
昨日 Day12 - 掌握空間與距離,版面不再跑版 有提到 Tailwind CSS 中,間距的數字會以 4 的倍數為單位,舉例來說:1.25rem(20px) 相當於 20 / 4 ⇒ p-5,寬度與高度也是相同道理。
藉由 w-{number}或 w-px,為元素設定固定寬度,舉個例子:
<!-- 固定寬度 w-{number} 呈現 -->
<div class="... w-40">w-40</div>
<!-- 固定寬度 w-px 呈現 -->
<div class="... w-[160px]">w-160px</div>
.w-40 {
width: 10rem;
}
.w-\[160px\] {
width: 160px;
}
w-40 與 w-[160px] 皆為寬度 160px,若要使用 px 表示,務必將 px 包在中括號內。
藉由 w-{fraction}或 w-full,為元素設定基於百分比的寬度,百分比寬度很適合用來製作網格,舉個例子:
現在畫面有兩大區塊,比例各占一半。
<div class="flex space-x-4">
<div class="... w-1/2">w-1/2</div>
<div class="... w-1/2">w-1/2</div>
</div>
.w-1\/2 {
width: 50%;
}
元素以滿版呈現,舉個例子:
<div class="... w-full">w-full</div>
.w-full {
width: 100%;
}
藉由 w-screen,為元素設定視窗寬度,寬度會依據視窗寬度而定,舉個例子:
<div class="... w-screen">w-screen</div>
.w-screen {
width: 100vw;
}
使用 w-screen 時,寬度會受到外層 padding 或 margin 影響,這時候必須將寬度扣除 padding 或 margin 才能使版面正常,舉個例子:
<!-- 視口寬度 未扣除外層 padding 或 margin -->
<div class="px-4">
<div class="... w-screen">w-screen</div>
</div>
上方可以看到外層有 px-4,左右各推 1rem 的間距,左右各 1rem 加上 100vw,就會導致 X 軸出現,對網頁是不允許發生的狀況。
讓我們改寫一下,大家可能會覺得 w-[calc(100vw-2rem)] 非常複雜,上面有提到若以 px 表示需要包在中括號內,進行 calc 運算也是相同道理,扣除 2rem 是因為左右各推 1rem,總共 2rem。
<!-- 視口寬度 扣除外層 padding 或 margin -->
<div class="px-4">
<div class="... w-[calc(100vw-2rem)]">w-screen</div>
</div>
.w-\[calc\(100vw-2rem\)\] {
width: calc(100vw - 2rem);
}
藉由 w-auto,可以在特定條件下讓寬度不同,像是特定斷點處,舉個例子:
<div class="... w-full md:w-auto">w-auto</div>
@media (min-width: 768px)
.md\:w-auto {
width: auto;
}
藉由 min-w-{width},為元素設定最小寬度,很常運用在欄位較多的表格,讓使用者左右滑動,舉個例子:
<div class="overflow-x-auto">
<div class="... min-w-[600px]">min-w-[600px]</div>
</div>
.overflow-x-auto {
overflow-x: auto;
}
.min-w-\[600px\] {
min-width: 600px;
}
外層的 overflow-x-auto,由於 min-w-[600px] 關係,當視窗小於 600px 時,外層的 overflow-x-auto 會產生 X 軸,提供使用者左右滑動的效果。
特別注意:這裡的 X 軸僅限於該區塊,並非網頁整個 X 軸。
藉由 max-w-{width},為元素設定最大寬度,利用最大寬度當成一個容器,元素不會超過最大寬度,舉個例子:
<div class="... max-w-[1280px] mx-auto">
<p>我是內容</p>
</div>
.max-w-\[1280px\] {
max-width: 1280px;
}
.mx-auto {
margin-left: auto;
margin-right: auto;
}
藉由 h-{number}或 h-px,為元素設定固定高度,舉個例子:
<!-- 固定寬度 h-{number} 呈現 -->
<div class="... h-20">h-20</div>
<!-- 固定寬度 h-px 呈現 -->
<div class="... h-[80px]">h-80px</div>
.h-20 {
height: 5rem;
}
.h-\[80px\] {
height: 80px;
}
藉由 h-full,為元素的高度設定為其父元素的100%,舉個例子:
<div class="... h-20">
<div class="h-full">以(h-20為基準)的滿版高度</div>
</div>
內層使用 h-full,高度取決於外層,也就是 h-20 的高度,此時元素高度為 80px。
藉由 h-screen,為元素設定視窗高度,高度會依據視窗高度而定,舉個例子:
<div class="... h-screen">h-screen</div>
.h-screen {
height: 100vh;
}
視窗高度同理視窗寬度,會受到外層 padding 或 margin 影響,上方寬度已有詳細說明,這裡就不再贅述。
藉由 min-h-0、min-h-full 或 min-h-screen,為元素設定最小高度。
藉由 max-h-full 或 max-h-screen,為元素設定最大高度。
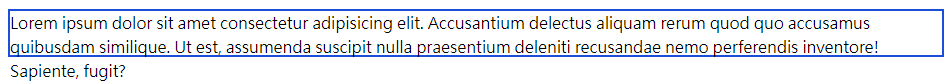
元素本身都有自己的空間,當設定高度時會改變元素本身的高度,就會導致版面異常,舉個例子:
<div class="border-2 border-blue-700 h-12">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium delectus aliquam rerum quod quo accusamus quibusdam similique. Ut est, assumenda suscipit nulla praesentium deleniti recusandae nemo perferendis inventore! Sapiente, fugit?</p>
</div>

從上方可以看到 h-20 的高度不足包住整個文字區塊,文字本身高度已超出 h-20,有時候我們不能確定元素內容多寡,寫死高度就會發生這種狀況。
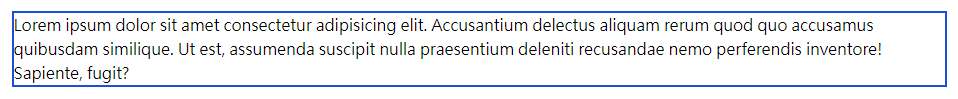
讓我們改寫一下,把高度拿掉,讓內容本身去撐高,即可正常顯示。
<div class="border-2 border-blue-700">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium delectus aliquam rerum quod quo accusamus quibusdam similique. Ut est, assumenda suscipit nulla praesentium deleniti recusandae nemo perferendis inventore! Sapiente, fugit?</p>
</div>

px 表示,務必將 px 包在中括號內。w/h-screen 時,會受到外層 padding 或 margin 影響,必須將其扣除 。overflow-x-auto 與最小寬度搭配可產生該區塊的 X 軸,並非整個網頁 X 軸,切記網頁不能出現 X 軸。