
組件實作 : Demo
滑動頁面組件 Overlay 的用途是當作側邊選單,可以用在隱藏一部分的資訊,讓頁面看起來更乾淨,反過來說,Overlay 也可以提供更多的資訊,至於要如何使用,通常會考慮到使用者體驗,如何有效地呈現重要的資訊,會是一個重要的課題。今天來好好研究 Overlay 是如何實作了,那麼我們開始吧!
參考 W3schools 的漢堡選單【1】後稍微改寫,發現原理不會很難。按鈕那三條橫槓是用三個矩形完成的(設定 width 和 height 即可繪製矩形),然後在變成叉叉的部分,就是將最上方的橫槓和最下方的橫槓,上方橫槓往順時針方向旋轉、下方則橫槓是往逆時針旋轉 45 度,中間的矩形則是使用 opacity 設為 0 先讓中間橫槓隱藏起來,而變成叉叉的方法主要是依靠 transform來實現。
漢堡選單的樣式程式碼如下。
HTML:
<div id="menu__button">
<div class="bar1"></div>
<div class="bar2"></div>
<div class="bar3"></div>
</div>
CSS:
.bar1,
.bar2,
.bar3 {
width: 35px;
height: 5px;
background-color: #333;
margin: 6px 0;
transition: 0.4s;
}
顯示結果:

將上面的程式碼輸入完之後,即可看到三個矩形所組成的選單按鈕。若是想要加入動畫(變成叉叉)的效果,可以參考 CSS 的寫法。
CSS:
.change .bar1 {
transform: translate(0, 11px) rotate(45deg);
}
.change .bar2 {
opacity: 0;
}
.change .bar3 {
transform: translate(0, -11px) rotate(-45deg);
}
