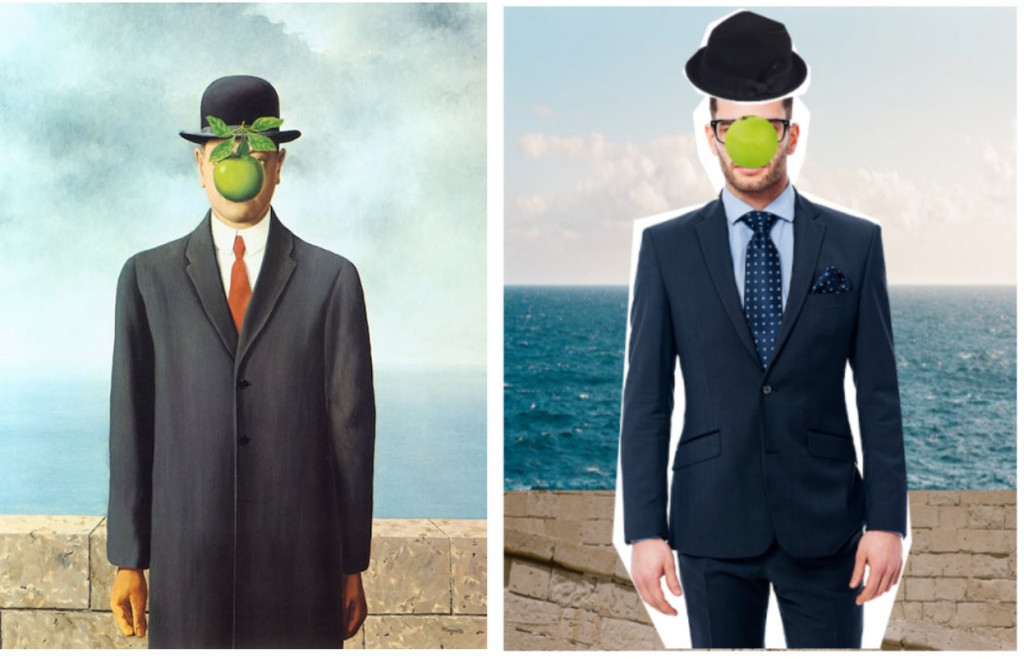
前兩天都在練習匯入照片與剪裁遮色片,今天我們就利用這些方法來完成馬格利特最有名的畫作「人子(戴黑帽的男人)」,大家可能不知道他是誰,但一定看過底下這幅作品。馬格利特是 20 世紀的比利時超現實主義畫家,自 1960 年代起,馬格利特的作品引起公眾的高度興趣,更影響普普藝術、簡約主義及概念主義。(節錄至名畫檔案)

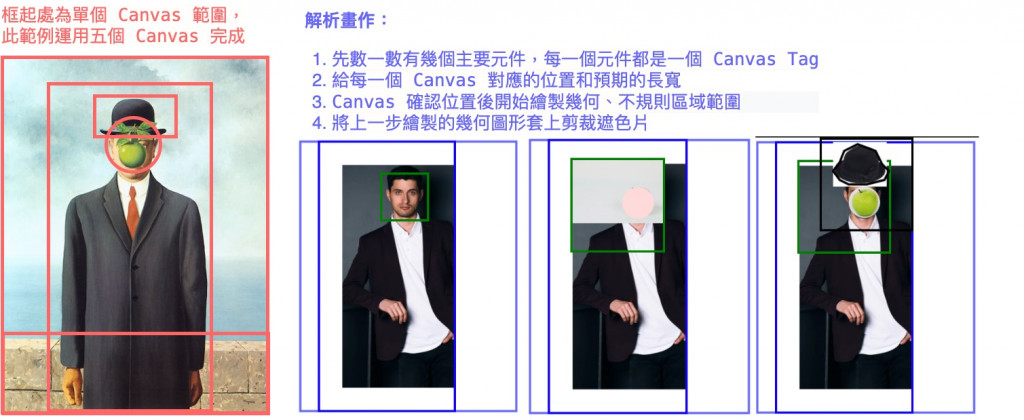
這幅畫有不同的元件所以很適合拿來練習,也比較好用剪貼的方式實現,我將這幅畫作分為五個獨立的 Canvas Tags ,分別為海的背景、牆壁、黑色圓帽、綠色蘋果、西裝男子。以 CSS 排列 Canvas Tags 的對應位置,匯入對應的真實照片,再一一針對每一塊 Canvas 繪製遮色的圖形範圍,最後完成剪裁遮色。
html 設定 canvas tag
//html
<div>
<canvas id="background-layer" width="480" height="600"></canvas>
<canvas id="wall" width="480" height="150"></canvas>
<canvas id="suit-man" width="300" height="600"></canvas>
<canvas id="apple" width="200" height="200"></canvas>
<canvas id="hat" width="200" height="200"></canvas>
</div>
css 排版
#background-layer {
position: relative;
}
#wall {
position: absolute;
left: 8px;
top: 460px;
}
#suit-man {
position: absolute;
left: 50px;
}
#apple {
position: absolute;
left: 95px;
top: 45px;
}
#hat {
position: absolute;
left: 150px;
top: 0px;
}

比較需要注意的是 Canvas Tag 的排序,越後方的圖片要放在最越上面,以上僅分享 html 與 css 的設計,javascript 完成剪裁遮色片的部分可以參考我的 codepen 唷!點我看看歪掉的名畫
本來想做的更完整一點,但是繪圖繪得好辛苦,於是這幅練習就變成幼幼班剪貼板本,請大家自行努力優化哈哈哈。
