自我挑戰的第十六天,
我能體會漫畫家被催稿的心理了
在網頁設計中,卡片是很常使用的手法(元件)之一,就像是一個容器,可以包含圖像、文字等等的內容,也因為他長得像一般小卡片(撲克牌) 一樣而聞名,卡片可以依照排版的佈局和大小,來靈活運用排版,User應該對這個元件並不陌生。
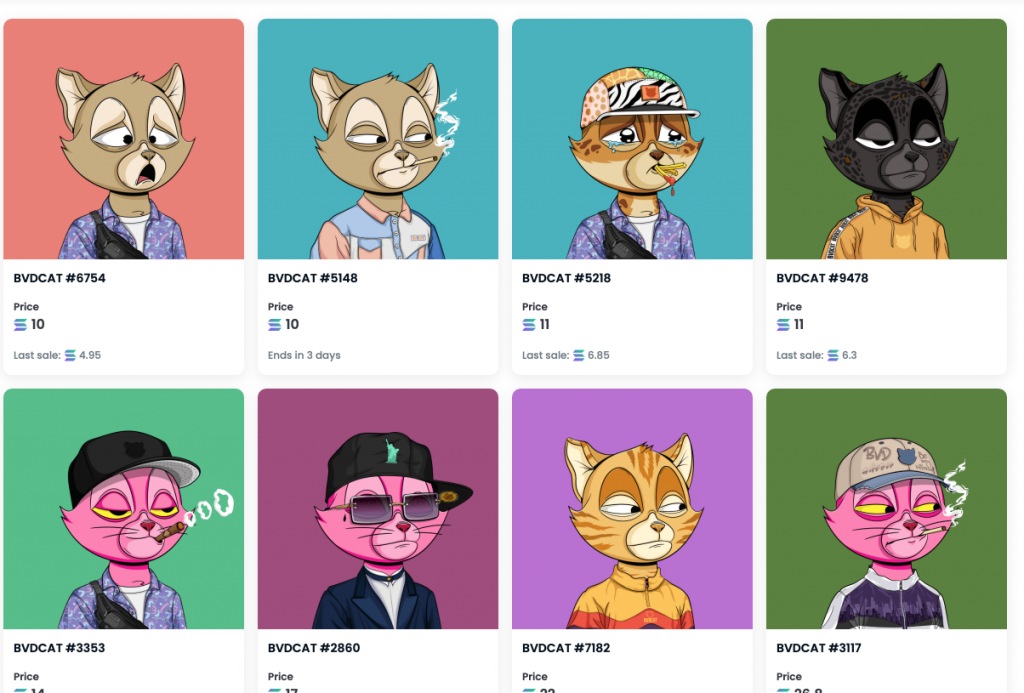
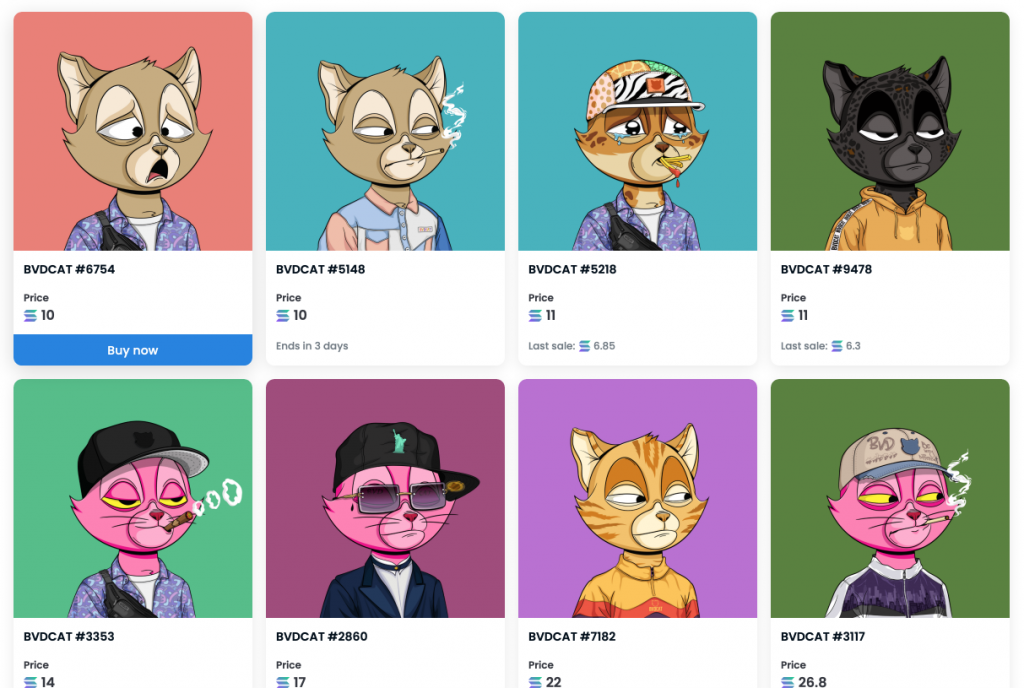
第一個是Opensea,可以看到每一張典型的卡片除了顯示了該NFT的名稱、編號、價格外,當你滑鼠移上去的時候,卡片還會多出一個buy now的按鈕,這個按鈕點下去就會看到這個NFT的詳細資訊。

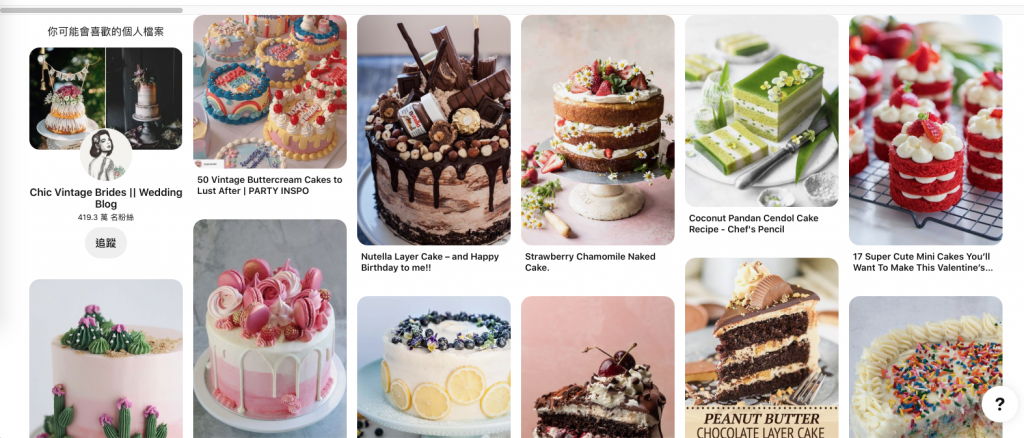
