
網頁元素增添許多效果產生不同的視覺變化,效果的輔助讓元件更有多樣性。
陰影我們會設定四個數值,分別代表 X 軸偏移、Y 軸偏移、模糊範圍與擴散範圍,後面才接我們想呈現的顏色。
藉由 shadow-sm、shadow、shadow-md、shadow-lg、shadow-xl 或 shadow-2xl,為元素加上不同大小的外框陰影,使元素看起來更立體,舉個例子:
<div class="... shadow-2xl"></div>
.shadow-2xl {
--tw-shadow: 0 25px 50px -12px rgb(0 0 0 / 0.25);
--tw-shadow-colored: 0 25px 50px -12px var(--tw-shadow-color);
box-shadow: var(--tw-ring-offset-shadow, 0 0 #0000), var(--tw-ring-shadow, 0 0 #0000), var(--tw-shadow);
}
藉由 shadow-inner,為元素加上內框陰影,很常使用在 input,舉個例子:
<input type="text" class="... shadow-inner">
.shadow-inner {
--tw-shadow: inset 0 2px 4px 0 rgb(0 0 0 / 0.05);
--tw-shadow-colored: inset 0 2px 4px 0 var(--tw-shadow-color);
box-shadow: var(--tw-ring-offset-shadow, 0 0 #0000), var(--tw-ring-shadow, 0 0 #0000), var(--tw-shadow);
}
藉由 shadow-{color} 調整陰影顏色,Tailwind CSS 預設許多顏色,詳細可查閱 Tailwind CSS - Colors。
默認情況下,顏色陰影的不透明度為100%,只要在陰影顏色後方加上 /透明度 即可調整透明度,舉個例子:
<button type="button" class="... shadow-lg shadow-blue-700/50">按鈕</button>
.shadow-blue-700\/50 {
--tw-shadow-color: rgb(29 78 216 / 0.5);
--tw-shadow: var(--tw-shadow-colored);
}
陰影顏色務必搭配外部陰影或內部陰影才能正常顯示。
藉由 opacity-{amount},控制元素的不透明度,舉個例子:
<button type="button" class="... opacity-75">按鈕</button>
.opacity-75 {
opacity: 0.75;
}
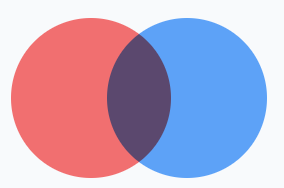
藉由 mix-blend-{mode},控制元素內容如何與背景混合,個人較常使用 mix-blend-multiply,舉個例子:
<div class="flex -space-x-16">
<div class="... bg-red-400 mix-blend-multiply"></div>
<div class="... bg-blue-400 mix-blend-multiply"></div>
</div>
.mix-blend-multiply {
mix-blend-mode: multiply;
}

可以看到兩個 bg-red-400 與 bg-blue-400 的圓形,中間重疊部分是使用 mix-blend-multiply 混合出來的顏色。
X 軸偏移、Y 軸偏移、模糊範圍與擴散範圍。