為模型建立管理介面非常簡單,僅僅只需要一行程式碼。但是面臨各種需求的時候就不是這麼容易了,這些就需要一個一個自己刻出來了...嗎?
才不是呢,我們就像是站在巨人的肩膀上,Django 有各種選項可以進行設定,使用 ModelAdmin 大大幫助了我們對管理介面進行調整,下面就來介紹要如何進行設定吧!
ModelAdmin 有各種選項可以進行調整,可以用來自定義模型管理介面的呈現方式,頁面主要分為列表頁面與新增修改頁面兩種,下面將會介紹一些常會使用到的選項:
fileds
設定在新增、修改頁面的欄位配置,可用小括號進行分組
class ExampleAdmin(admin.ModelAdmin):
fields = ('field_name', 'field2_name', 'field3_name')
# 分組
class ExampleAdmin(admin.ModelAdmin):
fields = (('field_name', 'field2_name'), 'field3_name')
fieldsets
進階設定在新增、修改頁面的欄位配置,由多個 (name, field_options) 的 tuple 組成。其中 classes 為包含額外的 css 類的串列或元組
class ExampleAdmin(admin.ModelAdmin):
fieldsets = (
(None, {
'fields': ('field_name', 'field2_name', 'field3_name')
}),
('tab2', {
'classes': ('collapse',),
'fields': ('field4_name', 'field5_name'),
}),
)
exclude
設定表單要排除的特定欄位
class ExampleAdmin(admin.ModelAdmin):
exclude = ('field_name',)
form
設定指定的 form 表單
class ExampleAdmin(admin.ModelAdmin):
form = ExampleForm
inlines
設定 InlineModelAdmin 內嵌管理介面
class ExampleAdmin(admin.ModelAdmin):
inlines = [
ExampleAdminInline,
]
list_display
設定要在在列表頁面顯示的欄位,可使用模型實例引數與自定義方法。
class ExampleAdmin(admin.ModelAdmin):
list_display = ('field_name', 'field2_name')
readonly_fields
設定不可編輯欄位(管理介面預設所有欄位皆可編輯)。
class ExampleAdmin(admin.ModelAdmin):
readonly_fields = ('field_name',)
empty_value_display
為預設空值(None)會顯示為 -,此屬性可以覆蓋 - 為自定義的內容。
list_editable
在列表頁面設定可編輯的欄位,該欄位必須已設定在 list_display 中
class ExampleAdmin(admin.ModelAdmin):
list_editable = ('field_name',)
list_filter
設定欄位啟用列表頁面右側的篩選器
class ExampleAdmin(admin.ModelAdmin):
list_filter = ('field_name',)
filter_horizontal
設定 ManyToManyField (多對多欄位)的下拉選單篩選器。
class ExampleAdmin(admin.ModelAdmin):
filter_horizontal = ('field_name',)
list_per_page
設定每個列表頁面的項目數量,預設為 100 。
class ExampleAdmin(admin.ModelAdmin):
list_per_page = 20
search_fields
設定列表頁面的搜尋框,可以使用欄位名稱或是關聯欄位名稱 API。
# 欄位名稱
class ExampleAdmin(admin.ModelAdmin):
search_fields = ['field_name']
# 關聯欄位名稱 API
class ExampleAdmin(admin.ModelAdmin):
search_fields = ['foreign_key__related_fieldname']
autocomplete_fields
設定 ForeignKey (多對一欄位) 或是 ManyToManyField (多對多欄位)在新增修改頁面為 select2 自動完成輸入,需要在相關物件的 ModelAdmin 定義 search_fields。
class ExampleAdmin(admin.ModelAdmin):
autocomplete_fields = ('foreignkey_field_name',)
class ExampleNewAdmin(admin.ModelAdmin):
search_fields = ['field_name']
在『Django Admin,管理室不收管理費』章節中我們發現 ProductAdmin 在列表頁面沒有足夠詳細的資訊讓使用者一目了然,在學習了相關的參數設定後,來進行調整吧!
