在Django裡有一項非常厲害的功能就是他可以自動幫你建立一個管理者的介面,讓你能用圖形化的方式輕鬆的管理整個Django 網頁的內容。
這項功能就是admin,還記得我們剛打開Django_project的urls.py時就有預設一個path是連結admin.site的。
/admin 本身就預設是admin的介面,他使用的是一個預設的app: 'django.contrib.admin'。
首先我們讓terminal 回到 manage.py的資料夾並執行 python manage.py createsuperuser
他就會要求你填寫帳號信箱和密碼,可以看到如果密碼寫太短跟簡單他還會提示你 XD
(django_env) PS C:\Users\Yusin\Django_website\Django_Project> python manage.py createsuperuser
Username (leave blank to use 'user'): django_admin
Email address: django@dj.com
Password:
Password (again):
This password is too short. It must contain at least 8 characters.
This password is too common.
Bypass password validation and create user anyway? [y/N]: y
Superuser created successfully.
填完之後我們就可以進到 /admin
值得記錄的是當我第一次進到admin時,發現我的admin怎麼跟網路上其他人的不太一樣。

後來發現是我setting裡面的DEBUG = False,記得把 DEBUG 調成 True 就可以看到正常的畫面了。

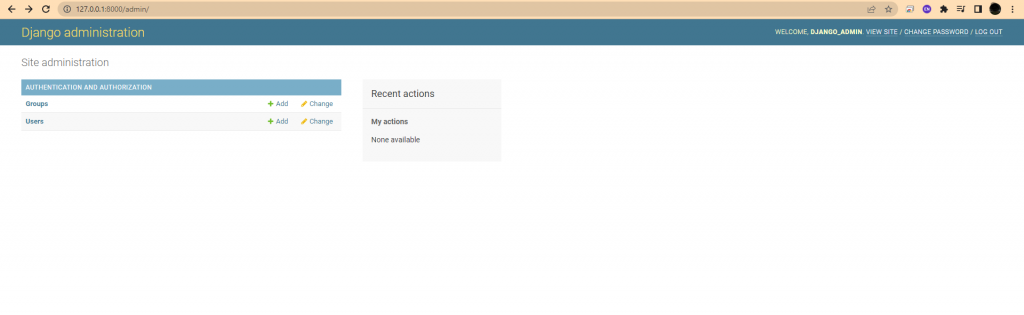
我們可以使用我們剛剛建立的superuser 進行登入,登入之後就可以看到畫面裡有Django的users 和 Groups。

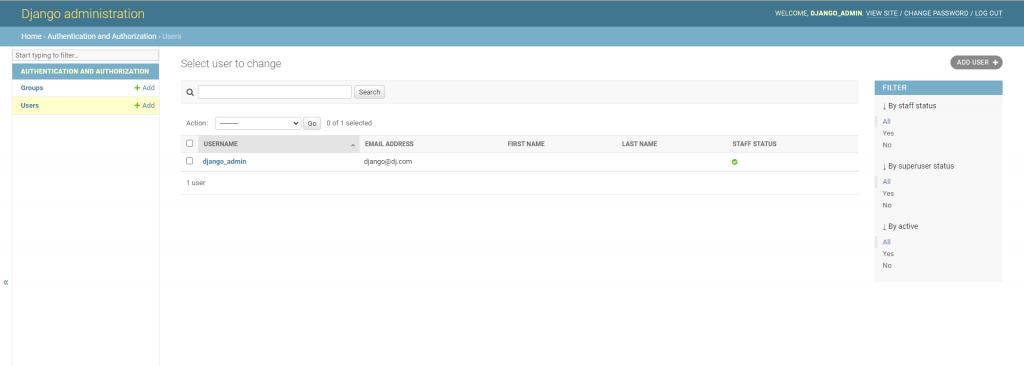
點進users裡面可以看到我們剛剛創建的superusers,除此以外都還沒有東西,因此我們要來註冊我們的資料庫,
也就是Model。

我們可以在admin.py 註冊我們之前建立的Model, 讓我們的 Model 可以在admin 裡面顯示
首先我們到Django_app裡的 admin.py
將我們之前建立的Model import 進來
並且 使用 admin.site.register()
from django.contrib import admin
from Django_app.models import Product
# Register your models here.
admin.site.register(Product)
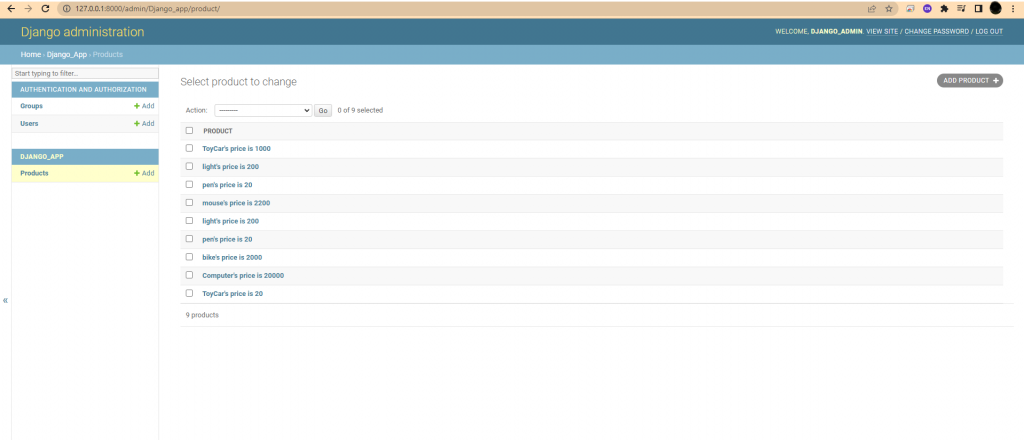
接著我們再回到空蕩蕩的 /admin 會發現他竟然就能用圖形化的方式顯示我們建立的Model,真的很方便!

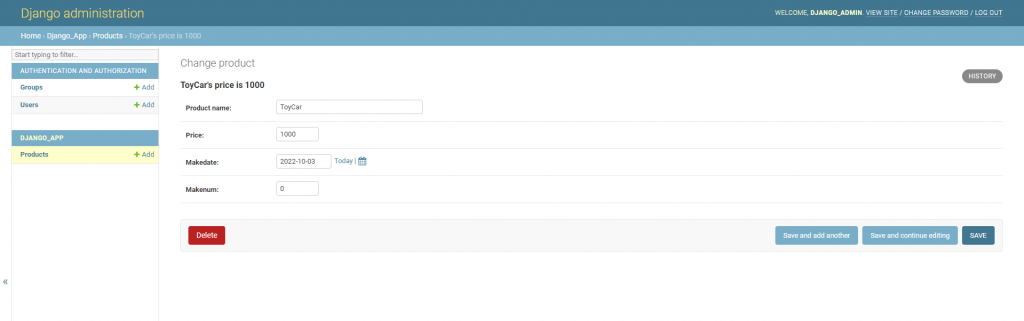
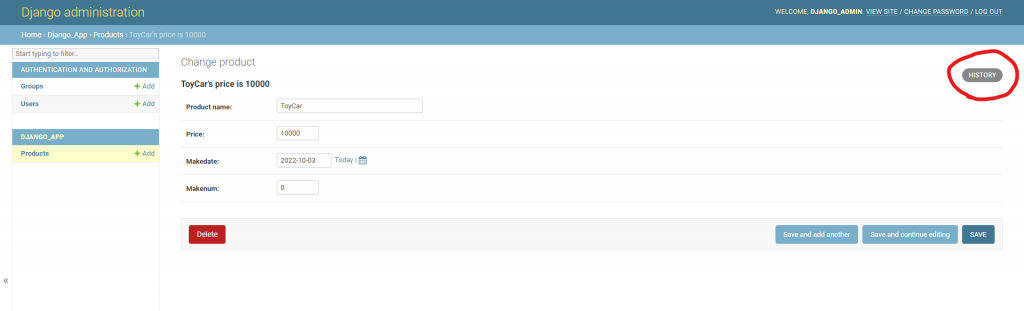
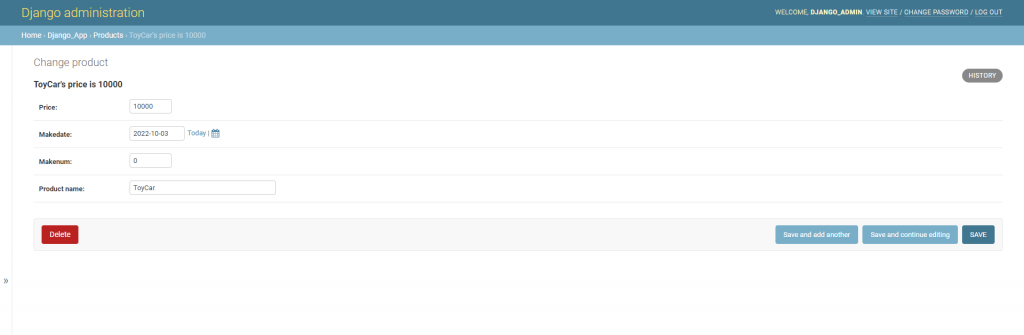
我們點入我們創建的ToyCar
可以看到我們所建立的欄位