第二個例子是pinterest的卡片,可以看到當我搜尋蛋糕這個關鍵字後,我可以透過卡片一次性的瀏覽數十種蛋糕相關的圖片,而pinterest的卡片會隨著圖片的大小而變化,來佔據不同高度的畫面。
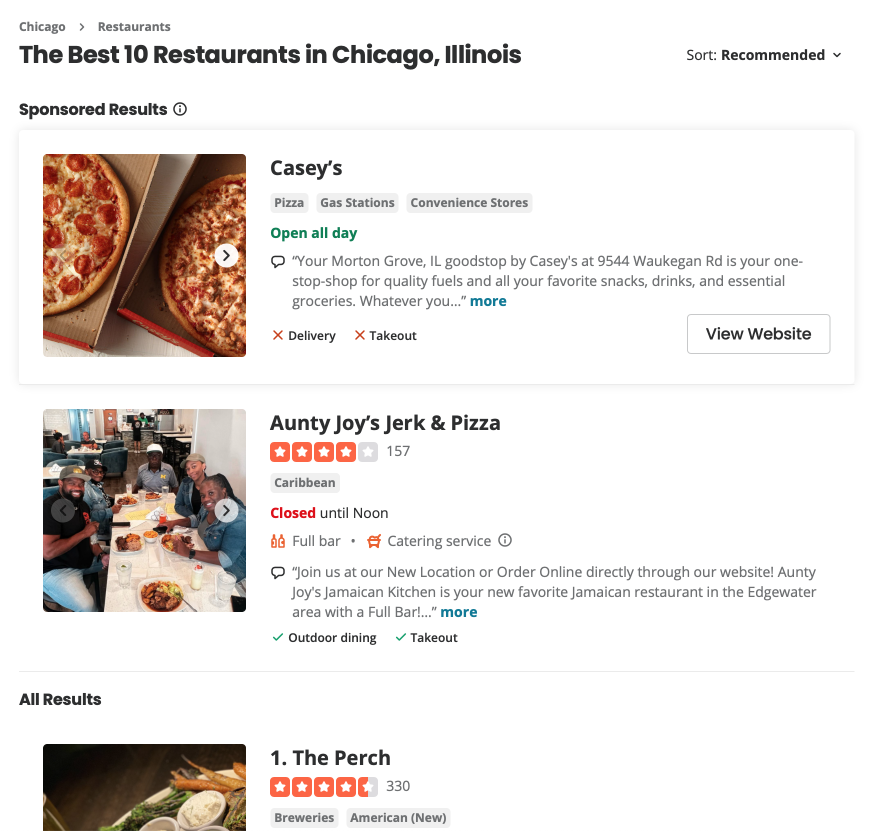
最後一個例子,Yelp比較像清單式的卡片,因為Yelp是一個可以讓使用者瀏覽各個餐廳的網站,因此除了餐廳的圖片之外,使用者也需要餐廳的詳細資訊來作為挑選餐廳的評斷。而當我們滑鼠移到第一張卡片上時,卡片多了邊框之外,也新增了一個前往該餐廳官方網站的按鈕。
我們可以從上面幾個例子看出來,當需要將多個相關訊息組合在一起同時瀏覽時,卡片就是你的好選擇,他不僅可以一目瞭然的呈現初步的資訊,也可以提供連結來讓User瀏覽更多的訊息,雖然在畫面上佔據的空間比較多,但吸睛程度比一般純文字式的清單,一條一條的呈現好的太多了。
以下一樣是可以直接使用的補充資源:
