今天簡單的創建Todo頁面和User頁面
首先,我們創建ui資料夾,並創建檔案
main.dart
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:todo/ui/screens/nav_screen.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: NavScreen(),
debugShowCheckedModeBanner: false,
);
}
}
ui部分,將todo_item抽取出來
todo\lib\ui\components\todo_item_component.dart:
import 'dart:math';
import 'package:flutter/material.dart';
class TodoItem extends StatefulWidget {
const TodoItem({Key? key}) : super(key: key);
@override
State<TodoItem> createState() => _TodoItemState();
}
class _TodoItemState extends State<TodoItem> {
late Color color = Color(Random().nextInt(0xffffffff));
@override
Widget build(BuildContext context) {
return Container(
color: color,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const FlutterLogo(),
Text('Todo item test'),
TextButton(onPressed: () {}, child: Text('Done')),
ElevatedButton(onPressed: () {}, child: Text('Delete')),
],
),
);
}
}
接著,我們來設計我們的UI
首先,設計我們的Nav Screentodo\lib\ui\screens\nav_screen.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/src/foundation/key.dart';
import 'package:flutter/src/widgets/framework.dart';
import 'package:todo/ui/screens/home_screen.dart';
import 'package:todo/ui/screens/user_screen.dart';
class NavScreen extends StatefulWidget {
const NavScreen({Key? key}) : super(key: key);
@override
State<NavScreen> createState() => _NavScreenState();
}
class _NavScreenState extends State<NavScreen> {
final List<Widget> _screens = [
HomeScreen(),
UserScreen(),
];
final List<IconData> _icons = [
Icons.home,
Icons.person,
];
int _selectedIndex = 0;
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: _icons.length,
child: Scaffold(
appBar: AppBar(
title: const Text('Todo'),
),
body: IndexedStack(
index: _selectedIndex,
children: _screens,
),
bottomNavigationBar: TabBar(
indicatorPadding: EdgeInsets.zero,
indicator: BoxDecoration(
border: Border(
top: BorderSide(
color: Colors.blue,
width: 3.0,
),
),
),
tabs: _icons
.asMap()
.map((i, e) => MapEntry(
i,
Tab(
icon: Icon(
e,
color:
i == _selectedIndex ? Colors.blue : Colors.black45,
size: 30.0,
),
),
))
.values
.toList(),
onTap: (index) => setState(() => _selectedIndex = index),
),
),
);
}
}
接著創建我們的home和user Screen
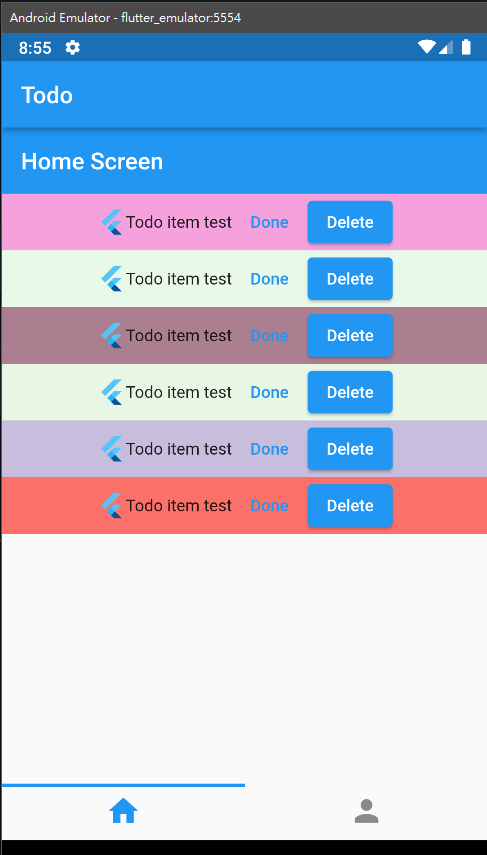
todo\lib\ui\screens\home_screen.dart
import 'package:flutter/material.dart';
import 'package:flutter/src/foundation/key.dart';
import 'package:flutter/src/widgets/framework.dart';
import 'package:todo/ui/components/todo_item_component.dart';
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
final TrackingScrollController _trackingScrollController =
TrackingScrollController();
@override
Widget build(BuildContext context) {
return CustomScrollView(
controller: _trackingScrollController,
slivers: [
SliverAppBar(
title: Text('Home Screen'),
),
SliverToBoxAdapter(
child: Column(
children: [
TodoItem(),
TodoItem(),
TodoItem(),
TodoItem(),
TodoItem(),
TodoItem(),
],
),
),
],
);
}
}
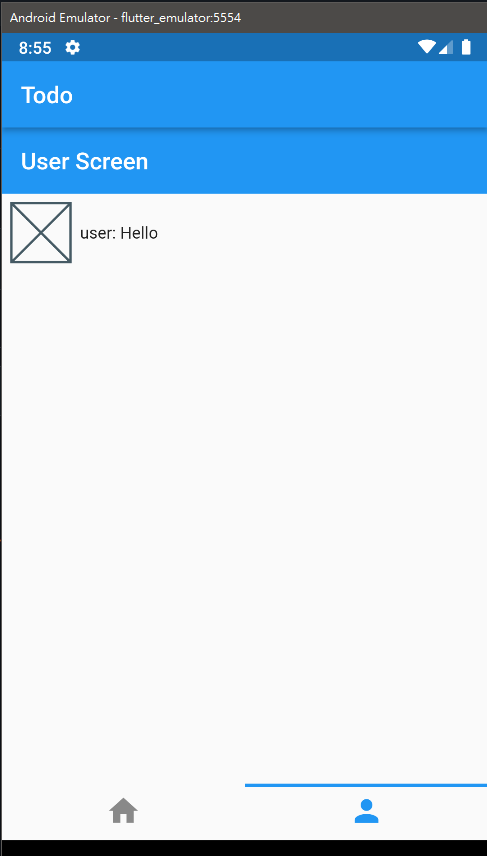
todo\lib\ui\screens\user_screen.dart
import 'package:flutter/material.dart';
import 'package:flutter/src/foundation/key.dart';
import 'package:flutter/src/widgets/framework.dart';
class UserScreen extends StatefulWidget {
const UserScreen({Key? key}) : super(key: key);
@override
State<UserScreen> createState() => _UserScreenState();
}
class _UserScreenState extends State<UserScreen> {
final TrackingScrollController _trackingScrollController =
TrackingScrollController();
@override
Widget build(BuildContext context) {
return CustomScrollView(
controller: _trackingScrollController,
slivers: [
SliverAppBar(
title: Text('User Screen'),
),
SliverToBoxAdapter(
child: Container(
padding: const EdgeInsets.all(8.0),
child: Row(children: [
Placeholder(
fallbackHeight: 50,
fallbackWidth: 50,
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Text('user: Hello'),
],
),
),
]),
),
),
],
);
}
}
結果:

今天簡單的製作出我們app的基本布局,明天接著說flutter元件內的狀態以及各種元件狀態互相傳遞的狀態管理
