在介紹 flex box 與 grid 之後,今天要來帶大家將兩者合用並實作瀑布流排版囉!
在將 flexbox 與 grid 混用之前,筆者先帶大家理解一下如何實作瀑布流:




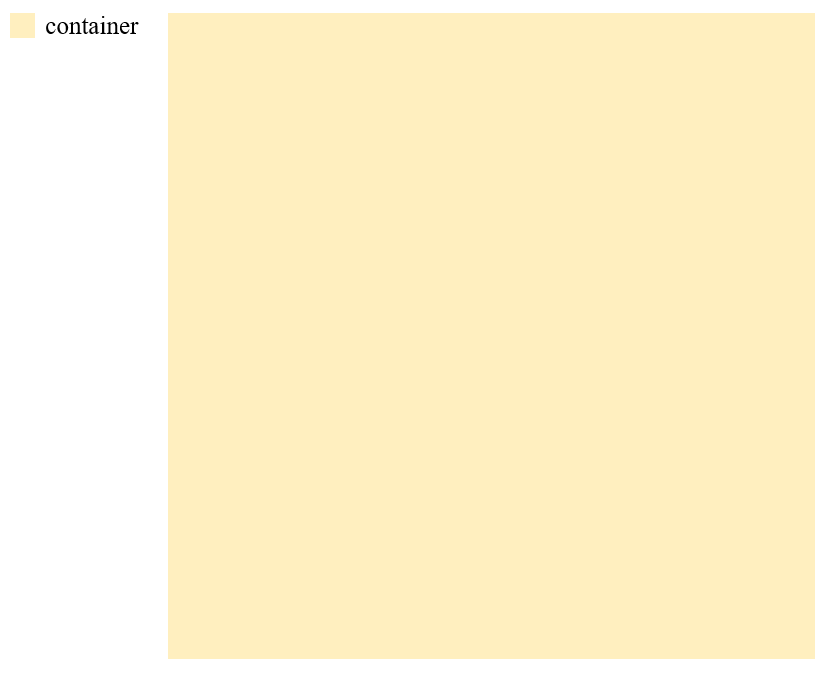
<div class="container mt-6"></div>
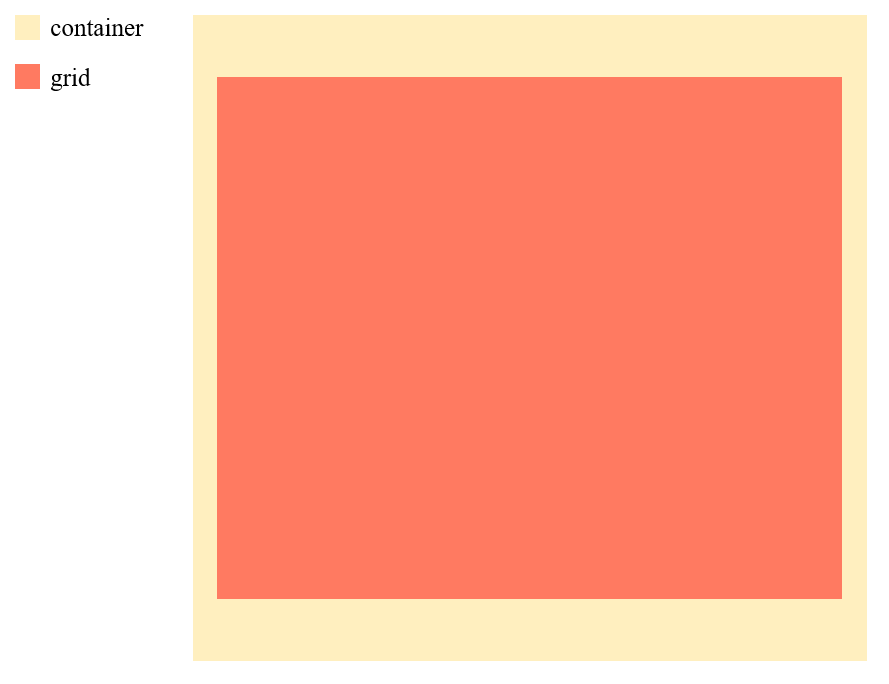
<div class="container mt-6">
<ul class="grid grid-cols-4 gap-6"></ul>
</div>
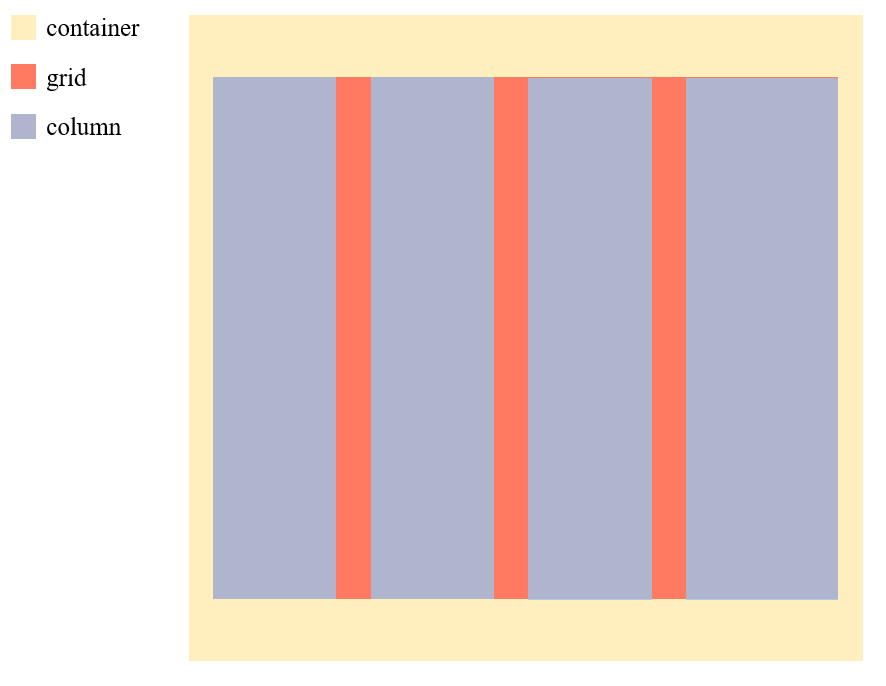
<div class="container mt-6">
<ul class="grid grid-cols-4 gap-6">
<li class="col-span-1"></li>
<li class="col-span-1"></li>
<li class="col-span-1"></li>
<li class="col-span-1"></li>
</ul>
</div>
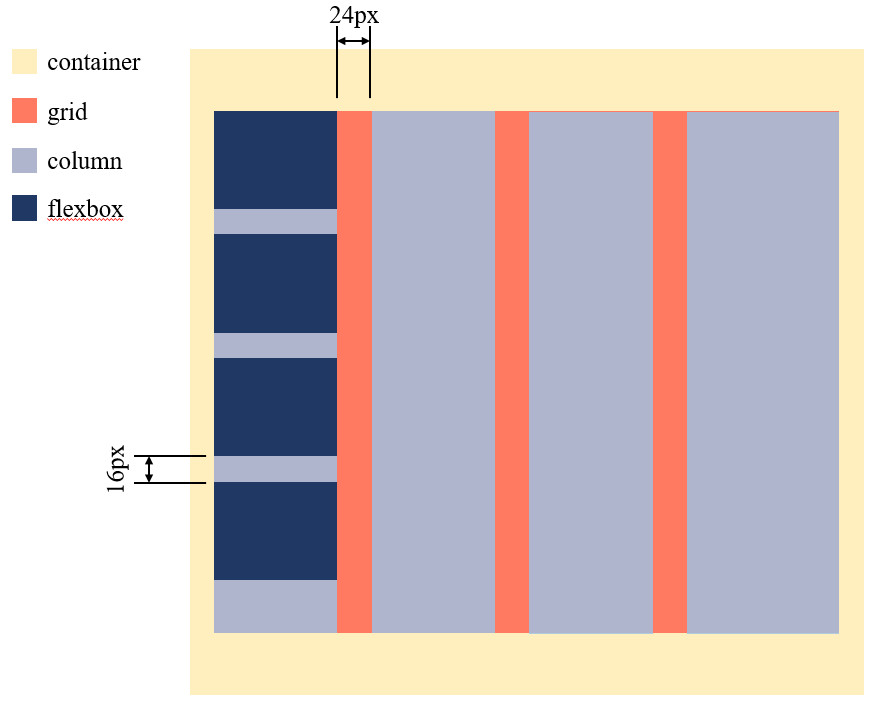
<div class="container mt-6">
<ul class="grid grid-cols-4 gap-6">
<li class="col-span-1">
<ul class="flex flex-col gap-4"></ul>
</li>
<li class="col-span-1">
<ul class="flex flex-col gap-4"></ul>
</li>
<li class="col-span-1">
<ul class="flex flex-col gap-4"></ul>
</li>
<li class="col-span-1">
<ul class="flex flex-col gap-4"></ul>
</li>
</ul>
</div>
<div class="container mt-6"> <!-- 容器 -->
<ul class="grid grid-cols-4 gap-6"> <!-- 格線 -->
<li class="col-span-1"> <!-- 單欄 -->
