已經介紹完像是 Button 類型的 UI 元件該如何利用 theme 客製化來達成設計稿上的 UI
可以持續用相同的方式來完成其他單一構成的元件。
但遇到像是內建的複合元件,實作方式有些許變化,今天會分析 multipart components 的構成,以及完成 Modal
這個元件。
多個構成的元件在 style config 上加上 part 來定義有哪些組件,定義完後也必須分別用物件的形式去定義個別的 style (baseStyle, sizes, and variant)。
const Modal = {
//元件的哪一部分
parts: [],
// 各部分的 base styles
baseStyle: {},
// 各部分的 size styles
sizes: {},
// 各部分的 variant styles
variants: {},
// 預設 `size` or `variant` values
defaultProps: {},
};
export default Modal;
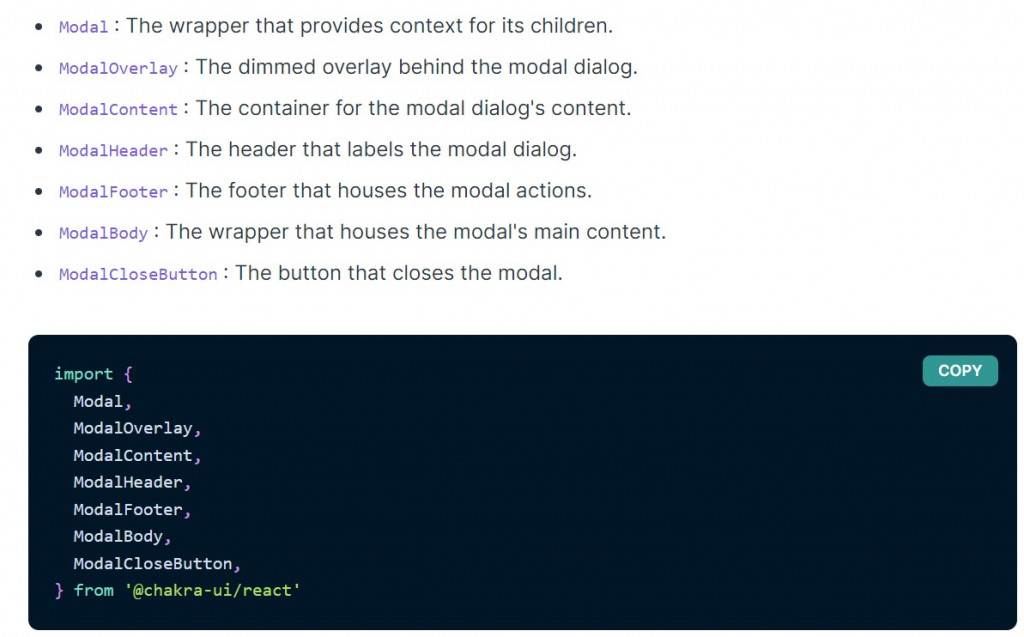
我們先以 Modal 作為舉例,先看原本官方 Modal 的文件

假設我們要客製化的項目為 ModalOverlay、ModalBody
parts: [ 'modalOverlay','modalBody'],
跟改 baseStyle ,是需要各自分別定義好樣式,如下
baseStyle: {
modalOverlay: {
bgColor: 'blackAlpha.700'
},
modalBody: {
rounded: 'lg',
},
},
ps: blackAlpha 是 Chakara UI 內建的顏色群以透明度為依據, blackAlpha.700 及透明度 70% 的黑
sizes 方面 overlay 的尺寸是固定滿版,那我們可以只針對 modalBody 去做定義
sizes: {
sm: {
modalBody: {
fontSize: '14px',
w: '300px'
h: 400px,
},
},
md: {
modalBody: {
fontSize: '16px',
w: '400px'
h: '500px',
},
},
},
同樣的我們今天如果在製作自己的複合元件,要使用同樣 style 方式也是可以的
會用到類似但是不一樣的一個 hook : useMultiStyleConfig
const styles = useMultiStyleConfig(themeKey, props)
使用的方式比單一個元件所使用的 useStyleConfig 多了兩個要注意的地方
傳入元件的 style 要使用 dot notation 指定 __css={styles.modalBody}、__css={styles.modalOverlay}
在整個複合元件中負責包起來的母元件中 要添加 StylesProvider
function Modal(props) {
const { size, variant, children, ...rest } = props
const styles = useMultiStyleConfig('Modal', { size, variant })
return (
<Flex __css={styles.modal} {...rest}>
{/* Mount the computed styles on `StylesProvider` */}
<StylesProvider value={styles}>{children}</StylesProvider>
</Flex>
)
}
其子元件使用 useStyles 這個 hook 來讀取 styles provider 所提供的 style
function ModalOverlay(props) {
// Read computed `item` styles from styles provider
const styles = useStyles()
return <Box as='button' __css={styles.modalOverlay} {...props} />
}