繼承 ModelAdmin
這邊要注意使用 ModelAdmin 要在註冊的模型後要加上指定的 ModelAdmin 物件。
class ProductAdmin(admin.ModelAdmin):
# ...
class ProductCategoryAdmin(admin.ModelAdmin):
# ...
admin.site.register(Product, ProductAdmin)
admin.site.register(ProductCategory, ProductCategoryAdmin)
設定欄位 field 與只讀欄位 readonly_field
因為 created 與 modified 欄位有 auto_now 屬性,需要加上 readonly_field 才能顯示在 admin 中。
class ProductAdmin(admin.ModelAdmin):
fields = ('name', 'description', 'price', 'category', 'created', 'modified')
readonly_fields = ('created', 'modified')
class ProductCategoryAdmin(admin.ModelAdmin):
fields = ('name', 'description', 'created', 'modified')
readonly_fields = ('created', 'modified')
admin.site.register(Product, ProductAdmin)
admin.site.register(ProductCategory, ProductCategoryAdmin)
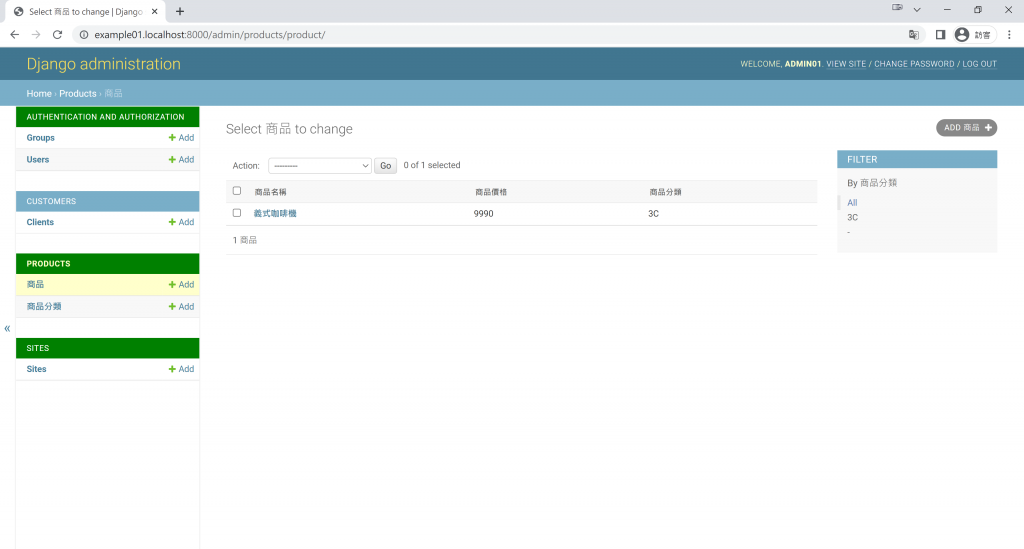
設定列表頁面顯示欄位 list_display
from django.contrib import admin
from products.models import Product, ProductCategory
# Register your models here.
class ProductAdmin(admin.ModelAdmin):
fields = ('name', 'description', 'price', 'category', 'created', 'modified')
list_display = ('name', 'price', 'category')
readonly_fields = ('created', 'modified')
class ProductCategoryAdmin(admin.ModelAdmin):
fields = ('name', 'description', 'created', 'modified')
list_display = ('name',)
readonly_fields = ('created', 'modified')
admin.site.register(Product, ProductAdmin) # 註冊 Product 模型
admin.site.register(ProductCategory, ProductCategoryAdmin) # 註冊 ProductCategory 模型
在列表頁面一目了然的顯示了商品名稱、商品價格與商品分類