我們可以直接在這裡修改我們的資料
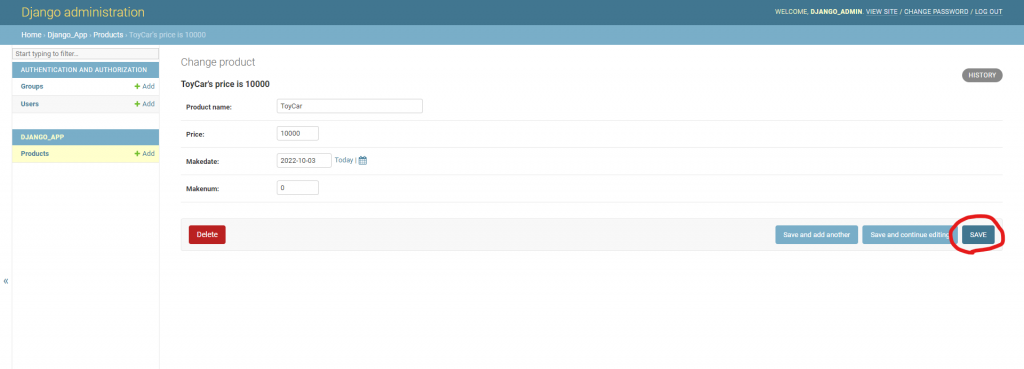
我們將他的price 調成 10000 並按下右下角的save

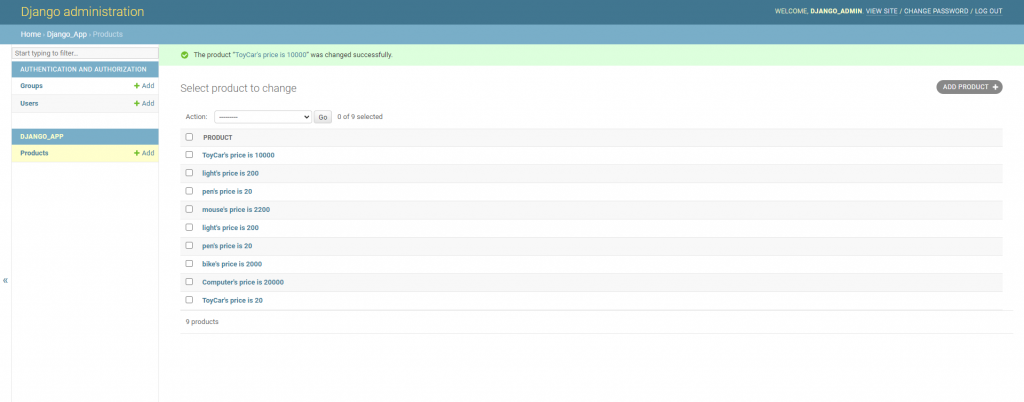
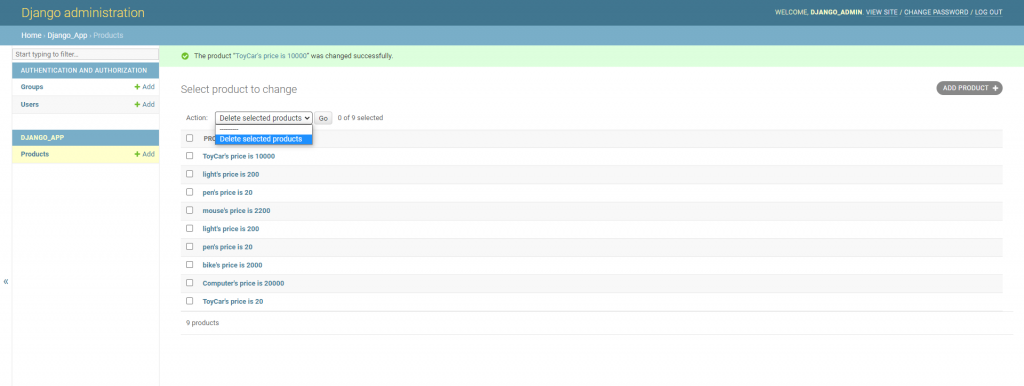
就可以看到我們成功修改他了!

