
今天來了解Flo在介面上不同功能的設計原則與之前的改版設計,
如果提出的重新規劃不能沿襲之前訂定的設計原則,會讓整個app變得更加模糊、混亂,
而且鐵人賽目前是我自己一人樂的活動,應該做法會越來越像是Solo Design Sprint,
我個人原本在寫這個系列的時候預設是主畫面的流程問題,每次紀錄的時候都有點生氣(還是說是因為生理期)
有時候就是跟大多數的使用習慣不相符,但總歸來說,先來看他之前的改版規劃!
2019 年,Flo關鍵功能是:
後來Flo進行了大改版!
他自己的分類是:Part 1 — My daily insights 和 Part 2 — Cycle widgets,
是使用者主動去做,和整體操作方向的部分:
The UX of the key scenarios shouldn’t get worse
用戶在執行這些場景時不應該有任何障礙;新的改變不應該破壞現有的習慣。
內容延伸到更貼近用戶的位置
flo提出2個設計原則(Design Principles):Reachability 可觸達性和 Simplicity 簡單明瞭,
設計原則可以將設計決策更容易達到設計目標,很多設計都很優秀,那究竟要選擇哪一個結論?
也許只是簡單定義核心思想的概念,但在後來的發展過程中比較不會迷失,變成另外一種畫風。
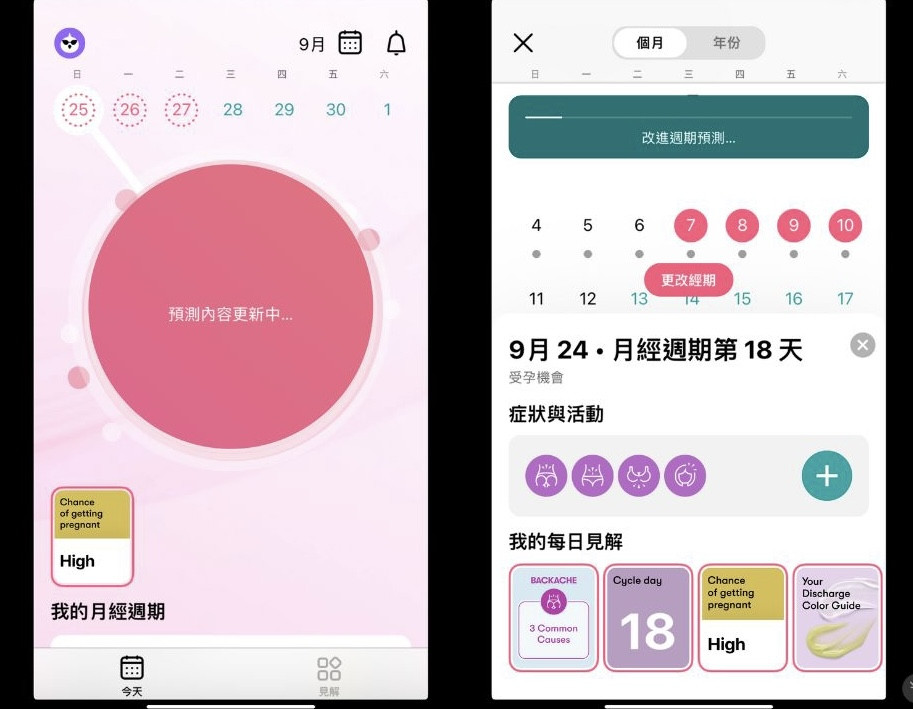