<ul class="flex flex-col gap-4"> <!-- flexbox -->
<li><img src="https://fakeimg.pl/250x200/" /></li> <!-- li 內容圖片 -->
<li><img src="https://fakeimg.pl/250x100/" /></li>
<li><img src="https://fakeimg.pl/250x150/" /></li>
</ul>
</li>
<li class="col-span-1">
<ul class="flex flex-col gap-4">
<li><img src="https://fakeimg.pl/250x150/" /></li>
<li><img src="https://fakeimg.pl/250x100/" /></li>
<li><img src="https://fakeimg.pl/250x300/" /></li>
</ul>
</li>
<li class="col-span-1">
<ul class="flex flex-col gap-4">
<li><img src="https://fakeimg.pl/250x300/" /></li>
<li><img src="https://fakeimg.pl/250x200/" /></li>
<li><img src="https://fakeimg.pl/250x250/" /></li>
</ul>
</li>
<li class="col-span-1">
<ul class="flex flex-col gap-4">
<li><img src="https://fakeimg.pl/250x150/" /></li>
<li><img src="https://fakeimg.pl/250x100/" /></li>
<li><img src="https://fakeimg.pl/250x250/" /></li>
</ul>
</li>
</ul>
</div>
附上最終實作畫面 ~ ![]()

這是筆者實作瀑布流的方式,一定也有其他方法可以做到,這邊筆者不進行比較,只是想分享給大家:
如果用 tailwind 該如何實作瀑布流~
一剛開始筆者遇到瀑布流的問題時,不想藉助套件幫忙,故發現此種方法可以實作,希望有幫助到大家!![]()