我們也可在外部用actions 下拉式選單來勾選要刪除的資料

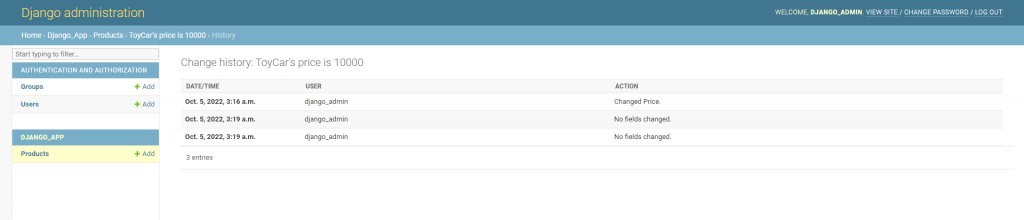
點擊到資料裡面,點選右上角的HISTORY,可以看到我們修改的紀錄


除了上述CRUD的功能外,我們還可以使用 ModelAdmin 來整理我們的介面,使用的方式很簡單
我們先回到admin.py 建立一個class 並使用 admin.ModelAdmin的類別
接著我們可以自定義我們的欄位順序。
最後再register的時候傳入我們自定義的ModelAdmin
from django.contrib import admin
from Django_app.models import Product
class ProductAdmin(admin.ModelAdmin):
fields = ["price", "makedate", "makenum","Product_name"]
admin.site.register(Product, ProductAdmin)


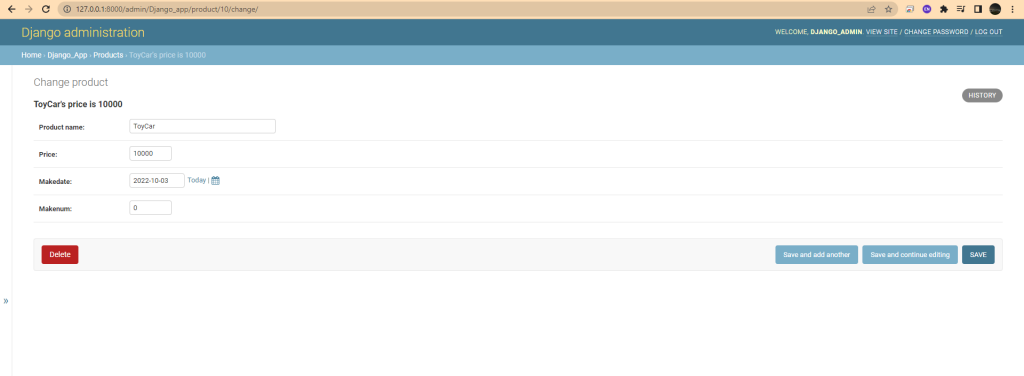
可以看到我們改完之後在admin後台裡顯示的欄位順序就不同了
from django.contrib import admin
from Django_app.models import Product
# Register your models here.
class ProductAdmin(admin.ModelAdmin):
fieldsets = (
('product_info', {
'fields': ("Product_name", "price")
}),
('make_info', {
'fields': ("makedate", "makenum"),
}),
)
admin.site.register(Product, ProductAdmin)
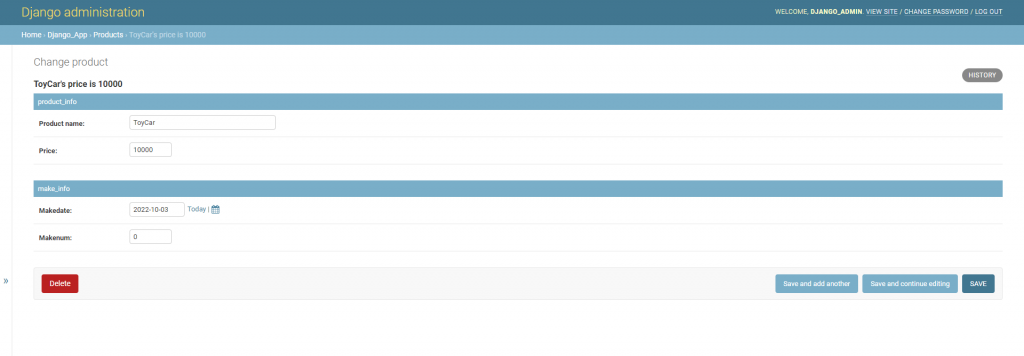
我們也可以使用 fieldsets 來幫我們的欄位進行分類
將欄位分成兩大類 product_info 和 make_info

是不是很方便又好用呀!
那我們今天就講到這裡囉
明天見!
https://docs.djangoproject.com/en/4.1/ref/django-admin/#django-admin-createsuperuser
https://docs.djangoproject.com/en/4.1/ref/contrib/admin/