這裡的 change 則是讓 JavaScript 加入Class 時所使用的名稱,先寫起來到時候會用到。最後,加入叉叉的動畫效果,可以參考下面程式碼。
JavaScript :
let btn = document.getElementById("menu__button");
btn.addEventListener("click", foo, false);
function foo() {
this.classList.toggle("change");
}
顯示結果:

在之前的 Day 03:Navbar 組件實作 這篇文章中,有一個「漢堡選單」功能沒有實作出來,今天的 Overlay 實作同樣也碰到漢堡選單,這也算是完成之前的遺珠之憾了!
這裡要開始實作一個由左往右滑動的 Overlay,這個覆蓋的面積不打算讓它滿版,寬度大概只會設定到可視視窗的 30%,如果要寫成滿版,只需把數值改成 100%,那麼就開始吧!
先寫 overlay 頁面包含的東西,裡面有四個 a 元素與一個叉叉取消按鈕,× 是叉叉符號。至於javascript:void(0)用法,可以參考這裡【2】,關於它的實驗之後再做,現在先專注在 overlay 上。
HTML:
<div id="toright" class="overlay">
<a href="javascript:void(0)" id="closelay">×</a>
<div class="overlay-content">
<a href="#">About</a>
<a href="#">Services</a>
<a href="#">Clients</a>
<a href="#">Contact</a>
</div>
</div>
顯示結果:

接下來就直接加上 Overlay 的 CSS,主要調整了字型樣式、大小以及擺放位置,而將 Overlay 的 position 設定為 fixed 後,就不會影響其他元素的排版,為了在一開始隱藏 Overlay,直接將寬度設為 0,最關鍵的地方是使用overflow-x: hidden;,這樣寫就可以,超出寬度的地方給隱藏起來,若要把 Overlay 打開來,只要去控制它的寬度大小,就可以影響整個覆蓋面積,至於控制的方法則是使用 JavaScript 來處理。
CSS:
.overlay {
position: fixed;這不會影響其他元素的排班
top: 0;
left: 0;
width: 0;
z-index: 1;
height: 100%;
background-color: rgba(0, 0, 0, 0.9);
transition: 0.8s;
overflow-x: hidden;
font-family: "Silkscreen", cursive;
}
.overlay-content {
position: relative;
top: 25%;
width: 100%;
text-align: center;
margin-top: 30px;
display: flex;
flex-direction: column;
}
.overlay a {
padding: 8px;
text-decoration: none;
font-size: 1rem;
color: #818181;
display: block;
transition: 0.3s;
}
.overlay a:hover {
transform: translate(5px, 0);
color: white;
}
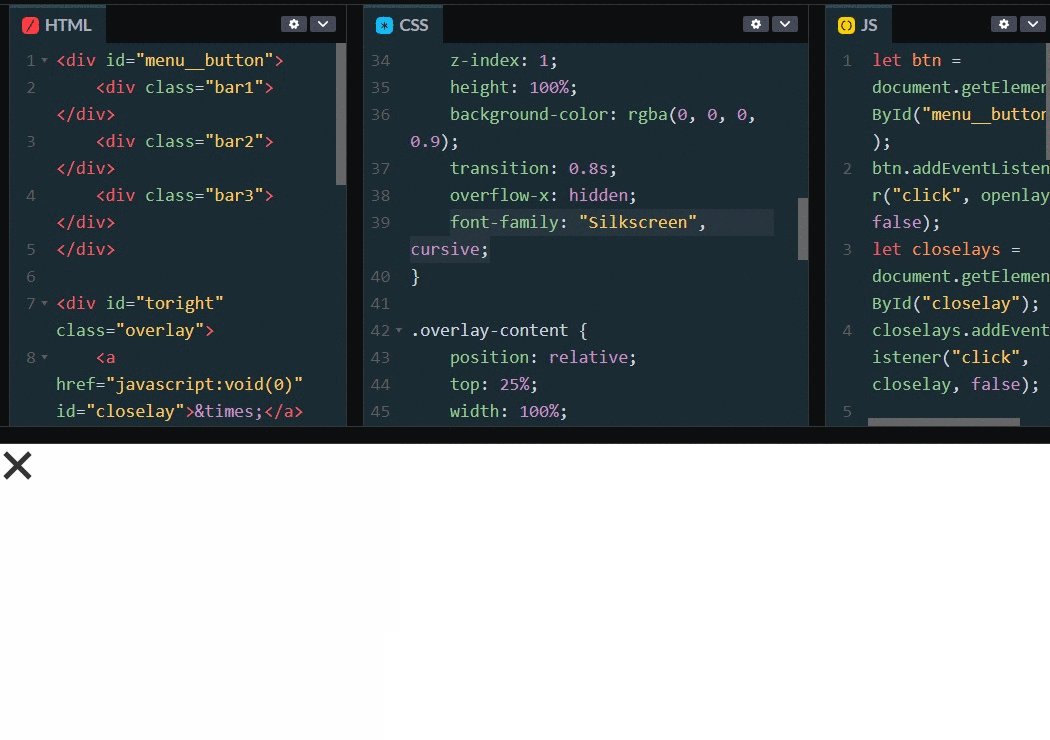
顯示結果:

發現 Overlay 上的元素都被隱藏了。
緊接著,這裡要開始實作如何將隱藏的 Overlay 給叫出來,這裡我們要使用 JavaScript 來完成任務,程式碼實作如下。
