自我挑戰的第十八天,今天是教師節~祝各位老師教師節快樂。
Dropdown在我們日常生活中非常常見,處處可以見到他的身影,
像是google雲端硬碟中,我的雲端硬碟Dropdown打開之後可以看到相關的操作動作,並且他為了避免下拉式選單過長,使用了一個“更多”的按鈕來收納其他項目。
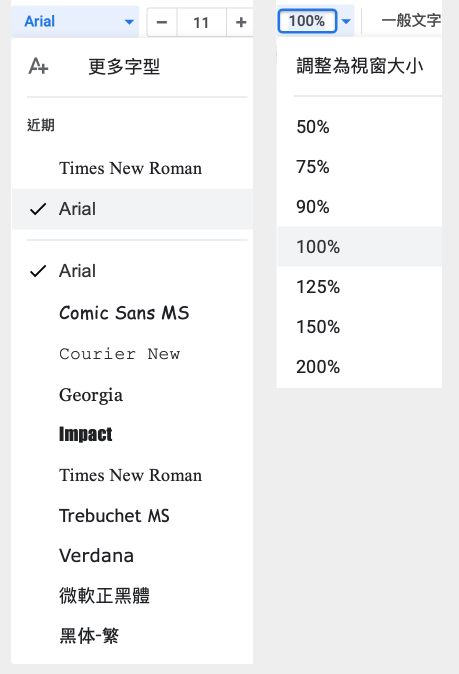
另外像google doc中也可以看到下拉式選單的蹤跡,像是選擇字體和調整視窗大小。另外因為調整視窗大小的部分已經先預設了幾個數值,這樣也避免了User可能要選擇每增加或減少1%就多一個選項的窘境。
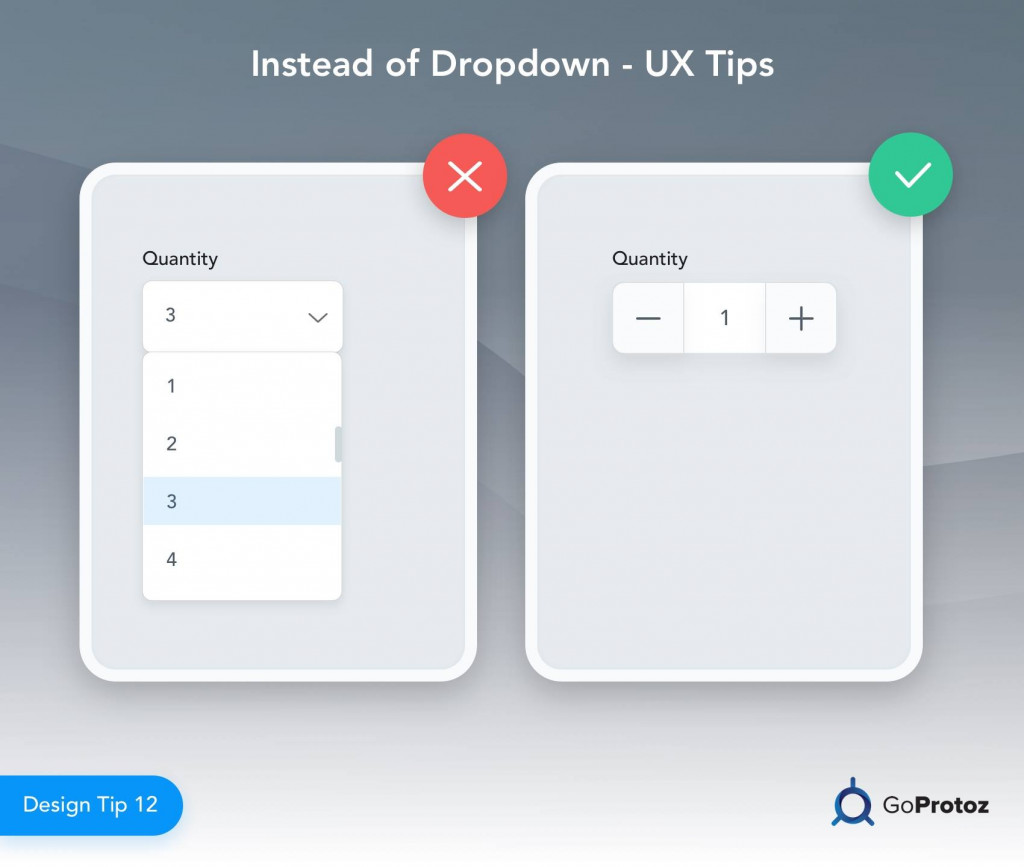
上面曾經提到的重點,就像下方的範例一樣,請記得數量或是百分比盡量不要使用下拉式選單來呈現。
圖片來源:GoProtoz
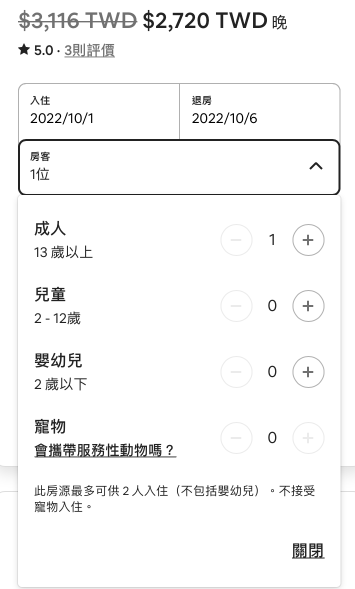
最後一個範例是在Airbnb的下拉式選單,在房客的選項點開後,他下方彈出的面板多了四種房客的詳細選擇。再點一次箭頭按鈕或是右下方的關閉按鈕即可關閉這個下拉選單面板,是個令人舒服且一點也不占空間的好設計。

最後一樣是可以直接使用的資源補充:
