其實用原生的 JavaScript 就可以做到將陣列轉存成 CSV(詳見參考資料),但最好還是透過人家已經寫好的工具來處理,避免成重複造輪子的情形發生。
找了一下 npm,發現有符合我們目前資料結構的套件:
首先,讓我們將 convert-array-to-csv 加進來我們目前的資料夾。
打開 terminal,輸入:
$ yarn add convert-array-to-csv
筆者習慣的 package manager 是 yarn,如果讀者們習慣其他的套件管理系統,就請自行切換嘍!
安裝好後,讓我們在 dayTimeStructurize.js 引入:
const { convertArrayToCSV } = require('convert-array-to-csv');
因為 formattedData 目前儲存順序的關係,讓我們修改一下 csv 的 header。
const csvHeader = ['日期', '具體時間', '備註', '星期幾'];
改成:
const csvHeader = ['具體時間', '日期', '星期幾', '備註'];
接著讓我們命名一個叫做 csv 的變數,作為套件 function 的回傳值。
套件 function 的使用方法如下:
const csv = convertArrayToCSV(formattedData, {
header: csvHeader,
separator: ',',
});
這一段讓我們加在 for-of 迴圈後面。
回傳值是一個字串,並沒有以檔案的形式存起來,所以我們還要再額外 import JavaScript 原生的 fs library 來輸出檔案:
const fs = require('fs');
用 writeFileSync 將 csv 的字串轉為本地檔案:
fs.writeFileSync('annoyance_output.csv', csv);
最後的主流程會變成這樣:
const main = () => {
for (const str of arr) {
// step 1
const newStr = removeExtraPeriod(str);
/**
* 以空格作為分隔點,將字串切割成 array 方便後續處理
*/
const splittedStrArr = newStr.split(' ');
// step 2 後續處理並歸類到正確的分類
processSplittedStr(splittedStrArr);
}
// step 3 轉成 csv 檔
const csv = convertArrayToCSV(formattedData, {
header: csvHeader,
separator: ',',
});
fs.writeFileSync('annoyance_output.csv', csv);
console.log(`===exceptions=== count: ${exceptions.length}`);
console.log(exceptions);
console.log(`===successes=== count: ${formattedData.length}`);
console.log(formattedData);
};
讓我們執行 dayTimeStructurize.js,在 terminal 輸入:
$ node dayTimeStructurize.js
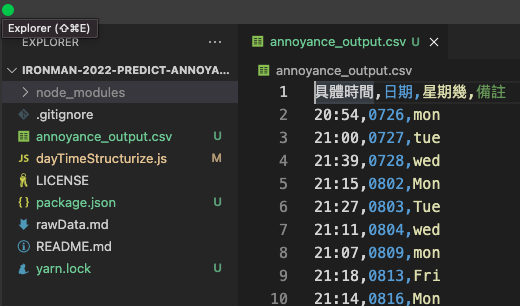
可以看到在資料夾裡面,多了我們要的 csv 檔,打開來看一下:
成功輸出成 csv 檔,可以準備收工了......先等等!
首先是星期幾,大小寫仍然不一致,這部分會造成後續利用時,仍然要多一層轉換。除非大小寫有額外的用途,不然站在結構化的角度,我們在前面實作日期判斷的步驟時一併處理讓大小寫的表現一致,是比較恰當的做法。
這部分讓我們留待下一篇再來實作。
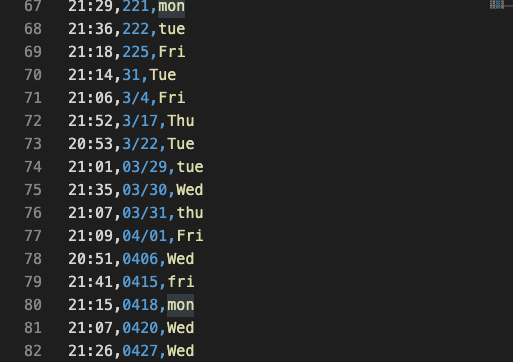
另外,我們可以看到日期還是有一些需要調整的,例如需要讓有無斜線的情形一致、或是多了少了 0 等:
日期的資料格式也是在實作判斷階段前,沒有仔細思考要怎麼處理的。但這部分因為筆數不多,要統一成什麼樣的形式,以及是否利用 csv 檔易改的特性,直接手動修改即可、或是要用程式來判斷,一樣留待明天討論。
再一次提醒,為了這幾筆資料寫程式去判斷,不是做不到,而是不符合效益!
其實在寫今天的文章之前,我並沒有調查相關的套件。直覺告訴我應該會有,最壞的情況是如果沒有的話,就自己實作。
但什麼都自已實作這樣的念頭其實是不好的,除非是基於興趣或是改進別人寫好的套件,否則我們應該做的是好好調查人家寫好的輪子並且拿來用,讓我們站在巨人的肩膀上前進,而不是每次都重造輪子(花了一堆時間不一定做得好,可能還一堆問題)。
而此次剛好有符合情境的套件,不代表每次都可以這麼好運。事前的功課相當重要!我們下次要實作前,最好先調查過有什麼工具,以及如何透過這些工具來完成目標,以達事半功倍之效。
