snackbar可以在使用者執行操作後簡短地通知使用者,用以下3步可以快速建立snackbar
Scaffold
snackbar
使用來自material library的Scaffold widget確保重要的widget不會重疊
return MaterialApp(
title: 'SnackBar Demo',
home: Scaffold(
appBar: AppBar(
title: const Text('SnackBar Demo'),
),
body: const SnackBarPage(),
),
);
首先,創建一個 SnackBar,然後使用 ScaffoldMessenger 顯示它
const snackBar = SnackBar(
content: Text('Yay! A SnackBar!'),
);
// Find the ScaffoldMessenger in the widget tree
// and use it to show a SnackBar.
ScaffoldMessenger.of(context).showSnackBar(snackBar);
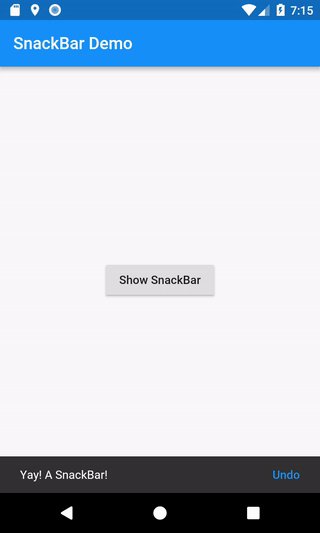
有時候會提供使用者選項在snackbar,假如使用者誤刪資料,你可能會想透過snackbar上的選項復原操作
final snackBar = SnackBar(
content: const Text('Yay! A SnackBar!'),
action: SnackBarAction(
label: 'Undo',
onPressed: () {
// Some code to undo the change.
},
),
);

參考資料:
https://docs.flutter.dev/cookbook/design/snackbars