JavaScript:
let btn = document.getElementById("menu__button");
btn.addEventListener("click", openlay, false);
let closelays = document.getElementById("closelay");
closelays.addEventListener("click", closelay, false);
function openlay() {
this.classList.toggle("change");
document.getElementById("toright").style.width = "30%";
}
function closelay() {
document.getElementById("toright").style.width = "0%";
}
由於我們有稍微和之前漢堡選單的 JavaScript 做整合,上面貼的程式碼為整理過後的所有程式碼。
這時發現到文字的字型想要換掉,想採用 Google Fonts 的寫法。
HTML:
<link href="https://fonts.googleapis.com/css2?family=Silkscreen&display=swap" rel="stylesheet" />
或是使用 @import。
CSS:
@import url('https://fonts.googleapis.com/css2?family=Silkscreen&display=swap');
再加入下列這行語法到 CSS 的.overlay中,由於我們先前有加過了,所以匯入 CDN 即可。
CSS:
font-family: "Silkscreen", cursive;
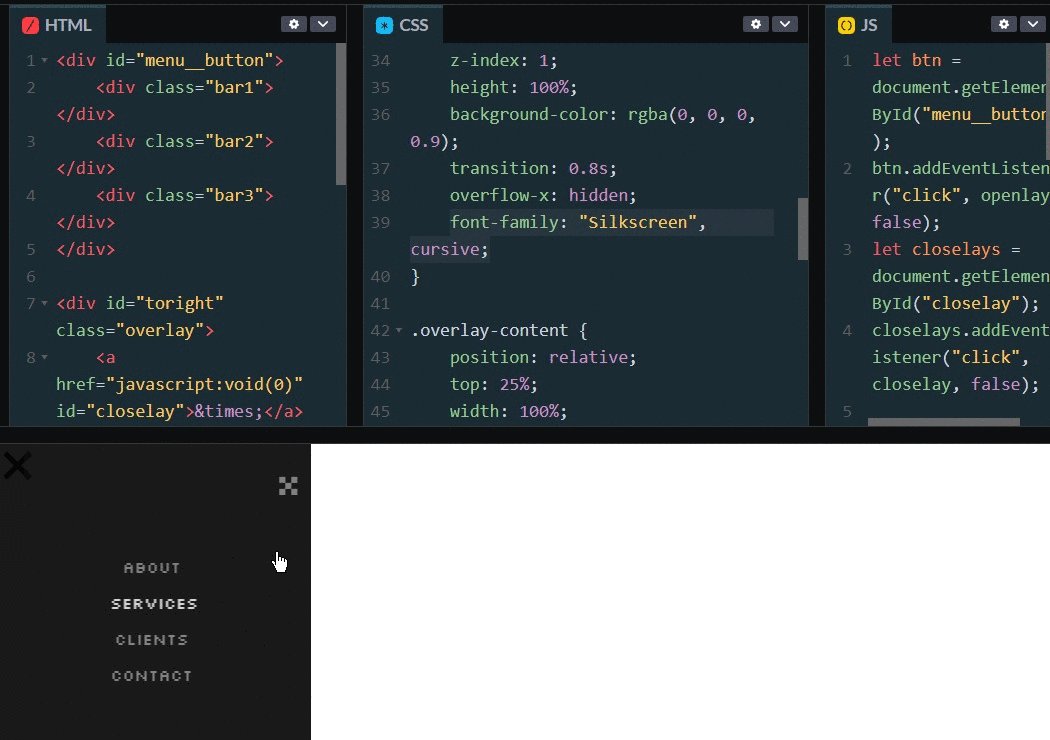
顯示結果:

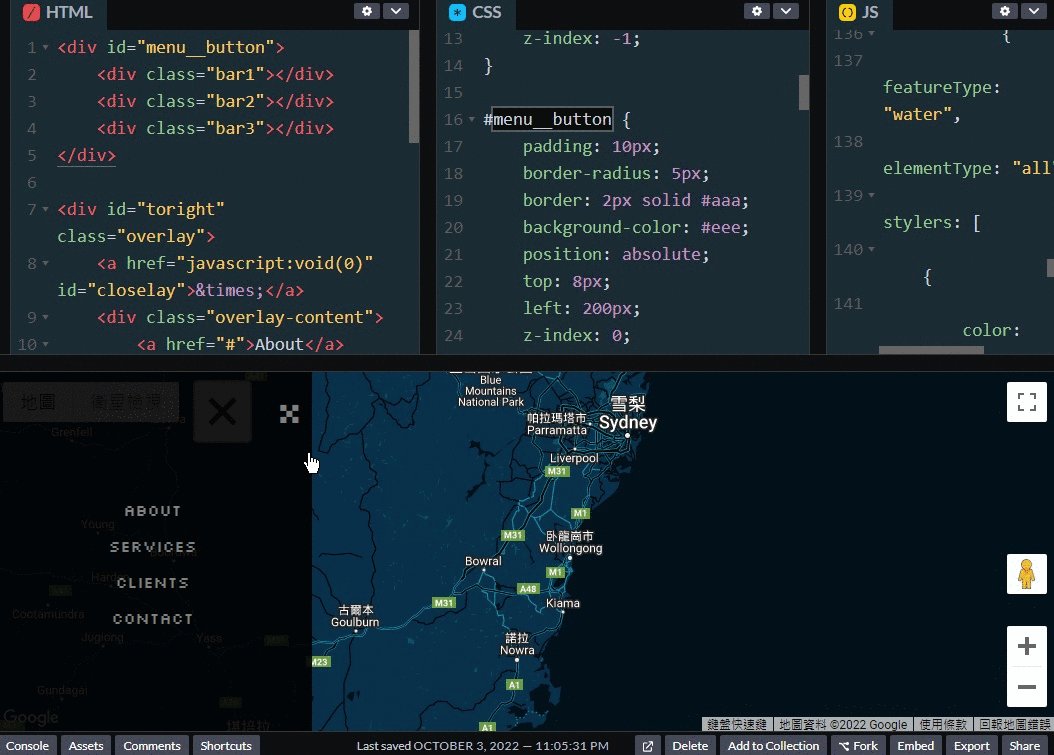
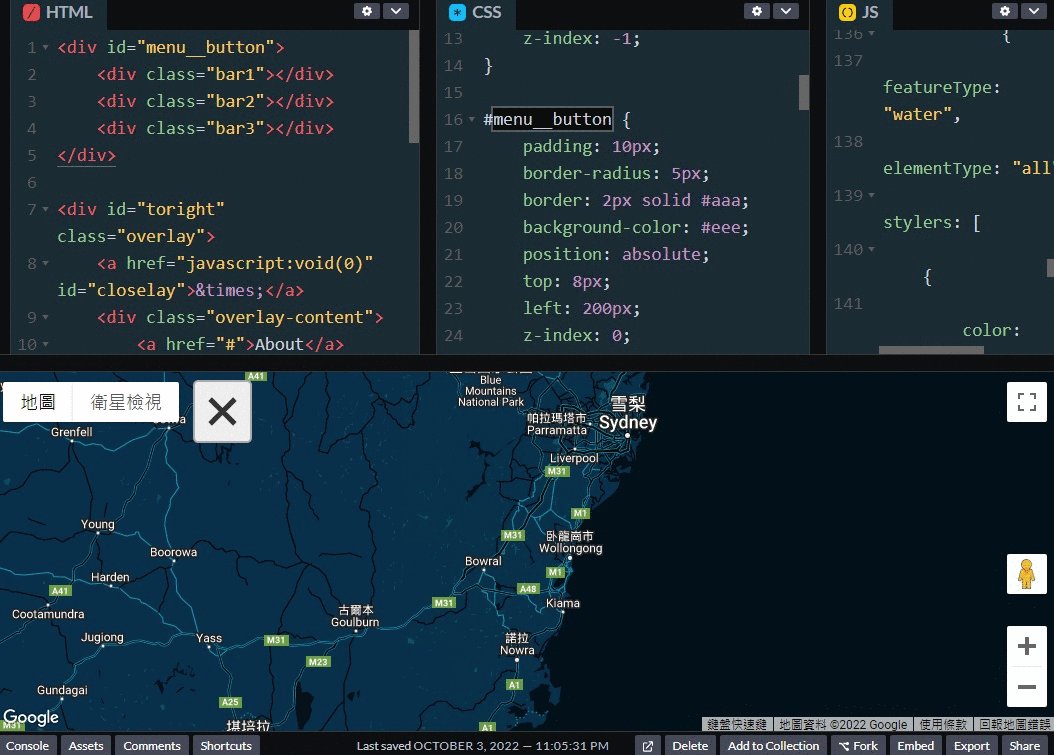
地圖可以參考 Day 12:Google Maps API 的用法,加入地圖要注意一些地方,首先,在 CSS 中先找到#menu__button標籤,並將標籤內的 position 設定成 absolute,為了讓它可以自由的移動,由於#menu__button在最外層,所以會以 body 元素為對齊的基準點;其它的設定大多都是調整漢堡選單的樣式,樣式設定在之前有詳細說過,這裡先不特別說明(或是可以參考 Day 02:Button 組件實作), 在這裡要注意的是z-index之間關係,Google Maps 要放在最下面,漢堡選單要放在 Google Maps 上層,最後是 Overlay 覆蓋面板要放在最上層。
CSS:
#menu__button {
padding: 10px;
border-radius: 5px;
border: 2px solid #aaa;
background-color: #eee;
position: absolute;
top: 8px;
left: 200px;
z-index: 0;
}
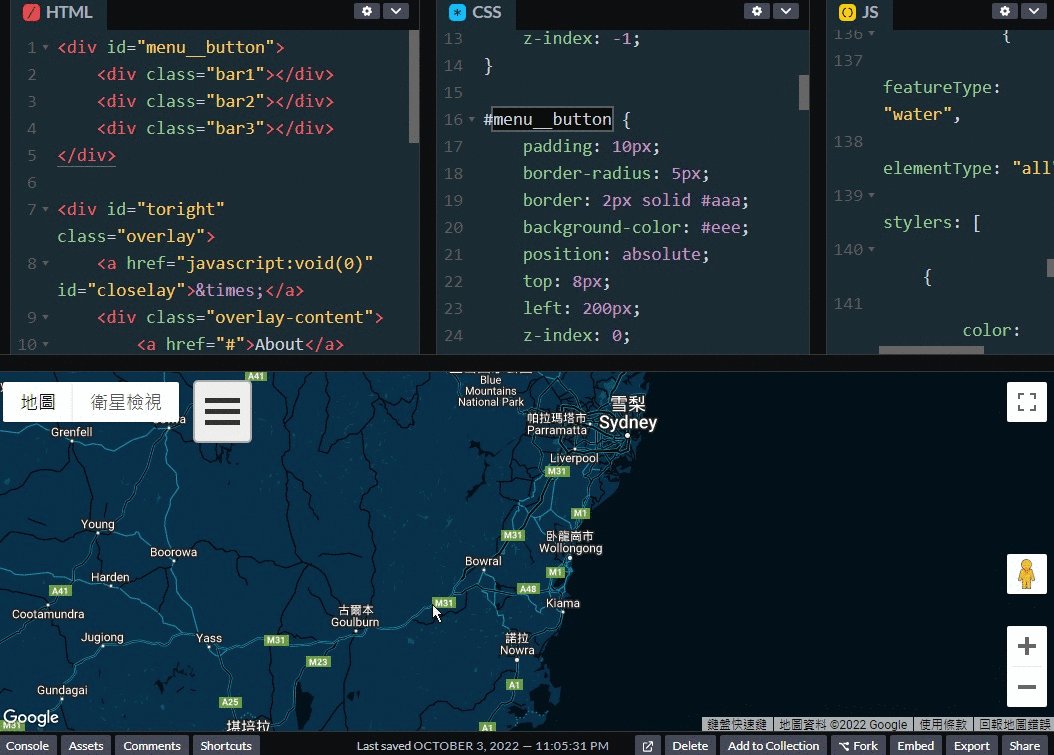
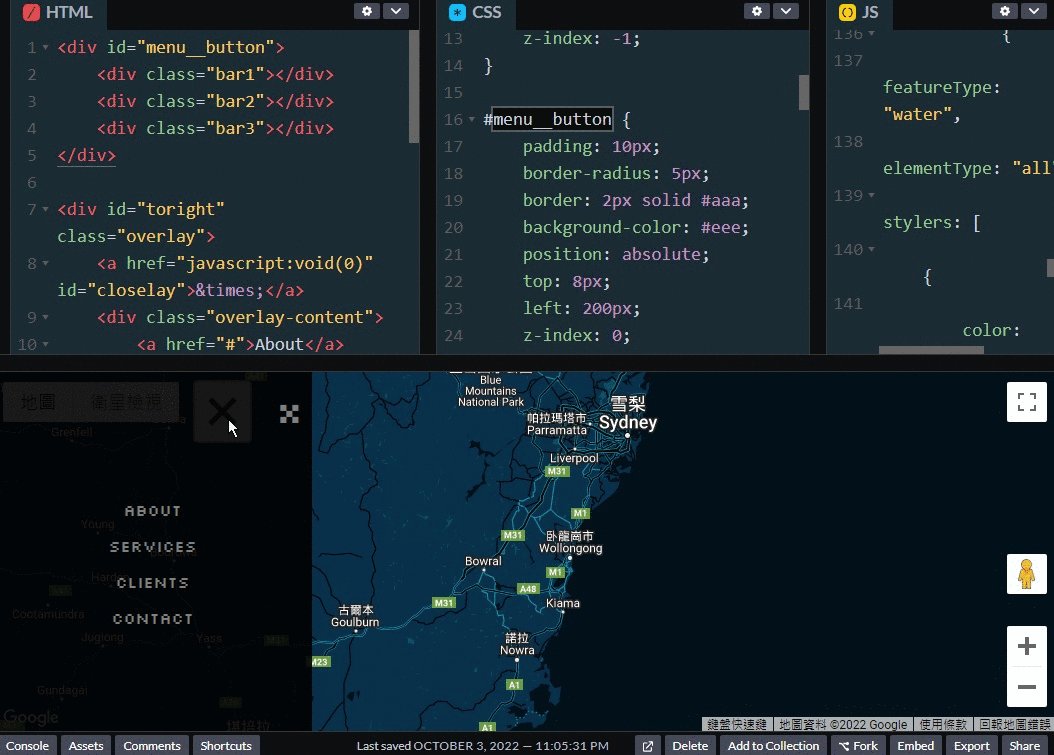
顯示結果:

這裡我將 Google Maps 的 z-index 設為 -1;漢堡選單設為 0;Overlay 設為 1,數值越大越上層,而有覆蓋順序的元素,需要留意 z-index 的大小,這樣元素才不會變成消失的密室...
時間上稍微有點趕,本來想要做四個方向的 Overlay,結果來不及,所以我就直接先加入 Google Maps,之後若有機會再補完四個方向 Overlay 的實作。
