新增 Navbar 至每個網頁頂端:
利用 Next 的 Layout 元件,來建立每個網頁都可以看到的 Navbar。新增 components/Layout.js,內容如下:
const Layout = ({ children }) => {
return (
<>
<main>
{children}
</main>
</>
)
}
export default Layout
接下來 加 Layout 到 pages/__app.js :
// pages/_app.js
import Layout from '../components/Layout'
import '../styles/globals.css'
function MyApp({ Component, pageProps }) {
return (
<Layout>
<Component {...pageProps} />
</Layout>
)
}
export default MyApp
這個程式的 MyApp 元件是這網站(這app)最上層(top-level)的元件,它的功能會影響每一個網頁。修改後,要重新執行 npm run dev。
新增 components/Navbar.js:
import Link from "next/link";
const Navbar = () => {
return (
<nav className="bg-gray-700">
<div className="font-bold text-neutral-100 p-4 max-w-7xl mx-auto container
tracking-widest">
<Link href="/">
<a className="text-base md:text-2xl">Watch
<span className="text-red-600">me--華國美學</span>
</a>
</Link>
</div>
</nav>
)
}
export default Navbar;
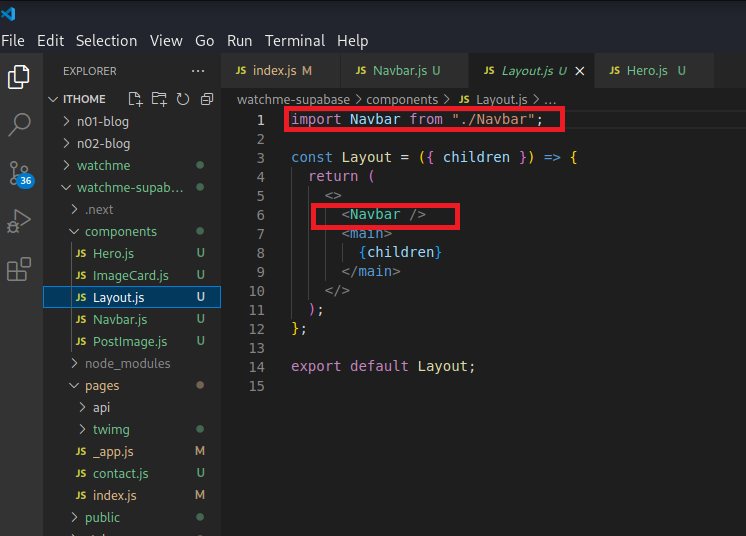
將 Navbar 元件,加入剛剛新增的 components/Layout.js 檔案中。
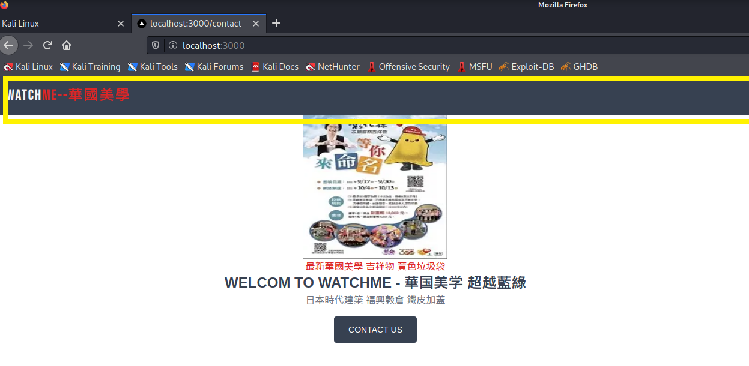
到每個網頁看結果:(黃框部分)
網站畫面設計好後,我們可以開始 Supabase 建立使用資料。
Supabase
Supabase 是 open source Firebase的另一選擇。它是屬於 PostgreSQL database,Supabase 提供 authentication option 和 object storage(可以存圖片等)等服務, Supabase 也是一個使用方法簡單,容易上手的資料庫。
Supabase 提供免費與付費兩種服務,付費方式是用多少收多少錢的方式(pay as you go)。 Supabase 的免費版本,提供無限次數的讀寫要求(read and write requests)(但是太久沒使用,Supabase 會通知您,要清掉您閒置的資料) 和 500 MB 的空間。
