Dialog 比起上一篇提到的 Snackbar,更為顯著且出現時會阻擋用戶操作
Dialogs - Design 分為下面幾個段落來介紹
Dialogs 是一個彈跳視窗,跳出的當下會阻擋應用程式的進行,直到使用者點選確認或關閉。通常是提供使用者關鍵信息或要求做出決定,其目的是要讓使用者與系統進行對話
簡言之,主要任務都是圍繞在讓使用者明白與了解,當前與元件互動後改變的狀態
所以 Material Design 特別整理了幾個情境下該如何呈現 Dialog
一個 Dialog 的標題,要明確表達當前所要進行的操作帶來的影響,不能有含糊的字眼讓使用者誤會

Button 在設計配置上,有兩種呈現方式
兩個 button 之間是水平並排的,也是官方最推薦的設計
如果 button 在 text label 設計上有較長的文本,那就無法使用並排的設計,所以採用垂直排序,而這僅限於此狀況
Dialog 會以 24dp 高度顯示時,後方內容會顯示陰影。它們出現在其他內容之上,通常在下方有一個覆蓋所有應用程序內容的,就是所謂的 Scrim
Dialog 出現時沒有任何預告,會突然要求用戶停止當前任務。所以在設計上應該謹慎使用,因為並非每個選擇或設置都需要中斷
大多數 Dialog 內容應避免滾動。需要滾動時,Dialog 標題要固定在頂部,button 也要固定在底部。這確保所選內容在標題和按鈕旁邊保持可見,即使在滾動時也是如此。Dialog 不會隨著之外的元素滾動

