接下來將會帶大家導覽一下 tailwind 在各種功能上的使用方式並且實作給還是新手的讀者看!
以下標題表示法為:
{功能類別}, {英文名} {tailwind 語法}

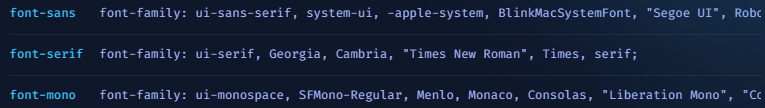
tailwind 預設只有以上三種字型組合,為了符合設計稿肯定需要客製化字型,讀者建議可以像 css 或 Sass/SCSS 的方式加在 body 標籤內。
body {
font-family: "Squada One", "Noto Sans TC", -apple-system, BlinkMacSystemFont,
"Segoe UI", "Microsoft JhengHei", "Helvetica Neue", monospace, Arial,
"cursive", sans-serif;
}
或是更加符合 tailwind 的用法,以 layer 方式加在 base:
@layer base {
body {
font-family: "Squada One", "Noto Sans TC", -apple-system, BlinkMacSystemFont,
"Segoe UI", "Microsoft JhengHei", "Helvetica Neue", monospace, Arial,
"cursive", sans-serif;
}
}
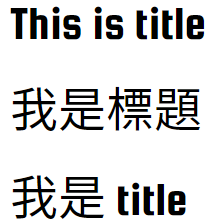
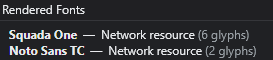
實作結果與 google 開發人員工具所見↓

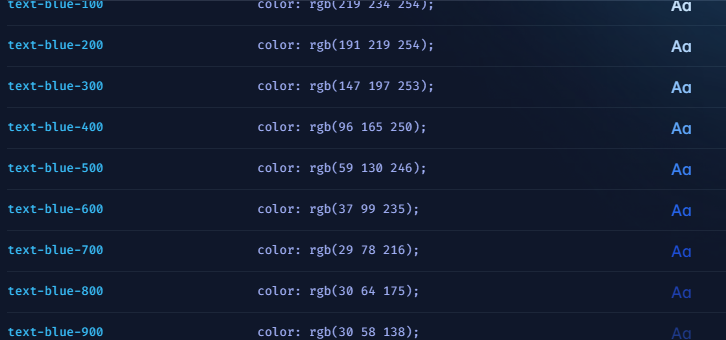
文字顏色有兩種使用方式,除了指定顏色和其色階之外還可附加透明度,以藍色為例:



字體大小可獨立客製化或合併行高,等等會介紹。


*為方便觀看,實作結果有加上輪廓線。
行高若要搭配字體大小一併客製化的話,需加入 tailwind.config.js 底下的 extend,如下:
extend: {
fontSize: {
titleh2: ["57px", "1.678"]
},
},
----HTML----
<h2 class="text-base">字體大小:16px,行高:1.5</h2>
<h2 class="text-titleh2">字體大小:57px,行高:1.678</h2>

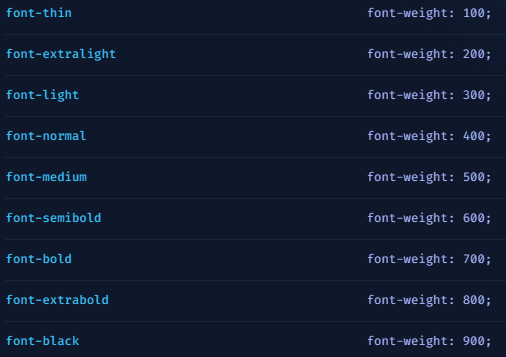
可以指定各級權重由 100 -> 900




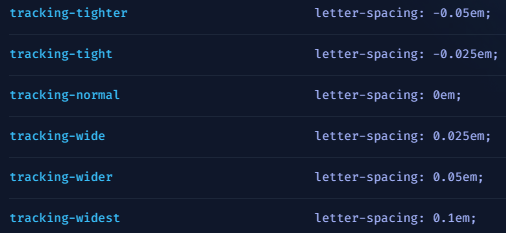
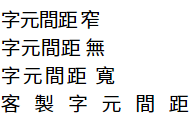
有時設計師設計的文字無法單純以內容空格精準達成,就需要字元間距幫幫忙。
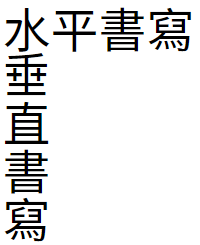
若要將字體垂直書寫該怎麼辦呢?這時需仰賴外部套件了。
在先前建立環境時應該對 npm 不陌生,這裡需由 npm 安裝:
npm install --save-dev tailwindcss-writing-mode
並在 config 檔案 (tailwind.config.js) 下的 plugins 加入:
require('tailwindcss-writing-mode')({
variants: ['responsive', 'hover']
})
之後即可使用:
<div class="container mt-6">
<h2 class="text-5xl writing-mode-horizontal">水平書寫</h2>
<h2 class="text-5xl writing-mode-vertical">垂直書寫</h2>
</div>

在這裡分享筆者常用的幾個又基礎的功能,希望能幫助到剛學習的新手更好地理解 tailwind,下一篇再為大家帶來 border 邊界~~
