自我挑戰的第十五天,竟然一半了OwO
如果你的網頁需要呈現一些類似但不同的內容(文字區塊,圖片等等),但卻沒有足夠的空間來放得下所有的東西,而這些內容可以歸納為一組一組的群組時,就可以使用分頁(Tab)這個模式。
像之前提過的手風琴模式一樣,很適合用來分組整理雜亂的內容,成為不同的標題分區。
在開始使用之前,內容必須要分群成有條理的組別,並為各個組別取一個簡短易懂的名字,如果分群分的好,使用者容易一開始就找到他要的內容,而不用在各個tab之中切換點來點去。
在製作介面時必須明確Highlight指出User目前已選中了哪個分頁,像是讓分頁與展開的面板連在一起。
例如:下方簡單的Tab所示,一眼就可以看見現在被選中的tab是誰。
另外比較華麗的例子有:
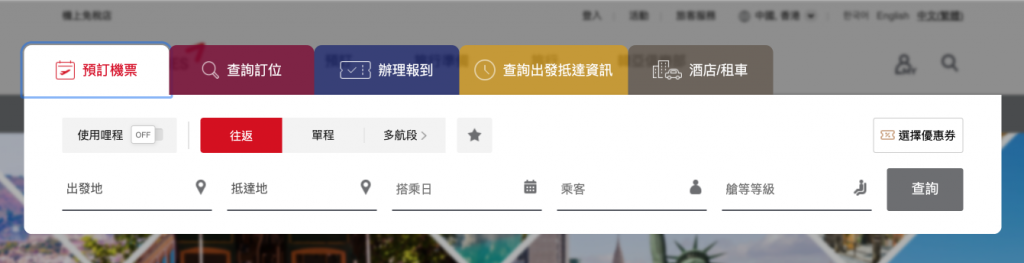
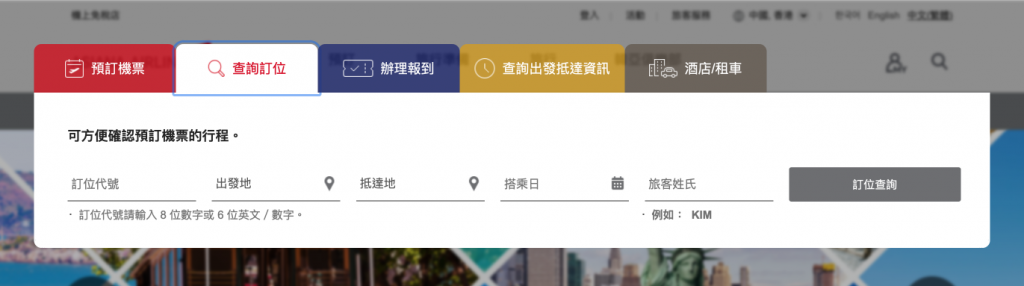
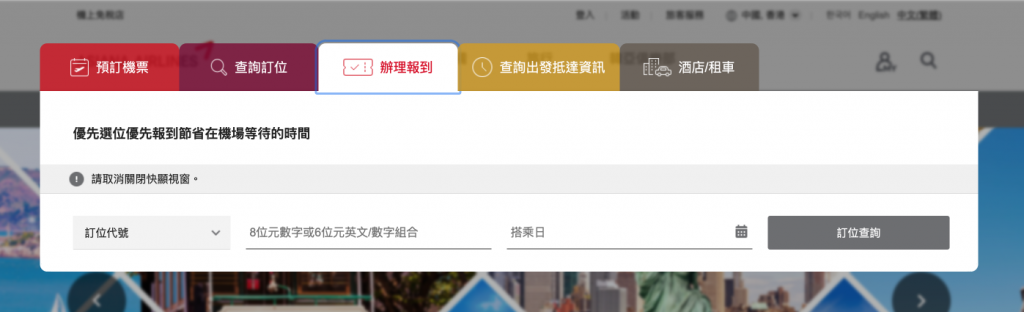
韓亞航空的購票首頁,把User常用到的幾個相關的功能做成放置在首頁上第一眼就可以見到的Tab,並且點擊每個Tab時顏色會變,清楚地讓User知道現在點擊到哪個Tab了。


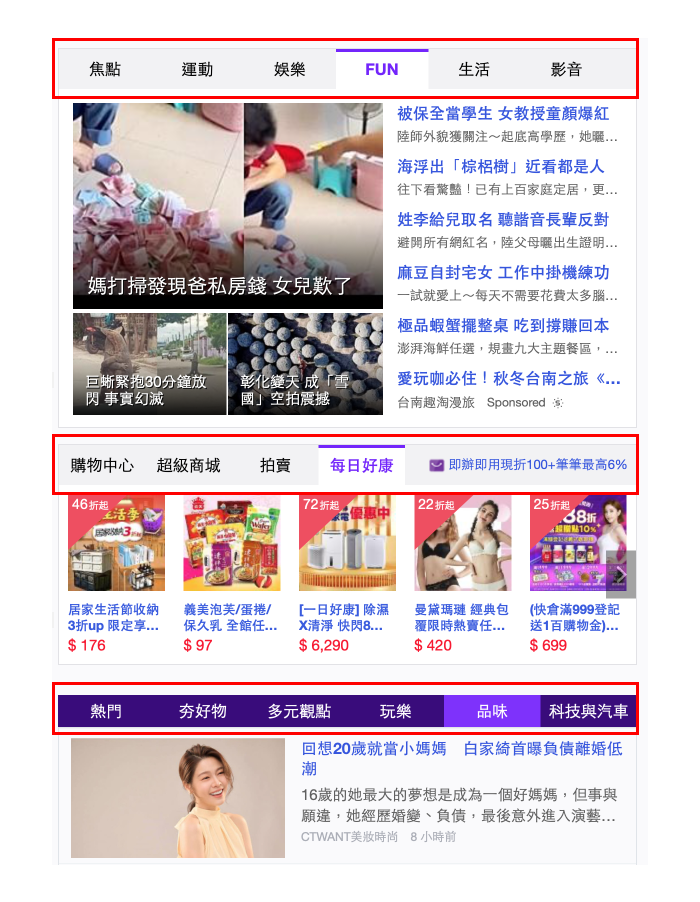
那其他例子還有Yahoo首頁的Tab們,紅色框框圈部分就是每個區塊所擁有的Tab,利用這些Tab,Yahoo在頁面上可以輕易的收納和切換各種不同的資訊。
以下一樣是可以直接使用的補充資源:
npm 好用的 React Tab:
https://www.npmjs.com/package/react-tabs
