接下來,就是比對文字的環節。而這一部分在這個專案上,我必須修改規則,假設我們的目標是兩個英文字,像是 he, ET, XO, KO,那所有集合是 676。而三個字母像 she, the, dog, cat 則集合為 17576。我實際跑了三個字母的目標,在一分鐘猴子打出來的字,都沒有符合,因為總組合數已經破萬,所以必須更改規則,才能在有限的時間內看到結果。
更改的規則如下:
加上這些宣告
/// 不管空格
private var trimmedTarget: String {
targetText.replacingOccurrences(of: " ", with: "")
}
/// 現在要打出來的「字母」index
@State private var currentTargetIndex = 0
/// 現在要打的「字母」
private var targetCharacter: String? {
/// 先簡化題目,不管大小寫
let characters = Array(trimmedTarget.lowercased())
if characters.indices.contains(currentTargetIndex) {
return String(characters[currentTargetIndex])
}
return nil
}
加上比對是否成功
private func match(character: String) -> Bool {
guard let targetCharacter = targetCharacter else {
return false
}
return character.contains(targetCharacter)
}
加上 updateLog
private func updateLog(_ string: String) {
let typingLog = TypingLog(typedString: string)
logs.insert(typingLog, at: 0)
}
把上述邏輯放進 timer 的 sink 就完成了
/// 猴子開始打字囉
private func askMonkeysTyping() {
typingTimer = Timer.publish(every: 0.1, on: .main, in: .common)
.autoconnect()
.sink { _ in
let typedCharacter = createRandomString()
print("發動產生文字: \(typedCharacter)")
// 如果想和 console 一樣,最新的在最下面,就用 append()
let typingLog = TypingLog(typedString: typedCharacter)
logs.insert(typingLog, at: 0)
if match(character: typedCharacter) {
updateLog("\n成功比對: \(typedCharacter)\n")
currentTargetIndex += 1
}
}
}
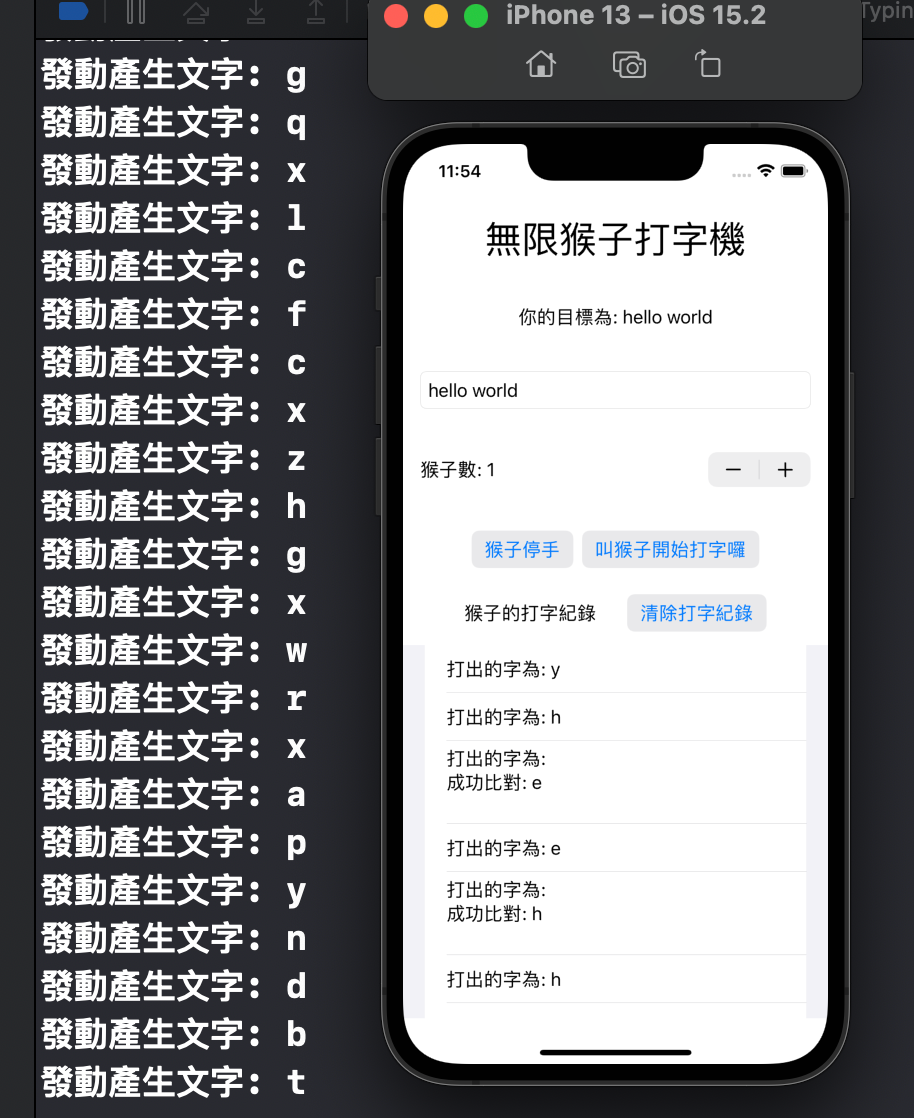
然後,就可以開始檢查是不是正確的比對