確認再 Next 下,安裝 tailwindcss 後,執行程式沒問題,可以開始設計頁面了。
首先,設計主畫面:
在 app(supabase-watchme) 根目錄下,新增 components 目錄,並在 components 目錄下,新增 Hero.js 檔案。這個檔案 components/Hero.js 將建立 Hero 元件,這個元件內容將放在網站主畫面(pages/index.js)的最上方位置。
import Image from "next/image";
const Hero = () => {
return
<div className="text-center bg-white pb-10">
<div className="w-60 mx-auto">
<Image src={"/raincoat_man.jpg"} width={200} height={200}
layout="responsive" alt="" />
<span className="text-red-600">最新華國美學 吉祥物 黃色垃圾袋</span>
</div>
</div>
);
};
export default Hero
修改 pages/index.js 加入 Hero 元件:
import Hero from "../components/Hero";
export default function Home() {
return (
<div>
<Hero />
</div>
)
}
這裡我們用到了 Next.js 的 Image 元件,在網頁最上方加入一張小圖片,利用 Next.js 的 Image 元件來優化圖片,增加網頁速度與視覺穩定度(faster page loader, Visual Stability and improved performance)。
執行 npm run dev,打開瀏覽器,到 http://localhost.com:3000 看結果。
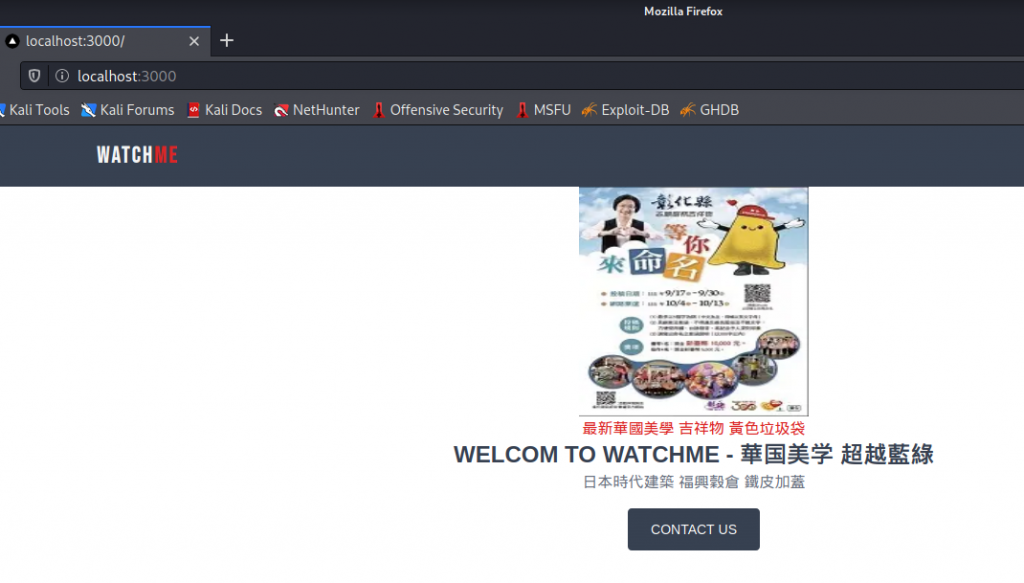
繼續在網頁上,增加文字與按鍵,這些都放在 Hero 元件內(屬於現代網頁設計俗稱的 Hero 部分)。其中 contact 按鍵,將會鏈結到 localhost:3000/contact 路徑。
components/Hero.js 內容:
import Image from "next/image";
import Link from "next/link";
const Hero = () => {
return (
<div className="text-center bg-white pb-10">
<div className="w-60 mx-auto">
<Image src={"/raincoat_man.jpg"} width={200} height={200}
layout="responsive" alt="" />
<span className="text-red-600">最新華國美學 吉祥物 黃色垃圾袋</span>
</div>
<h1 className="text-2xl text-gray-700 uppercase font-bold">Welcom to WatchMe - 華国美学 超越藍綠</h1>
<p className="text-gray-500">日本時代建築 福興穀倉 鐵皮加蓋 </p>
<Link href="/contact">
<button className="bg-gray-700 text-white py-3 px-6 rounded text-sm
mt-4">CONTACT US</button>
</Link>
</div>
);
};
export default Hero;
components/Hero.js 內容,紅色表示新增部分。
網頁 http://localhost:3000 畫面如如下:
建立 contact 網頁內容,在 pages 目錄下,新增 contact.js 程式,內容如下:
const contact = () => {
return (
<div className="text-center mt-20">
<h1 className="text-4xl font-bold">Contact Us</h1>
</div>;
)
};
export default contact;
點選 contact 進入 contact( http://localhost:3000/contact )畫面。