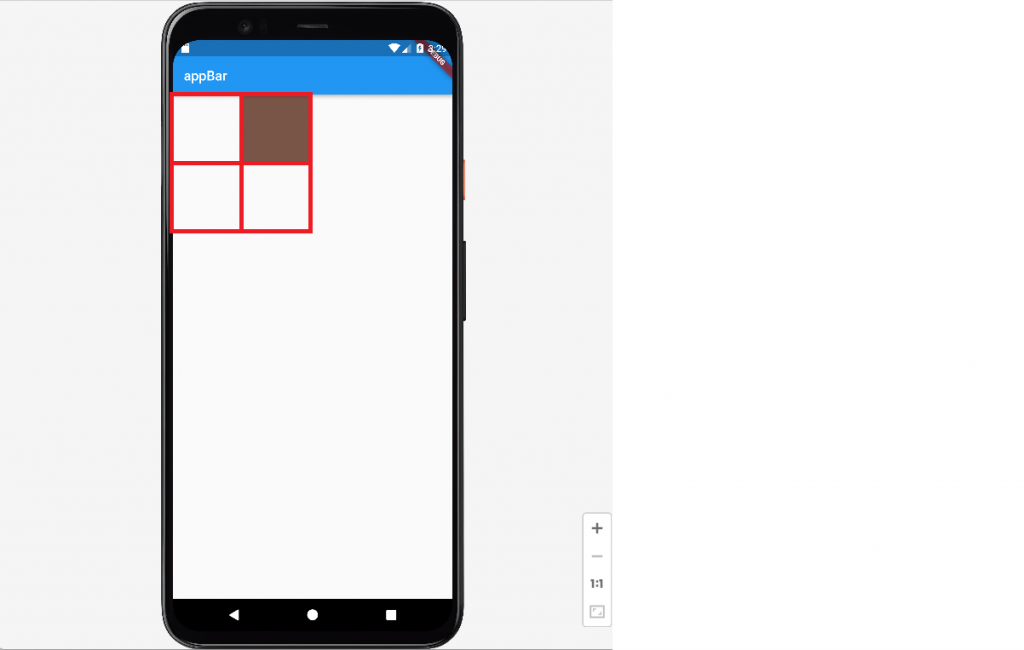
最後是對齊定位-Align
我覺得對齊定位的特色可以運用座標來設定物件的位置。
屬性介紹:
widthFactor->寬的限制因子
heightFactor->高的限制因子
可以控制範圍

再加上我加入了 alignment:Alignment.topRight,,把圖案顯示在右上,可以證明有被限制住。
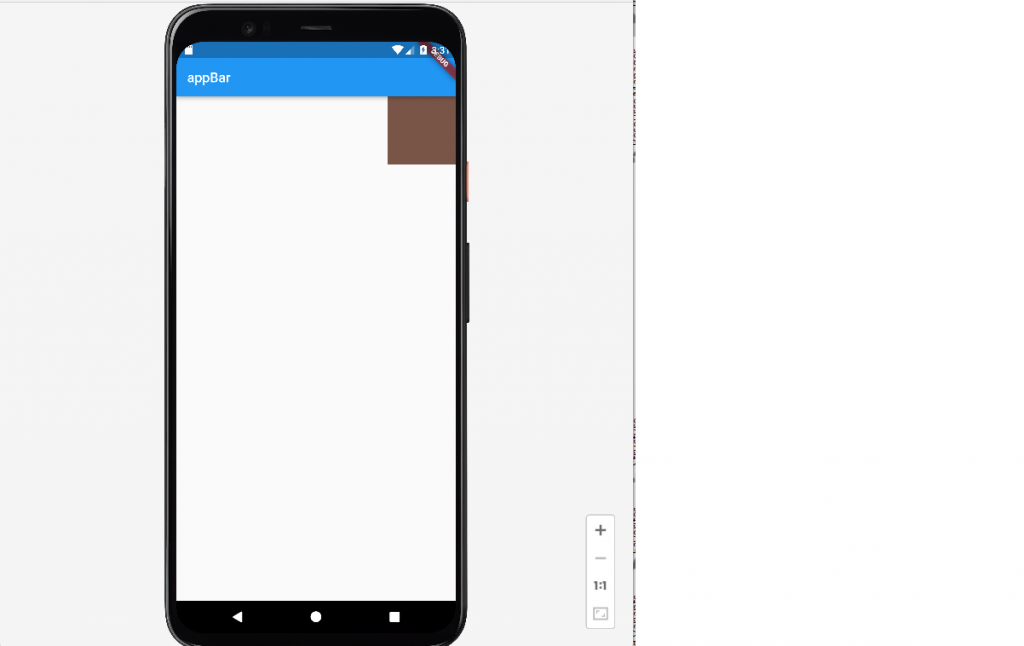
下圖是沒有限制因子

就直接跑到最右上
FractionalOffset->由左上角出來來設置座標,因為原本的原點都是在正中心,如果覺得從左上開始數座標比較容易的話,就可以用這個!
