今日所學
圖片組件的應用及導入方式
前提概要
延續昨天所學的文本組件,我們接著來了解圖片組件-image,在放進圖片至app中前,我們需要做一個導入的工作。
開始!
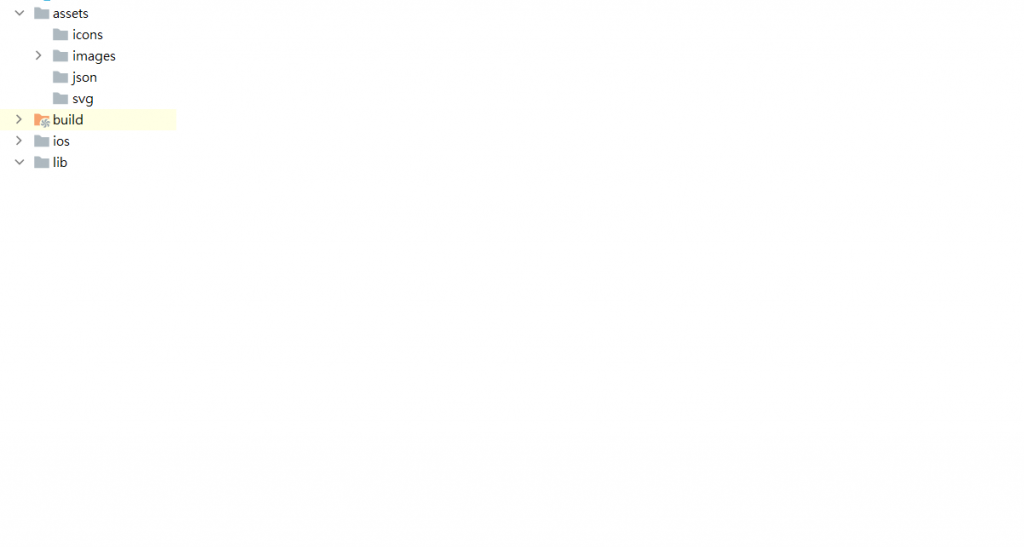
首先,要新增一個資料夾到專案裡,來放置一些檔案,像是icon,image,json,svg等等,如果要分類這些檔案的話,我們必須再分開來新增資料夾,像是下圖。
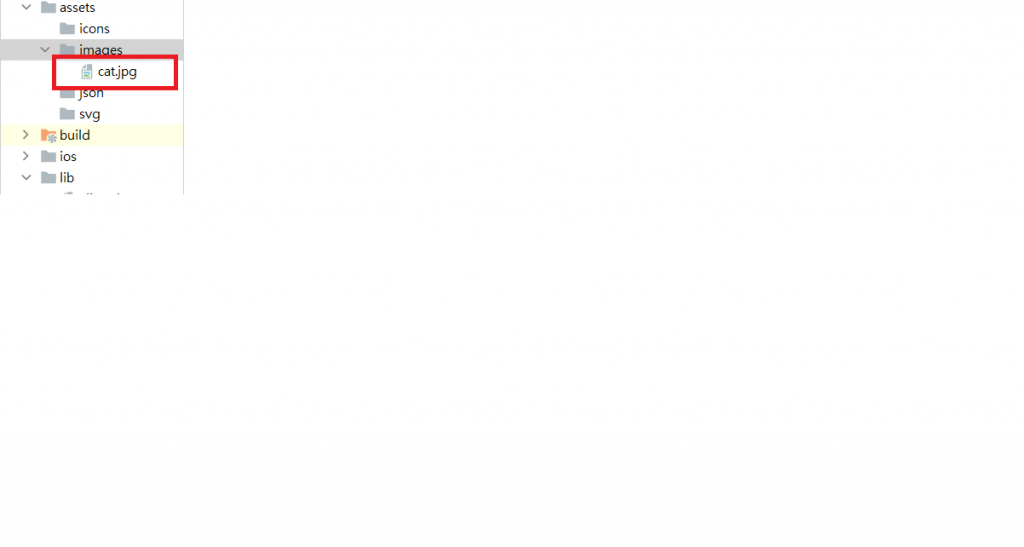
再來我們需要準備一張圖片來做這次的範例,並新增至images資料夾裡。
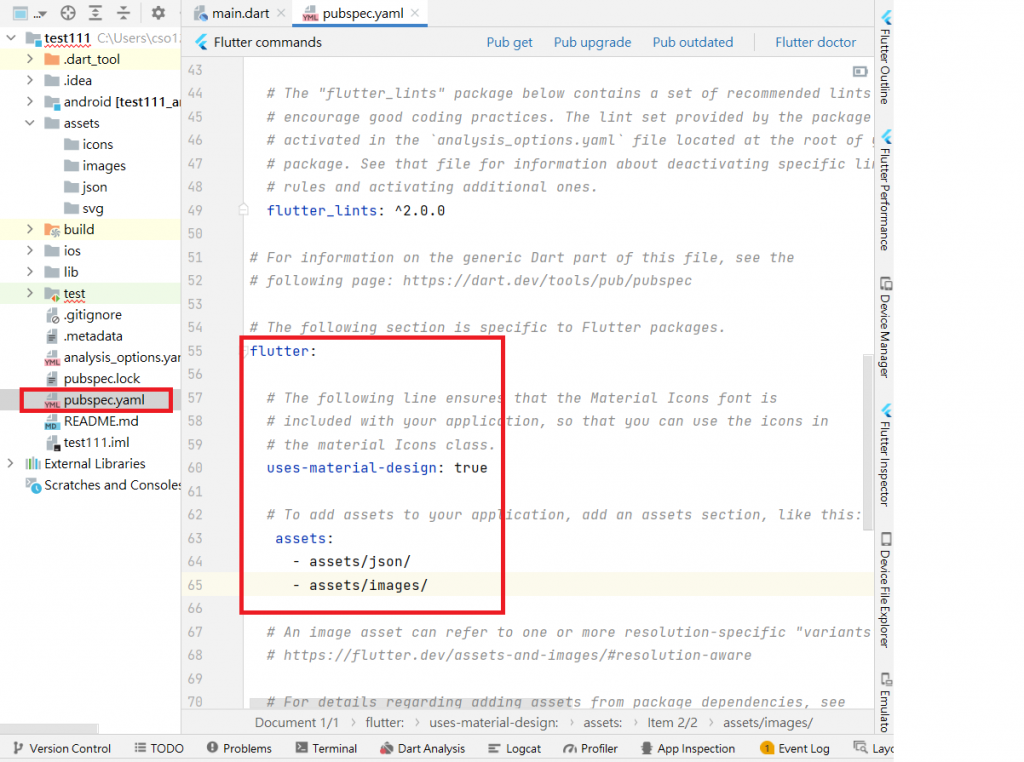
另外,我們必須到pubspec.yaml裡,找到flutter的地方並導入資料夾。

那這些檔案要引用在main專案裡,每次輸入都要輸入完整的資料夾位置,可以使用變數來讓此圖片更方便導入。
在lib裡再新增一個dart檔,並輸入class AssetImages{ static const catjpg='assets/images/cat/jpg'; }
並在main裡新增一個Widget
class ImagePage extends StatelessWidget {
const ImagePage({super.key});
@override
Widget build(BuildContext context) {
return Column(
children: const [
Image.asset(AssetImages.catjpg),
],
);
}
}
再來是學到圖片的屬性,尤其是colorBlendMode,他可以讓顏色和圖片混和的屬性,並且有很多種類。
還有當父元素拘束時,可以使用fit來調適。
有fill,contain,cover,fitWidth,fitHeight等等。
總結
圖片的應用屬性比我預料的還要多,而且在導入的地方,比我想像的還要難!