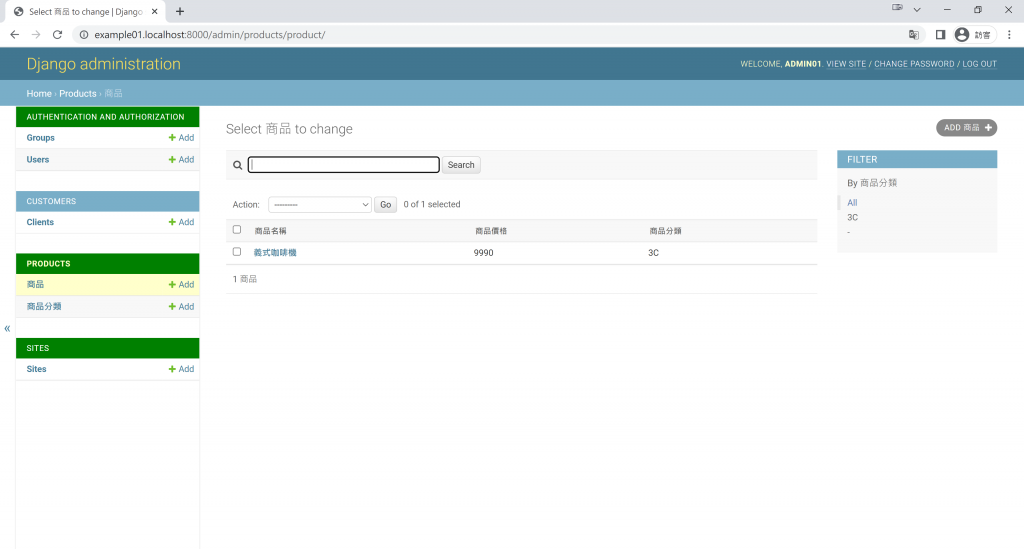
設定列表頁面查詢框 search_fields
from django.contrib import admin
from products.models import Product, ProductCategory
# Register your models here.
class ProductAdmin(admin.ModelAdmin):
search_fields = ['name', 'category__name'] # 設定列表頁面查詢框
fields = ('name', 'description', 'price', 'category', 'created', 'modified')
list_display = ('name', 'price', 'category')
list_filter = ('category',)
readonly_fields = ('created', 'modified')
class ProductCategoryAdmin(admin.ModelAdmin):
search_fields = ['name'] # 設定列表頁面查詢框
fields = ('name', 'description', 'created', 'modified')
list_display = ('name',)
readonly_fields = ('created', 'modified')
admin.site.register(Product, ProductAdmin)
admin.site.register(ProductCategory, ProductCategoryAdmin)
上方出現了搜尋框,其中 category__name 是使用關聯欄位名稱API,可以對 ForeignKey 欄位進行查詢。

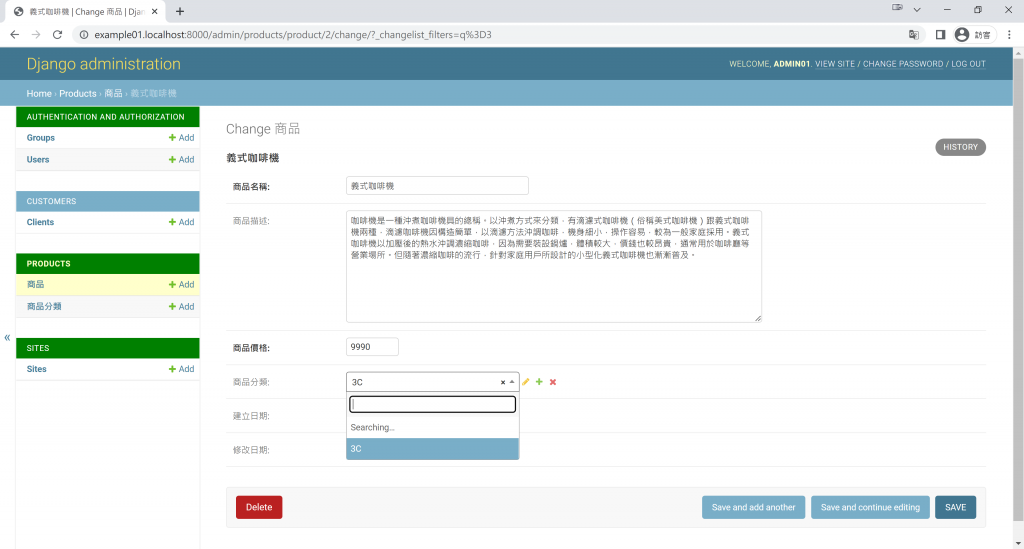
新增修改頁面關聯欄位查詢框 autocomplete_fields
from django.contrib import admin
from products.models import Product, ProductCategory
# Register your models here.
class ProductAdmin(admin.ModelAdmin):
search_fields = ['name', 'category__name']
fields = ('name', 'description', 'price', 'category', 'created', 'modified')
list_display = ('name', 'price', 'category')
list_filter = ('category',)
autocomplete_fields = ['category'] # 新增修改頁面關聯欄位查詢框
readonly_fields = ('created', 'modified')
class ProductCategoryAdmin(admin.ModelAdmin):
search_fields = ['name']
fields = ('name', 'description', 'created', 'modified')
list_display = ('name',)
readonly_fields = ('created', 'modified')
admin.site.register(Product, ProductAdmin)
admin.site.register(ProductCategory, ProductCategoryAdmin)
輕鬆的新增了 select2 的篩選下拉選單,不必擔心過多資料而無法快速找到。

Admin 管理介面的部分到這裡告一段落,接下來我們會繼續把電商網站的雛型完成,有了基礎的架構後再開始延伸多租戶架構的相關知識。
明天我們將先進行工作前準備 『居家上班要懂的 Django 工作流程』!
