昨天有介紹 Aspect Ratio 運用在 RWD 排版相當的方便
如下圖是旅遊類型的卡片
卡片排列四欄,卡片寬度會隨著螢幕寬度做變化,就很適合使用 Aspect Ratio
<Flex
mx="12px"
flex="1"
border="1px solid"
borderColor="gray.400"
rounded="md"
overflow="hidden"
direction="column"
>
//圖片使用 AspectRatio 包住
<AspectRatio ratio={16 / 9}>
<Flex
w="100%"
bgImage={image}
bgPosition="center"
bgSize="cover"
bgRepeat="no-repeat"
></Flex>
</AspectRatio>
<VStack p="12px" align="flex-start" spacing="2px">
<Text fontWeight="500" fontSize="18px">
{title}
</Text>
<Text color="gray.600">{km}</Text>
<Text color="gray.600">{price}</Text>
</VStack>
</Flex>

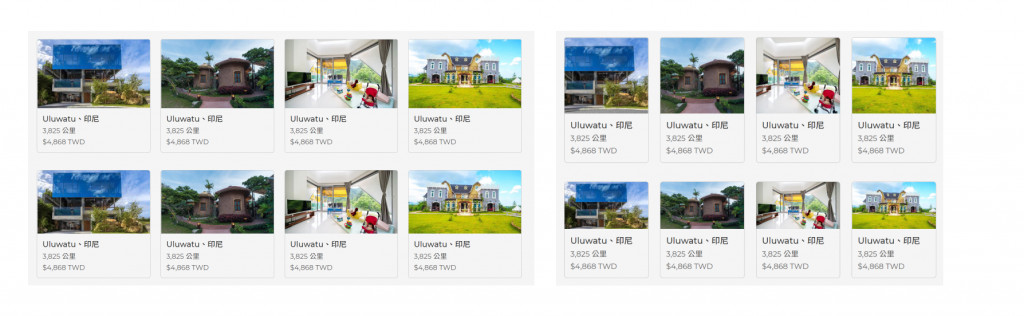
圖例中左右是螢幕大小變化的,圖片上下為固定照片高度與使用AspectRatio,圖片高度會照著卡片寬度做變化。
在排版的設計下,下方是比較方便,視覺上也會因為圖片維持理想比例而順眼。
自身在擔任過 UIUX設計師 和前端工程師的心得:
當前端與剛從平面設計師轉來的設計師合作時,設計師或多或少會比較缺乏這方面的知識,建議前端可以對版面變化提出建議,像是提示設計師欄位可以是按照比例去切分不用寫死,而高度可以按照寬度自適性的變化。
