在昨天的文章學習到新的scale, rotate, translate的寫法,可以從transform獨立出來,今天就可以實際運用,配合SVG的圖形,來達到改變形狀的閃耀泡泡吧!
今天我們要實作Day #16

CodePen: https://codepen.io/stevetanus/pen/jOxGoQg
<div class="frame">
<div class="blobb"></div>
<div class="blobb-ring"></div>
<svg class="octagon">
<polygon points="30,0 70,0 100,30 100,70 70,100 30,100 0,70 0,30" />
</svg>
<svg class="triangle">
<polygon points="53,0 106,90 0,90" />
</svg>
<div class="octa-sparkles">
<div class="sparkle s1"></div>
<div class="sparkle s2"></div>
<div class="sparkle s3"></div>
<div class="sparkle s4"></div>
</div>
<div class="triangle-sparkles">
<div class="sparkle s1"></div>
<div class="sparkle s2"></div>
<div class="sparkle s3"></div>
</div>
</div>
.blobb為圓形的泡泡,.blobb-ring為圓形光環。.octagon用SVG的polygon屬性畫出八角形泡泡,.triangle則畫出三角形泡泡。.octa-sparkles裡面有四個sparkle,每個sparkle都有兩條光束,總共會有八條光束往外發射。.triangle-sparkles裡面有三個sparkle,為三條光束往外發射。
全體動畫都為5s,由下表可知泡泡的出場順序
時間 | 圓形 | 八角形 | 三角形
------------- | -------------
0% | 下滑出現 | X | X
32% | 消失 | 光束出現 | X
36% | X | 出現 | X
40% | X | 光束消失 | X
54% | X | 消失 | X
58% | X | X | 出現帶有光束
62% | X | X | 光束消失
76% | X | X | 消失
80% | 出現帶有光環 | X | X
100% |移動離開 | X | X
我們再來看泡泡的形狀、光環(光束)如何做成的
.blobb {
...
background: #fff;
border-radius: 50%;
animation: blobby 5s ease-in-out infinite;
}
@keyframes blobby {
// 從上方出現
0% {
translate: 0 -300px;
scale: 1 1.2;
}
// 10%, 14%, 18%: 方向下上下、形狀小大小的抖動
10% {
translate: 0 50px;
scale: 1 0.8;
}
14% {
translate: 0 -30px;
scale: 1 1.1;
}
18% {
translate: 0 10px;
scale: 1 0.9;
}
// 回復原狀
20%, 22% {
translate: 0 0;
scale: 1;
}
// 放大然後消失中
26% {
scale: 1.2;
}
// 32% 消失
32%,74% {
scale: 0;
}
// 圓形出現,形狀大小中
80% {
scale: 1.2;
}
84% {
scale: 0.9
}
86%, 88% {
translate: 0 0;
scale: 1;
}
// 往回且變小一點
92% {
translate: 0 -30px;
scale: 1 0.9;
}
// 放大離開
100% {
translate: 0 300px;
scale: 1 2;
}
}
.blobb-ring {
// border-box使border不會超過原本設定的寬高
box-sizing: border-box;
...
border: 3px solid #fff;
border-radius: 50%;
animation: blobby-ring 5s ease-in-out infinite;
}
@keyframes blobby-ring {
0%, 74% {
scale: 0;
opacity: 1;
}
// 圓形為1.2倍(108px),很接近光環(110px)
80% {
opacity: 1;
}
// 光環擴散成1.4倍,同時消失
84%, 100% {
scale: 1.4;
opacity: 0;
}
}
.octagon {
...
fill: #fff;
// 旋轉22.5deg
rotate: 22.5deg;
animation: octa 5s ease-in-out infinite;
}
@keyframes octa {
...
// 八角形 36%出現
36% {
scale: 1.2;
}
40% {
scale: 0.9;
}
42%, 44% {
scale: 1;
}
48% {
scale: 1.2;
}
// 54% 八角形消失
54%, 100% {
scale: 0;
}
}
在出現時,放大1.2倍->縮小0.9倍->維持1倍->放大1.2倍離開,達到強調泡泡形狀的效果,圓形與三角形都有用到。
.octa-sparkles {
position: absolute;
width: 200px;
height: 200px;
top: 100px;
left: 100px;
animation: octa-sparkle 5s ease-in-out infinite;
.sparkle {
position: absolute;
top: 0;
// 在.octa-sparkles的中心線
left: 98px;
width: 4px;
height: 200px;
&:before, &:after {
display: block;
content: '';
position: absolute;
width: 4px;
height: 25px;
// :before 為置頂的光束
top: 0;
left: 0;
border-radius: 2px;
background: #fff;
}
&:after {
// 置底的光束
top: auto;
bottom: 0;
}
}
.s2 {
rotate: 45deg;
}
.s3 {
rotate: 90deg;
}
.s4 {
rotate: 135deg;
}
}

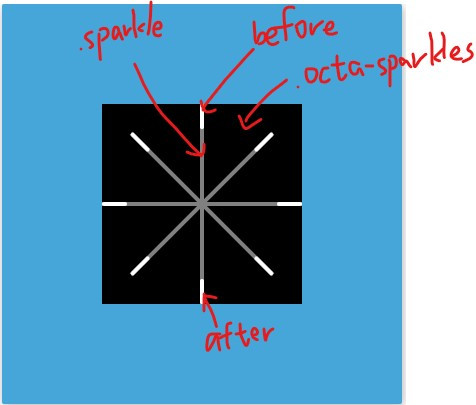
如圖所示(實際上只有光束為白色,其他沒有背景色),我將.octa-sparkles加上黑色,.sparkle加上灰色,再將.s2,.s3,.s4轉向,就可以形成八條光束,光束的動畫和上面的圓形光環相同,出現時擴張至1.4倍消失。
@keyframes triangle {
...
// 58% 三角形出現
58% {
scale: 1.2;
}
62% {
scale: 0.9;
}
64%, 66% {
scale: 1;
}
70% {
scale: 1.2;
}
// 76% 三角形消失
...
}
在出場時,和前面圓形跟八角形動畫一樣,放大縮小維持放大離開。
.triangle-sparkles {
...
.sparkle {
...
// 只需要:before的元素(一條光束)
&:before{
display: block;
content: '';
position: absolute;
width: 4px;
height: 25px;
top: 0;
left: 0;
border-radius: 2px;
background: #fff;
}
}
// 三角光束分別旋轉0度、124度、237度
.s1 {
// 往下10px
top: 10px;
}
.s2 {
rotate: 124deg;
}
.s3{
rotate: 237deg;
}
}
三角形光束的動畫和上面的圓形光環相同,出現時擴張至1.4倍消失。
HTML
| 目標 | 屬性 |
|---|---|
| 三角形、八角形 | <polygon points=""/> |
| CSS | |
| 目標 | 屬性 |
| ------------- | ------------- |
| 相同時間動畫 | 使用%數來控制動畫效果 |
| 圓形泡泡進入離開動畫 | translate控制位置、scaleY大於1 |
| 圓形泡泡回彈動畫 | translate從50px->-30px->10px->0px,scaleY從0.8->1.1->0.9->1,改變幅度漸小 |
| 凸顯泡泡動畫 | scale從1.2->0.9->1->1.2,最後scale: 0離開。 |
| 上下光束 | 製作出中間的正方形,在製作出相對於正方形的中間線,用:before跟.after偽元素製作出上下光束 |
| 旋轉光束 | rotate |
| 消失出現動畫 | scale: 0, scale: 1(不一定是1) |
這次實作學習到多個元素相同動畫時間,固定在5s,然後用%數去控制,達成連貫的動畫,感覺是個十分實用的技巧。
很快地,周末又要結束了,下雨天大多都在家耍廢看劇寫文章,不知道大家有沒有好好休息到呢~![]()
