有沒有被標題騙進來~ 每次想到剪裁遮色片腦袋裡就會浮現...嘿嘿嘿!今天就帶大家來認識剪裁遮色片,剪裁遮色片顧名思義就是將某個形狀遮在其他圖片上,看到圖片時只會呈現該形狀中的圖片。相信這個大家都不陌生,也是繪圖軟體非常常使用到的功能唷!
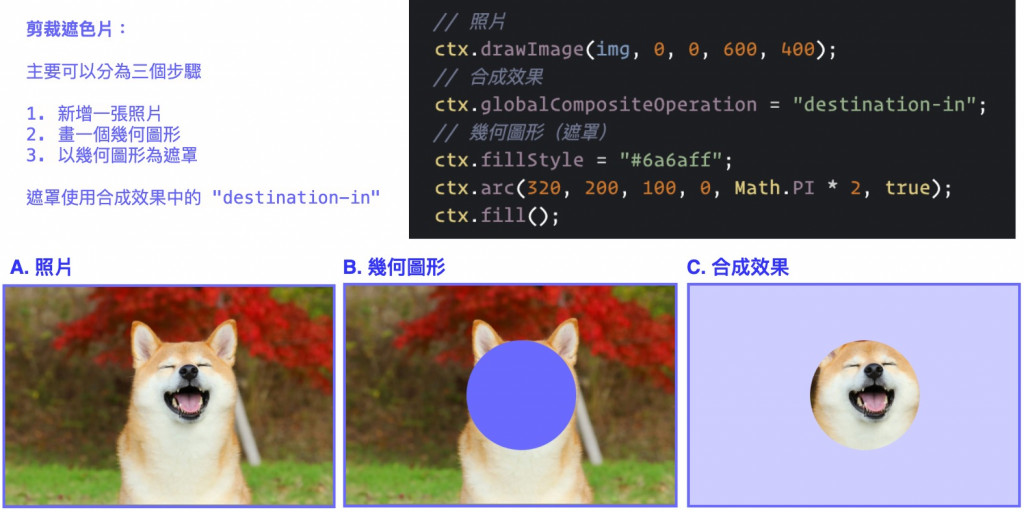
以 Canvas 實現剪裁遮色片的話主要可以分為三個步驟,先新增一張喜歡的照片,接著畫上任一個圖形,這裡以圓形為例,最後加上前幾天學的合成效果中的「destination-in」 的特效,即可完成遮色片。只是要注意繪製的順序分別是圖片、合成效果、剪裁圖形。

圖片來源:https://er-animal.jp/pepy/wp-content/uploads/2018/01/051.jpg
function drawMask() {
let img = new Image();
img.src = "https://er-animal.jp/pepy/wp-content/uploads/2018/01/051.jpg";
img.onload = function () {
// 照片
ctx.drawImage(img, 0, 0, 600, 400);
// 合成效果
ctx.globalCompositeOperation = "difference";
// 幾何圖形(遮罩)
ctx.fillStyle = "#FFDADA";
ctx.arc(320, 200, 100, 0, Math.PI * 2, true);
ctx.fill();
};
}
這樣的剪裁遮色片效果其實也運用在很多地方,例如之前 Hot 7 新春優惠線上的刮刮卡就是用剪裁遮色片的概念,只是把圖形改成線條,並監測 Mouse Event 或是 Touch Event 來實現唷!我們之後也來實作看看吧!
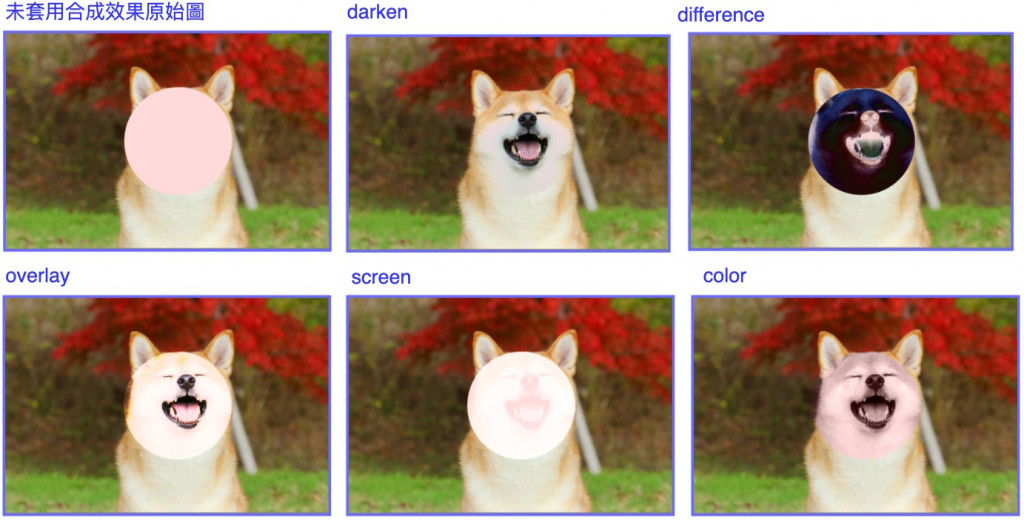
除了剪裁遮色片的效果,我們過去學的合成效果也都可以套用在圖片上面,下面舉幾個特效為例,這些效果很適合用在圖片 hover 行為或是標註圖片重點。覺得最有趣的是 difference,用下去整個變出 負片效果。歡迎感興趣的大家 clone 我的原始碼玩玩看不同的 API 參數唷~

這就是今天簡單又好玩的教學,一樣附上我的程式碼:૮ฅ・ﻌ・აฅ 點我看看 Codepen

我絕對不會承認我是為了標題進來的
我也絕對不會承認我是看到留言後再次回來確認..
重點部位都看清楚了齁?
報告是!程式的重點部位都看清楚了!