今日所學
圖標Icon的使用及介紹
按鈕組件及方法
圖標的寫法很簡單,跟昨天學的圖片組件用法差不多,我們必須到google font找圖標的圖和程式碼!
網址
找到一個喜歡的圖並複製程式碼後,就來開始寫程式吧~
class IconsPage extends StatelessWidget {
const IconsPage({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: const [
Icon(
Icons.fingerprint,
size: 100,
color: Colors.amber,
),
],
),
);
}
}
我設置了圖標、大小和顏色。
接下來是按鈕組件,一般的按鈕都是用ElevatedButton。
先上程式碼:
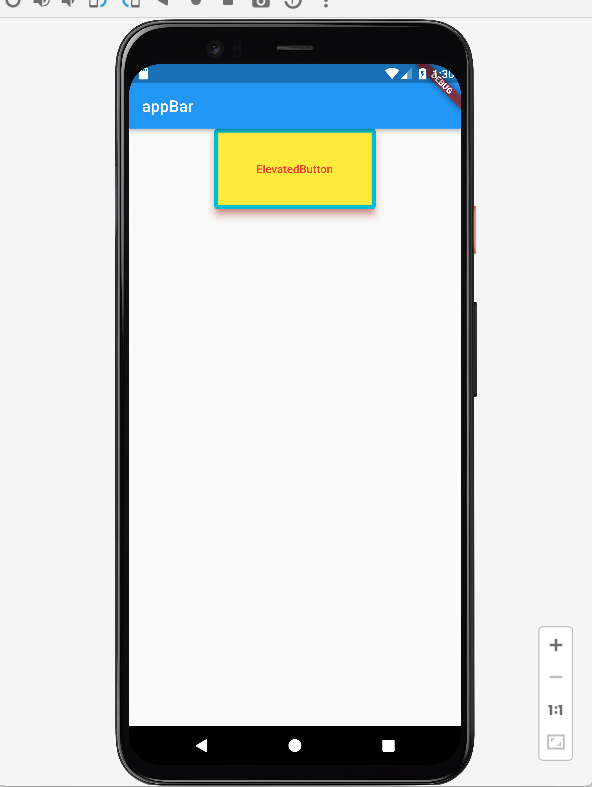
ElevatedButton(
onPressed: () {},
child: const Text('test'),
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.yellow),
foregroundColor: MaterialStateProperty.all(Colors.red),
overlayColor: MaterialStateProperty.all(Colors.blue),
shadowColor: MaterialStateProperty.all(Colors.red),
elevation: MaterialStateProperty.all(8),
side: MaterialStateProperty.all(const BorderSide(
width: 5,
color: Colors.cyan,
),
),
),
說明:
我寫了一個按鈕文字叫test,
ButtonStyle裡面有很多可以自己設計,以下都是此物件的屬性,
backgroundColor是背景->黃色,
foregroundColor是test的顏色->紅色,
overlayColor是點擊後會出現的顏色填滿的效果,讓使用者比較有app互動的感覺。
shadowColor陰影的顏色,
elevation陰影的高度,
side 邊框設計,我設計了寬度5,顏色為青色。
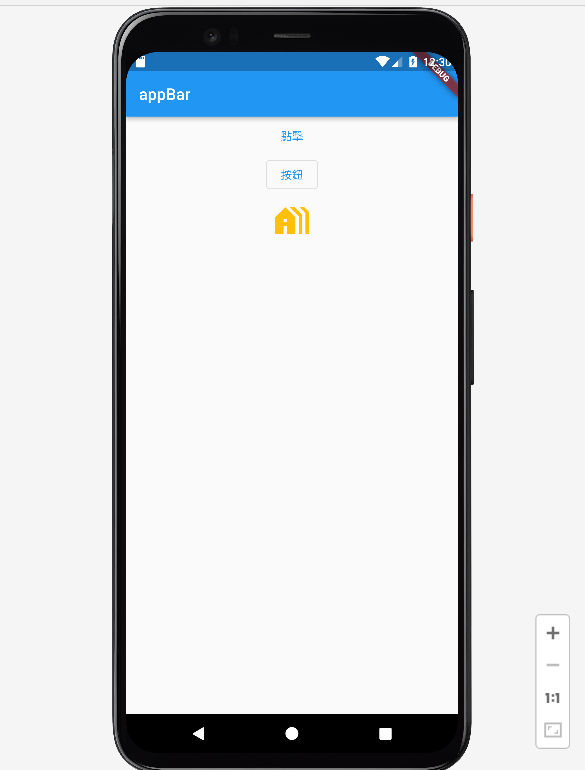
按鈕的設計樣式有很多,有文字按鈕、邊框按鈕、圖標按鈕等等。
文字按鈕的程式碼:
TextButton(
onPressed: () {},
child: const Text('點擊'),
),
邊框按鈕的程式碼:
OutlinedButton(
onPressed: () {},
child: const Text('按鈕'),
),
圖標按鈕的程式碼:
IconButton(
onPressed: () {},
icon: const Icon(
Icons.holiday_village,
),
iconSize: 50,
color: Colors.amber,
),

不同的按鈕設計展示
用法都大同小異~
今日總結
今天學到圖標的置入、按鈕的設計,這些比較有實作的主題比較有趣,一邊學用法也可以一邊玩結果。