動畫轉換上,使用淡入淡出(fade)過渡模式進入與退出

通過其標題、內容和操作向用戶提供了與當前情境相關的選擇與操作。允許用戶確認、選擇或關閉某些內容
解決觸發的原因,要求用戶再一次確認是否要執行當前的操作。例如,再刪除某些重要資料時,會在透過 Dialog 再一次提醒用戶是否確認要執行
取消操作,將用戶返回畫面或步驟。在 Dialog 中會放置在確認操作的左側
所以下方這個範例,就是錯誤的設計,應該把取消的 action 放在確認的左側
作為 action 的狀態下,至多兩個選項呈現在 dialog 當中
作為警告當前操作,設計上會帶有兩個 action 分別為確認或取消的動作,阻斷當前使用者的操作
在重大決定前出現讓使用者再次思考,例如 : 編輯檔案是否存檔、是否刪除檔案等
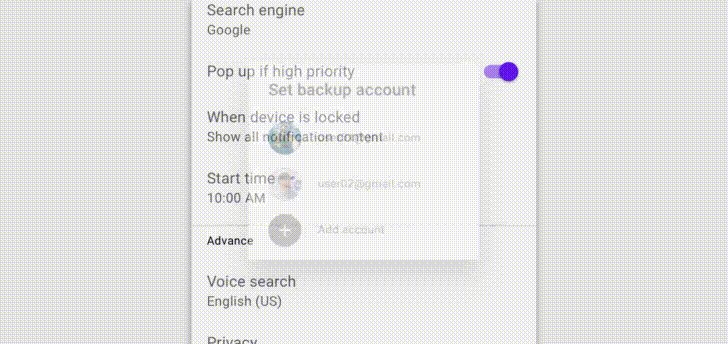
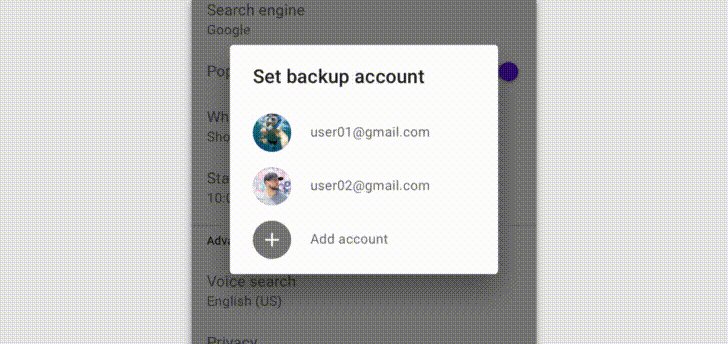
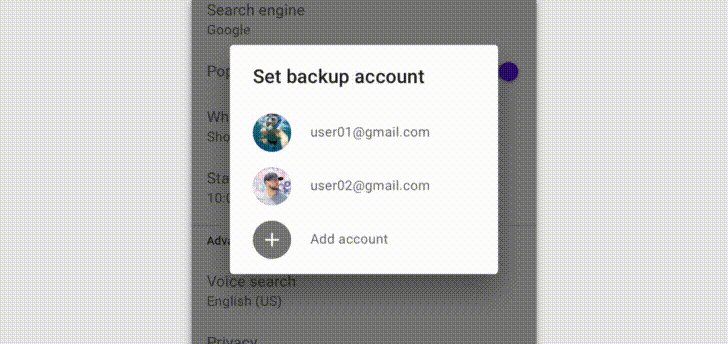
顯示可立即操作的多個項目,沒有任何的 action button。由於 Dialog 具有乾擾性,因此應謹慎使用。或者,可改用 dropDown menu 這種破壞性較小的方式提供選項
在情境上需要做到一些快速切換或選擇,例如切換帳戶、切換模式等等快速操作
操作上,只要用戶點選其中一個選項就會關閉 Dialog,或是點擊 Dialog 之外的 scrim 也能關閉而不會執行任何操作
使用戶能夠在做出選擇之前提供最終確認,有機會在必要時改變選項,在用戶確認選擇後就執行。否則,用戶可以關閉對話框
在一些設定頁面讓使用者可以選擇想要的屬性參數,在完成之後都還可以修改。例如,用戶可以收聽多個鈴聲,但只有在點擊“確定” 時才能做出最終選擇。與 Simple Dialog 的 item selected 不同,並非只是單純點選 item 就完成
操作上,用戶可以不斷的去改變選擇,直到按下確認的 action
除了上方提到的單選情境外,還有許多不同的應用
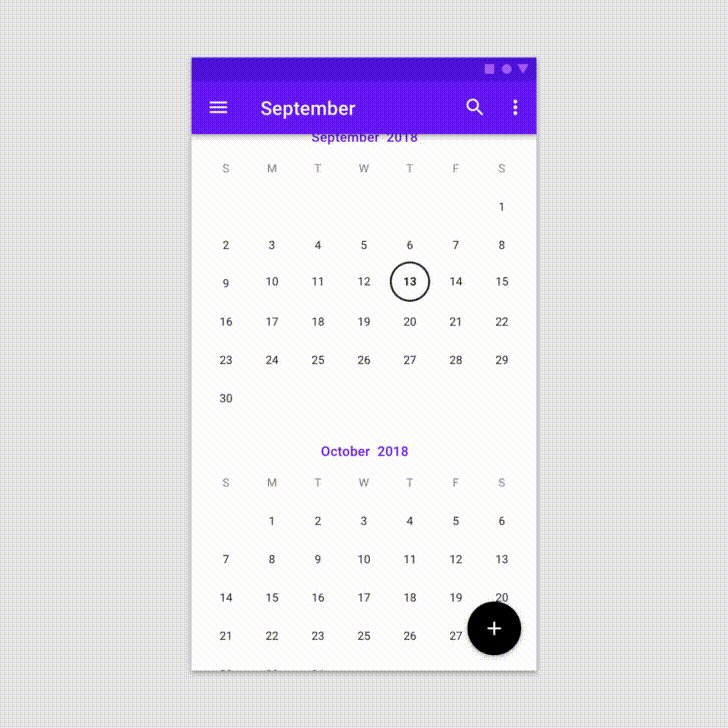
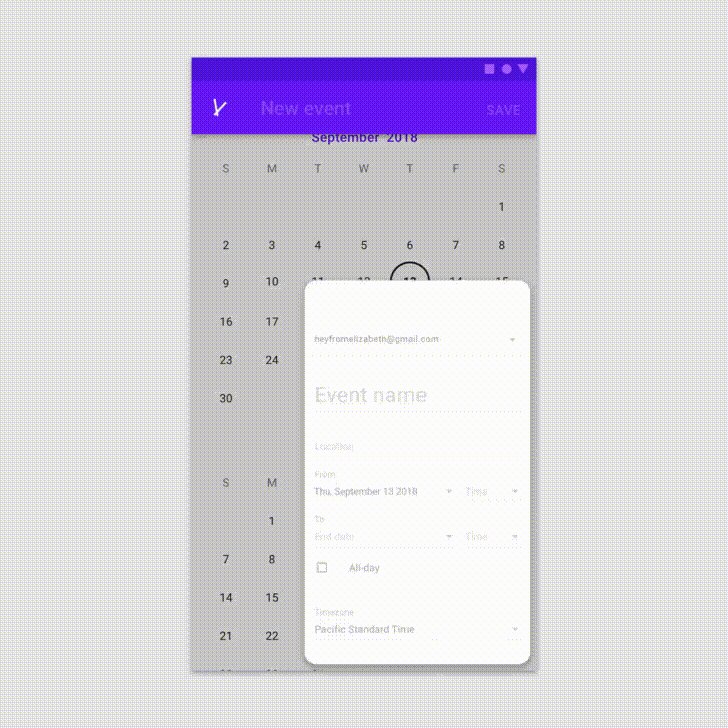
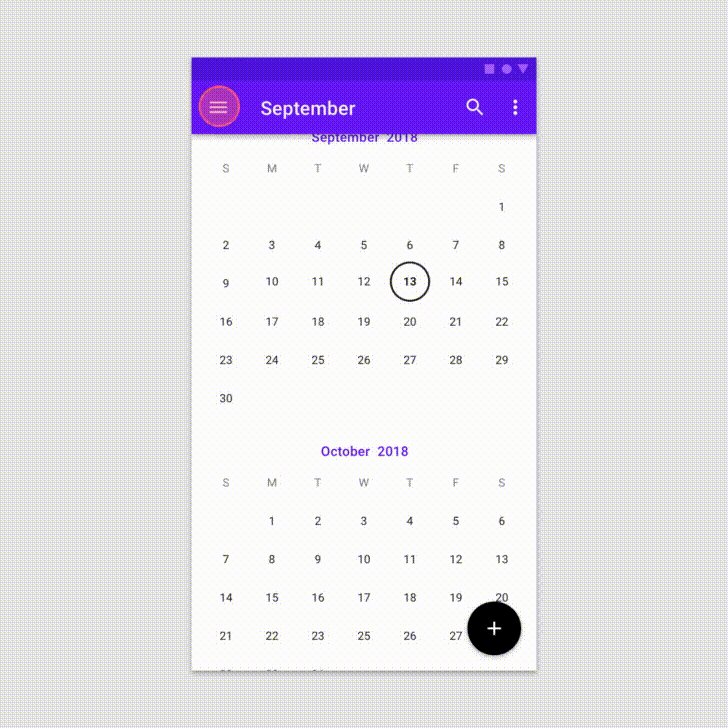
提供一系列任務進行分組,例如在日曆上添加活動的日期、位置和時間。由於 dialog 佔據了整個屏幕,所以 Full-screen 是唯一可以出現其他 Dialog 的對話框

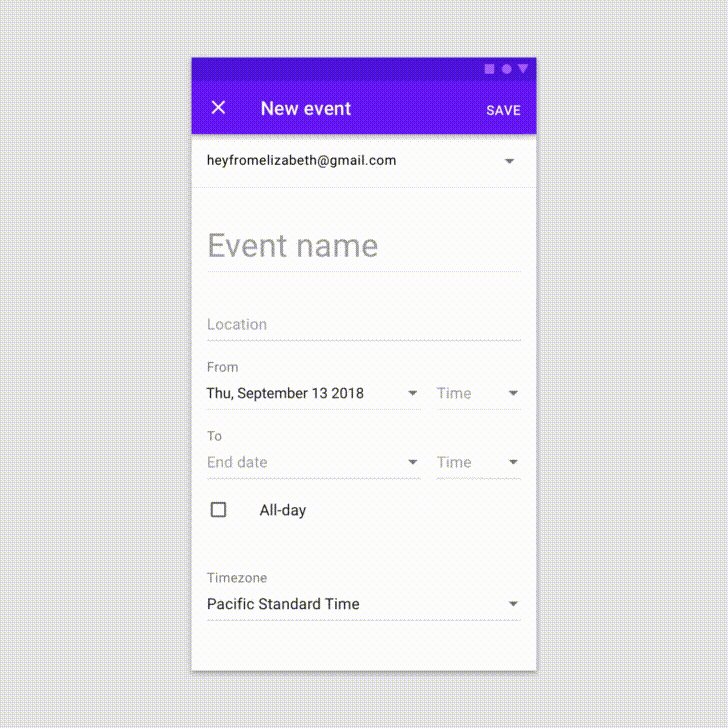
能在 Full-screen dialog 中保存選擇,當用戶點擊“保存”操作。要放棄所有更改並退出,用戶點選取消或是退出操作
在填寫所有必填資料之前,確認操作將被禁用
由於 Full-screen 與其他制式的 dialog 不同,甚至能當作一個單獨的頁面,雖然代表了很多地方可以讓我們自由發揮,但在 Top bar 的部分,應該要提供一些. action 讓用戶方便使用,如圖下
在最左方,提供了退出目前 Dialog 的取消或返回的導航 icon
在 icon 的選擇上,不要使用 arrow 的設計,這會讓用戶以為與其他導航頁面是在同一層級。使用 X 讓用戶知道這是被呼叫或是新增出來的畫面

用來顯示目前處於哪個 Full-screen dialog
在最右方,作為確認與儲存使用者所有操作與編輯的按鈕
Dialog 設計上已經有很成熟的脈絡與概念,Material Design 將其分為各種樣式來應對不同情境。沿著其骨幹上去構思,去建構對應情境的 Dialog 應該不難,反而應該注意的是在 UX 體驗上,因為 Dialog 會阻斷與打擾用戶當前的操作,除非特殊情況或操作,一定要用戶馬上去回應。否則濫用 Dialog 在非必要的場景,會讓用戶體驗更差