使用者可以明確地看到他們記錄的內容如何影響他們獲得的內容,如果有實際使用過就可以看到,每當自己紀錄完今天的狀況後,中間的大粉紅色原型會像布丁一樣ㄉㄨㄞ動,像是螺旋丸一樣;在日曆的介面,也可以看到有個綠色的進度條,
這時候就可以看到下面推薦的故事改變了,可以立刻看到很個人化的分析。
的確在主頁面除了紀錄就可以看到個人化建議真的會很方便,不用再跳轉一頁畫面。

簡單明瞭在官方的舉例是:保持主頁面上的內容和元素簡潔,避免大的認知負擔。
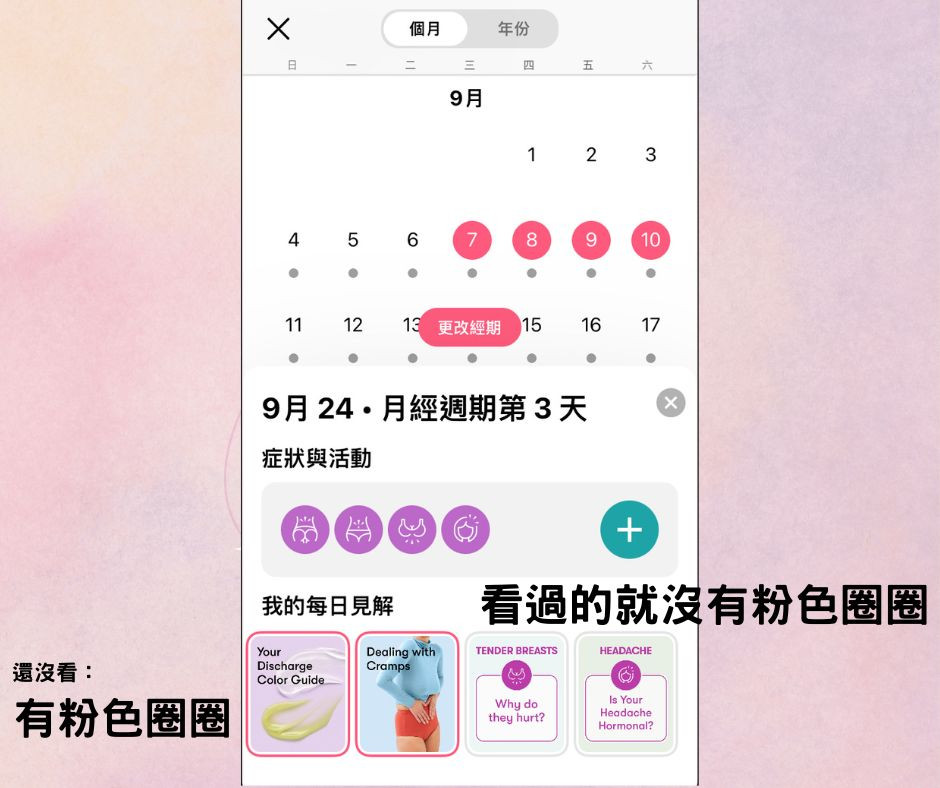
以目前的畫面來看是蠻明確的可以夠過顏色來了解現在的狀態,下面的推薦故事卡片閱讀完可以會失去粉紅色的框框,也會自動排列到後面去,讓還沒閱讀的推薦故事卡移到前面。
(但這邊後面重新設計的時候就會提到:同樣顏色的元件有些可以點,有些不能點![]()
看來就可以承襲這邊的設計原則,不會提出一個憑空出世的設計)(太好了)
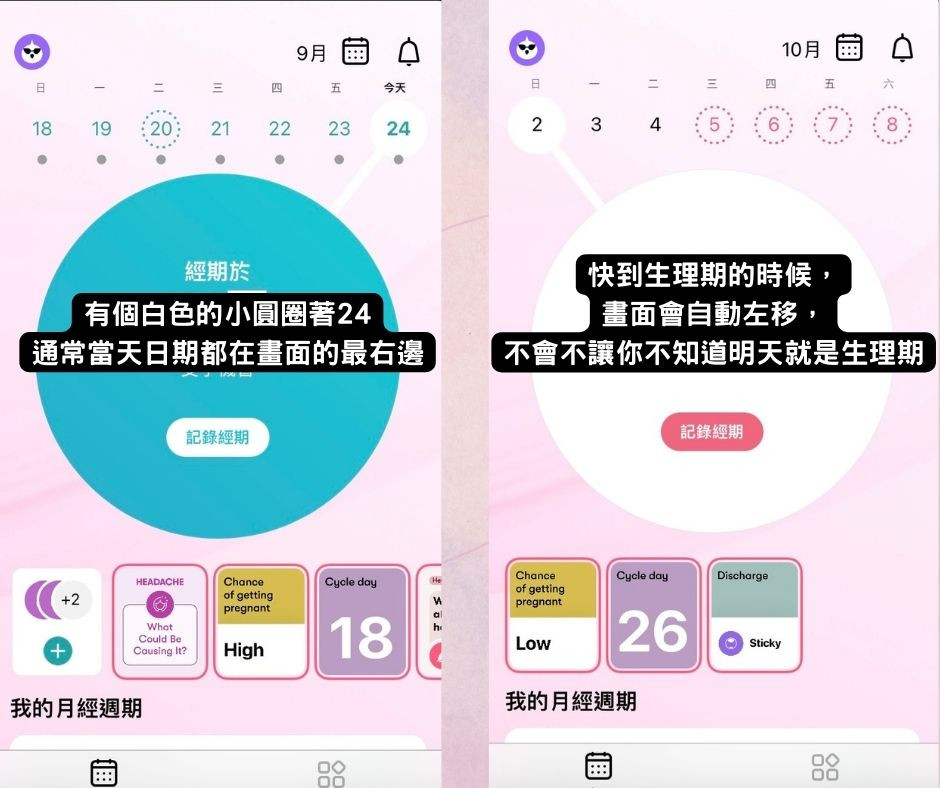
另外,flo提供了 2 種不同的畫面操作機制:水平滾動和垂直滾動。
水平滾動可以直接切換日期,垂直滾動就是看整頁的資訊。
切換日期這邊,我也發現一點蠻有趣的,是「今天」的位置會換。
介面中心的大圓(螺旋丸)有用白色的連線(影子模仿術)抓住當日的日期,
原本還很擔心「誒要是明天月經來我怎麼知道?」
認真觀察幾天會發現他會換位置,

有時候會覺得很奇怪,螺旋丸今天怎麼方向不同?![]()
今天的學習之中也有之後重新設計的更近一步構想了!!
明天會繼續看他提出的設計原則,請和我一起看下去!
