
我們時常聽到的 RWD 全名為 Responsive Web Design,代表網頁根據不同裝置的寬度改變排版與顯示內容。
Tailwind CSS 默認情況下有五個斷點:
| 斷點前綴 | 最小寬度 | CSS |
|---|---|---|
| sm | 640px | @media (min-width: 640px) { ... } |
| md | 768px | @media (min-width: 768px) { ... } |
| lg | 1024px | @media (min-width: 1024px) { ... } |
| xl | 1280px | @media (min-width: 1280px) { ... } |
| 2xl | 1536px | @media (min-width: 1536px) { ... } |
從上方的 CSS 可以得知 Tailwind CSS 以 min-width 方式設定斷點,設定斷點有兩種方式:
藉由斷點前綴後面加上冒號 : 即可使用斷點,以 grid 為例。
詳細 grid 介紹可參考 Day16 - 探討網格系統。
<div class="grid grid-cols-1 gap-4 md:grid-cols-2 lg:grid-cols-3">
<div class="...">
<img src="..." alt="..." class="...">
<div class="...">
<h2 class="...">主題:響應式設計</h2>
<p>一起學習響應式設計吧!</p>
</div>
</div>
<div class="...">
<img src="..." alt="..." class="...">
<div class="...">
<h2 class="...">主題:響應式設計</h2>
<p>一起學習響應式設計吧!</p>
</div>
</div>
<div class="...">
<img src="..." alt="..." class="...">
<div class="...">
<h2 class="...">主題:響應式設計</h2>
<p>一起學習響應式設計吧!</p>
</div>
</div>
</div>
.grid-cols-1 {
grid-template-columns: repeat(1, minmax(0, 1fr));
}

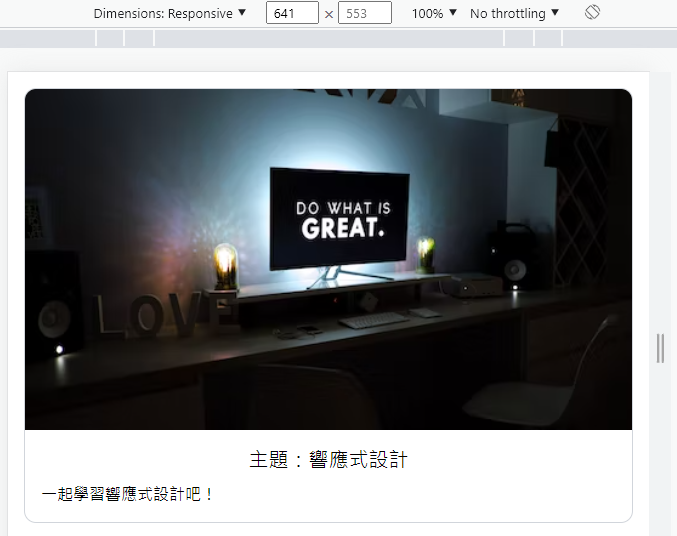
沒有設定斷點前綴,然而 md:grid-cols-2 當螢幕大於768px 才生效,grid-cols-1 顯示單個為一列。
@media (min-width: 768px)
.md\:grid-cols-2 {
grid-template-columns: repeat(2, minmax(0, 1fr));
}

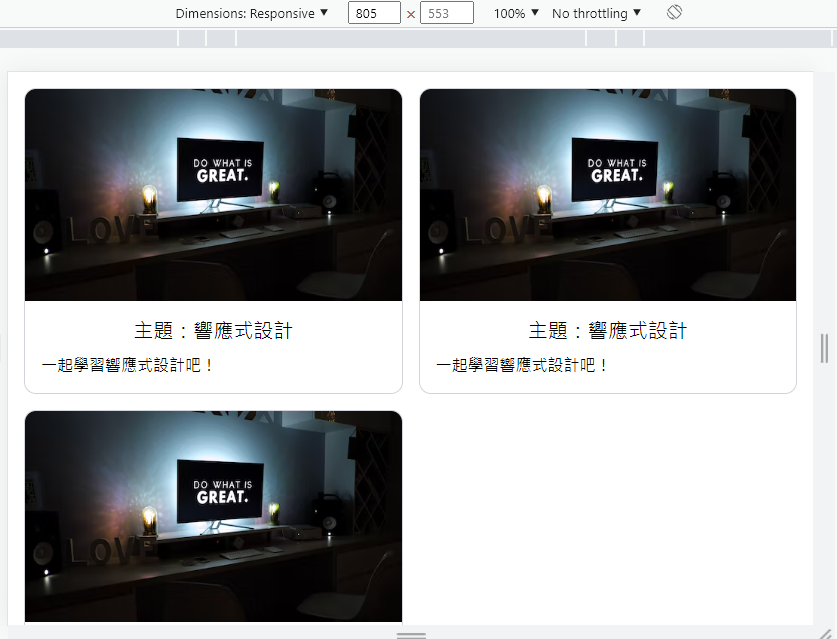
斷點前綴 md 最小寬度為768px,md:grid-cols-2 當螢幕大於768px 顯示兩個為一列。
@media (min-width: 1024px)
.lg\:grid-cols-3 {
grid-template-columns: repeat(3, minmax(0, 1fr));
}

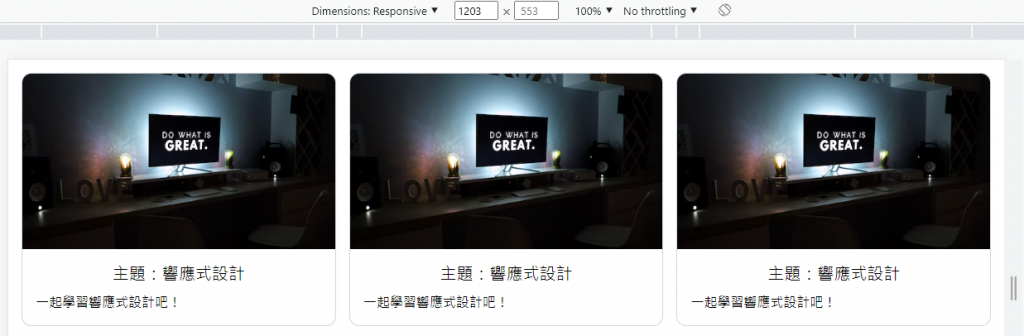
斷點前綴 lg 最小寬度為1024px,lg:grid-cols-3 當螢幕大於1024px 顯示三個為一列。
上面有說到 Tailiwnd CSS 斷點以 min-width 設計,我們需要指定斷點何時生效,而不是何時停止。
什麼意思呢?以背景顏色為例:
<!-- 錯誤的斷點寫法 -->
<div class="... bg-red-500 sm:bg-red-500 md:bg-yellow-500 lg:bg-green-500 xl:bg-green-500"></div>
特別注意:當斷點分別是 md 與 lg 改變背景顏色,我們不需要在設定 sm 與 xl 斷點,為什麼呢?
當 sm 斷點背景顏色要是紅色時,md:bg-red-500 768px 以上才會生效,背景才會變為黃色。
同理 xl 斷點背景顏色要是綠色時,lg:bg-green-500 1024px 以上才會生效,xl 斷點為1280px 自然就會生效。
讓我們改寫一下:
<!-- 正確的斷點寫法 -->
<div class="... bg-red-500 md:bg-yellow-500 lg:bg-green-500"></div>
min-width 設計。斷點前綴後面加上冒號 : 即可使用斷點。生效,而不是何時停止。