目前有一個資料夾 webmix_efficiency,也就是一開始使用 vite 架設出來的網站。
接下來要產出靜態網站,並 push 到 GitHub。
可直接到 GitHub,建立一個 repo。筆者建立的是 private repo。
當檔案 push 到 github 時,可以選擇用密碼或使用 ssh key 的方式,我自己是使用 ssh key,
所以先在自己的電腦,產生公私鑰,各種不同作業系統,產生的方式不太一樣。可以網路搜尋 ssh key 就可以看到相關資源,如果是 Mac 電腦,可參考這篇文章。
因為筆者過去就產生過,所以就沒有再產生一次。
然後產生完之後,可以進到 .ssh 資料夾,例如執行以下指令:
cd ~/.ssh
然後就可以看到 id_rsa、id_rsa.pub 兩個檔案。id_rsa 是私鑰,自己留存,不能給其它人;id_rsa.pub 是公鑰,可提供給其它平台。
然後執行以下指令,將公鑰的字串呈現出來:
cat ~/.ssh/id_rsa.pub
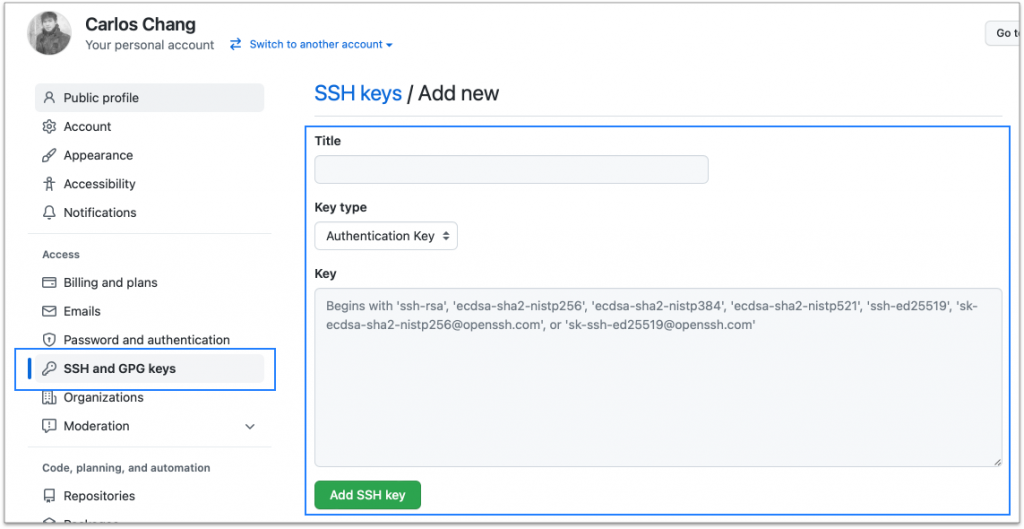
複製公鑰字串後,到 GitHub 右上角的大頭像,有 Setting 的部份,點進去之後,出現如下圖:

在 webmix_efficiency 資料夾下,如果要產出靜態網站,那就直接在 webmix_efficiency 資料夾下執行以下指令:
npm run build
執行完之後,就會產生一個 dist 資料夾,該資料夾就是筆者想要放到 GitHub 的資料夾,因為它就是靜態網站。
然而產生完的 dist 資料夾,如果想要在本機端瀏覽的話,那就可以執行以下指令:
npm run preview
因為每次網站有更改程式的話,都要重新 build 然後 push 到 GitHub,會有諸多的指令,所以筆者在 webmix_efficieny 資料夾下,建立一個檔案叫做 deploy.sh 指令稿,內容如下。相關指令說明可留意註解:
#!/usr/bin/env sh
# 檢查有沒有 dist 資料夾,如果有的話,就移除
DIR="./dist"
if [ -d "$DIR" ]; then
yes | rm -r ./dist
fi
# 產出靜態網站,即 dist 資料夾
npm run build
# 進到 dist 資料夾
cd dist
# 初始化 git,將 dist 資料夾進版控
git init
# 切換到 master branch,沒有的話,會自動建立
git checkout -b master
# 將所有檔案加進版控
git add -A
# 進行 commit
git commit -m 'deploy'
# 加 GitHub 遠端的 repo
git remote add origin git@github.com:帳號名稱/儲藏庫名稱.git
# 進行強制 push
git push -f origin master
# 回到上次的資料夾
cd -
deploy.sh 建立好後,直接在 webmix_efficiency 資料夾下,執行以下指令:
sh deploy.sh
每次只要執行這個指令,那就會將新產生的 dist 資料夾,然後會 push 到 GitHub 的 repo 上了。
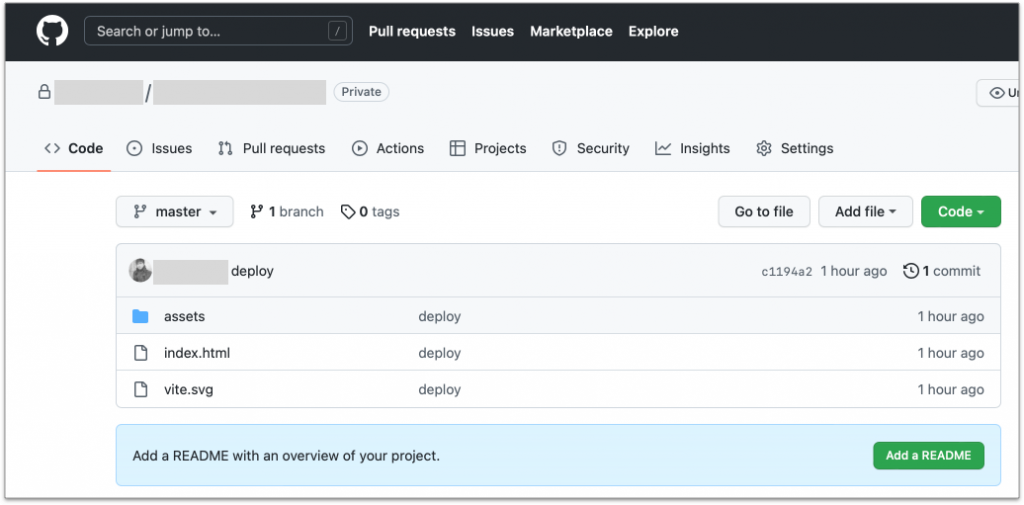
push 成功後,看一下 repo 成功的示意圖:

的確有出現檔案內容了,成功。
在 webmix_efficiency 資料夾下,有 vite.config.js 這個檔案,筆者自己有加一個 base 的設定,如下示意:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path"
export default defineConfig({
resolve: {
alias: {
"@": path.resolve(__dirname, "./src")
}
},
plugins: [vue()],
base: "/"
})
不加也可以,因為我是維持預設,預設就是 /,base 的設定,說明文件可參考官方文件。
用 shell script 來統整一些指令是個不錯的方式,不用每次都要重打。
後續呢,就會將該 repo 同步到 DigitalOcean 的 Apps 服務上,然後設定一下網址即可。
