自我挑戰的第十七天,不可思議的奇幻旅程。
Day17:步驟指示(Step Indicator)
步驟指示(Step Indicator),也有些地方會稱為Progress Indicator或是Wizard,但為了避免和前面Day10裡面所提到的Progress Indicator搞混,我們這邊還是稱之為Step Indicator,但如果你要找尋相關資料或是更多可以用的元件,這些名字都可以試著搜搜看,會有更多不同的發現。
步驟指示(Step Indicator)的重點有:
- 顯示一個順序地圖,告訴User目前在流程的第幾步驟了。
- 必須讓現在處於位置(步驟)的標示和其他位置(步驟)不一樣。
- 當User會依序處理頁面內容的時候適用,而這樣的路徑大都是線性的。
- 除了告訴User當下在第幾步驟之外,也可以讓User知道他現在在流程的第幾部分,並且集中User的注意力。
- 也可以當作導航使用,當User想要往前觀看前幾個完成的步驟時,可以點擊步驟指示上的Icon跳到該步驟。
- 步驟指示器通常會設置成直式或橫式。(下方有範例)
- 如果你只有一或兩個步驟,你可能不需用到步驟指示。
接下來是範例的部分,
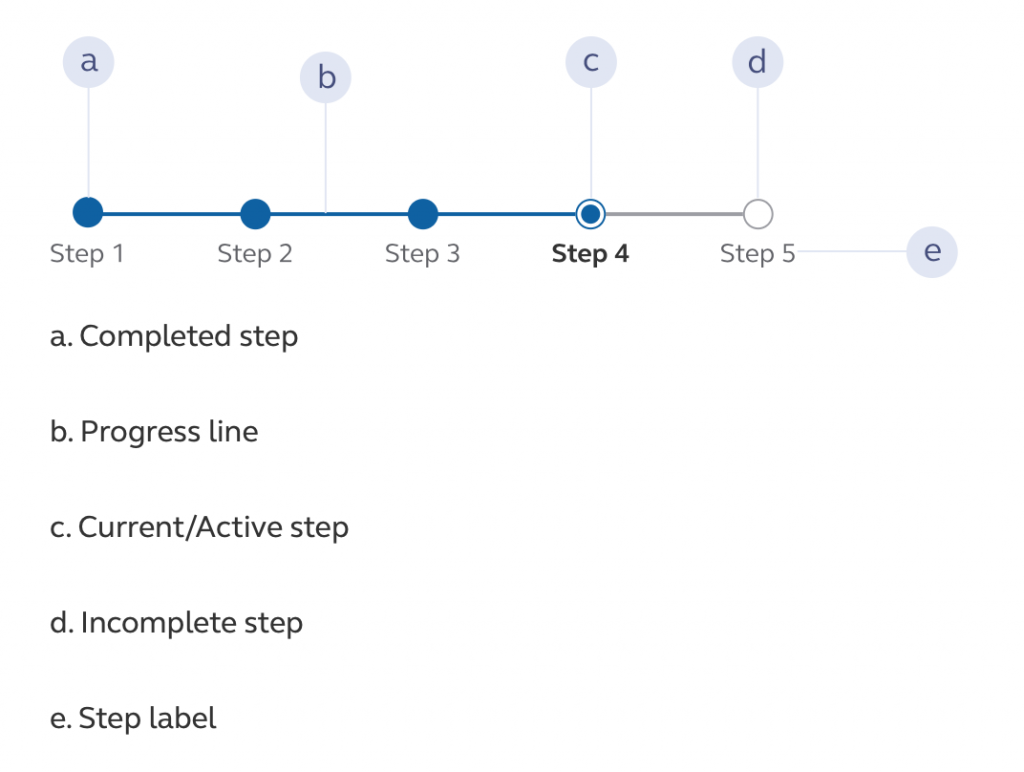
我們可以看到下面的圖片就是典型的步驟指示元件,可以看到這張圖目前正處在Step4的階段(Step4的藍色圓外面,還有再加一個圓形外框)。

圖片來源:Principal Design System
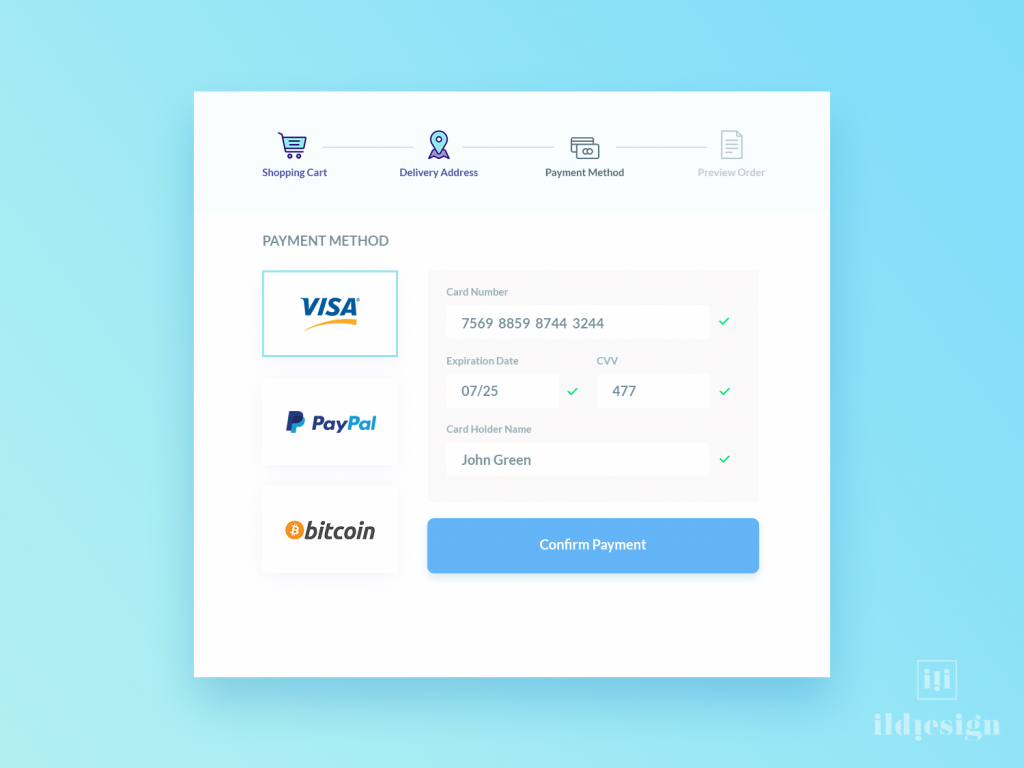
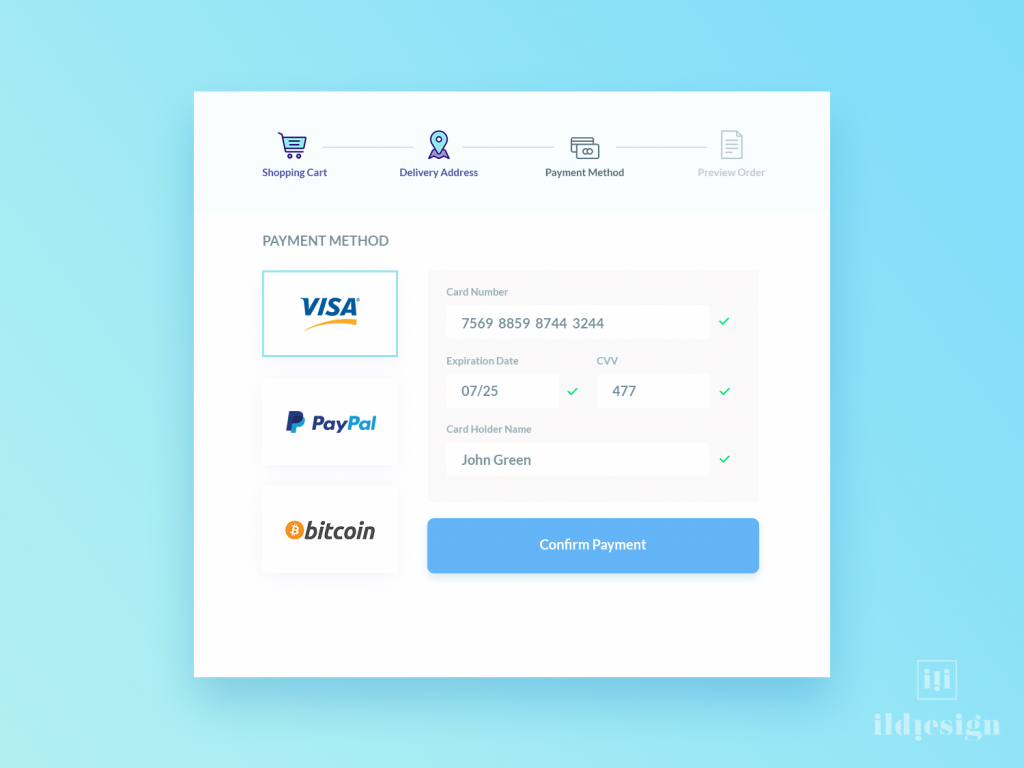
那這個橫式的Step Indicator範例,則是利用了Icon顏色的差異來告訴User什麼步驟已經完成了。

圖片來源:ildiesign
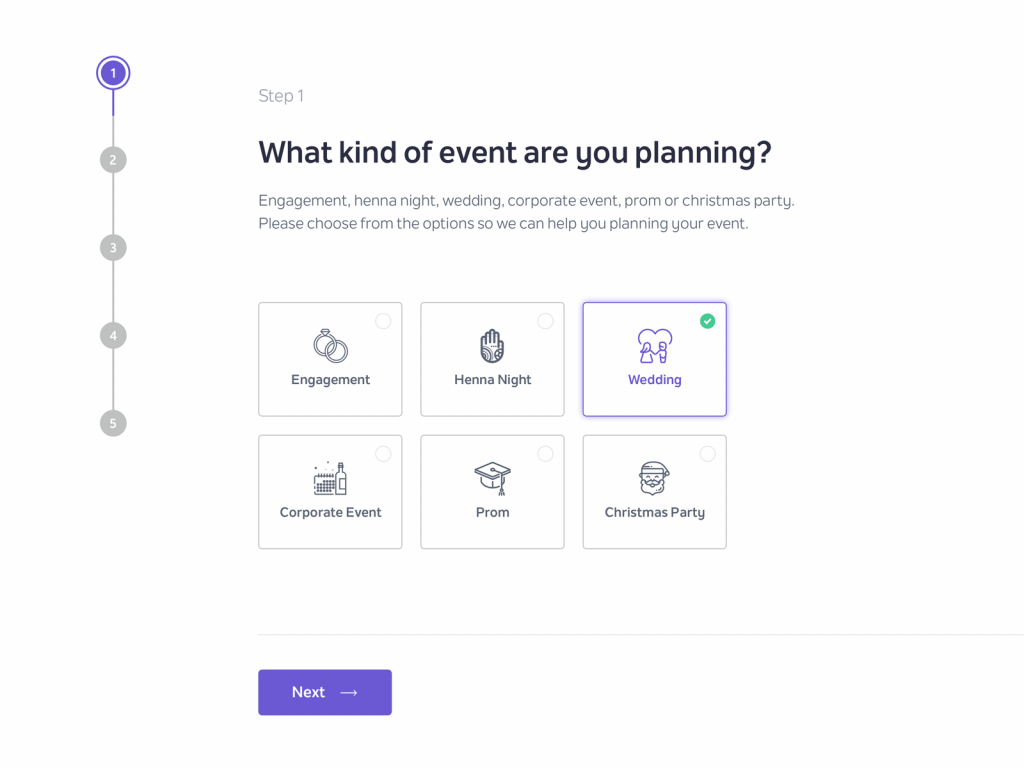
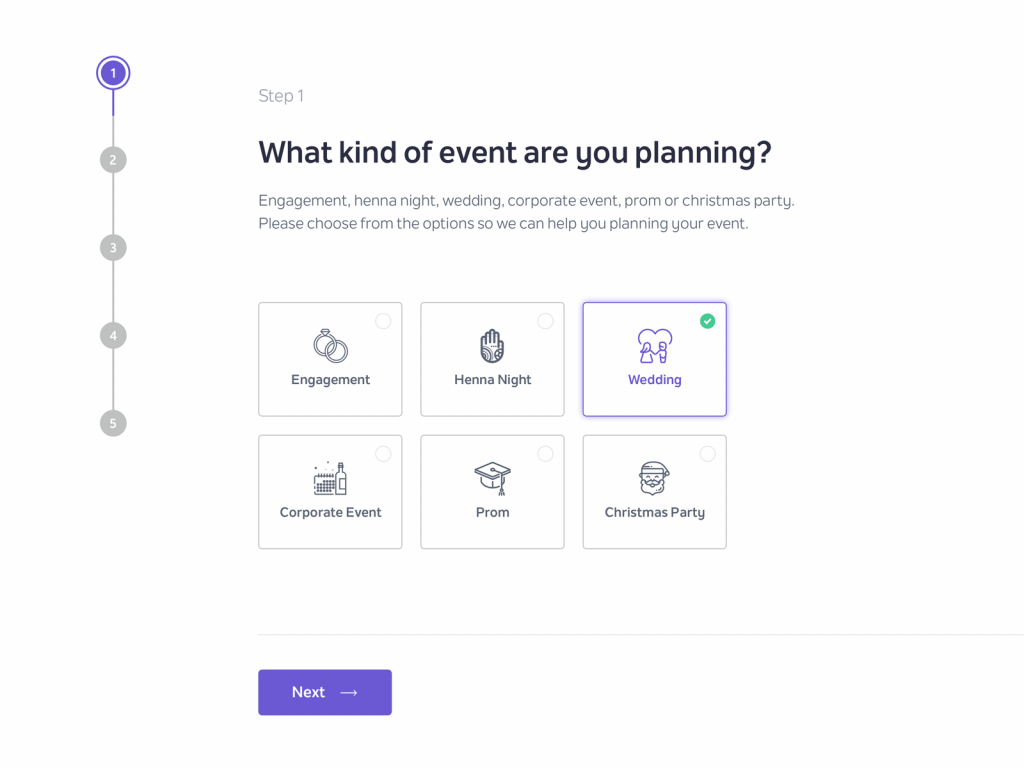
最後一個直式的Step Indicator範例,除了利用顏色來標明目前在哪個步驟外,也將現在所處的步驟加上了圓形外框,接下來剩下還沒完成的步驟以灰色來標明。

圖片來源:Walid Ghazzo
結語:
步驟指示在我們日常生活多出現於電商網頁,或是其他有步驟性要User一步一步完成的網頁,透過這個步驟指示來告知User現在處於的位置,進而增加User操作的耐心,尤其是當你有一個長長的表格要User填的時候也可以適用。
以下一樣是可以直接使用的補充資源:
npm package的 React Step Indicator: