今天會進到flutter cookbook的design環節,我會把常用的design介紹一下,希望能讓各位使用者設計出更好的UI
在使用 Material Design 的App中,有兩個主要的navigation選擇:tabs和drawers。當畫面沒有足夠的空間給tabs時,drawers就顯得非常好用,主要有以下幾步:
Scaffold
要將drawer添加到App,請將其包在 Scaffold widget中
Scaffold(
drawer: // Add a Drawer here in the next step.
);
Scaffold(
drawer: Drawer(
child: // Populate the Drawer in the next step.
),
);
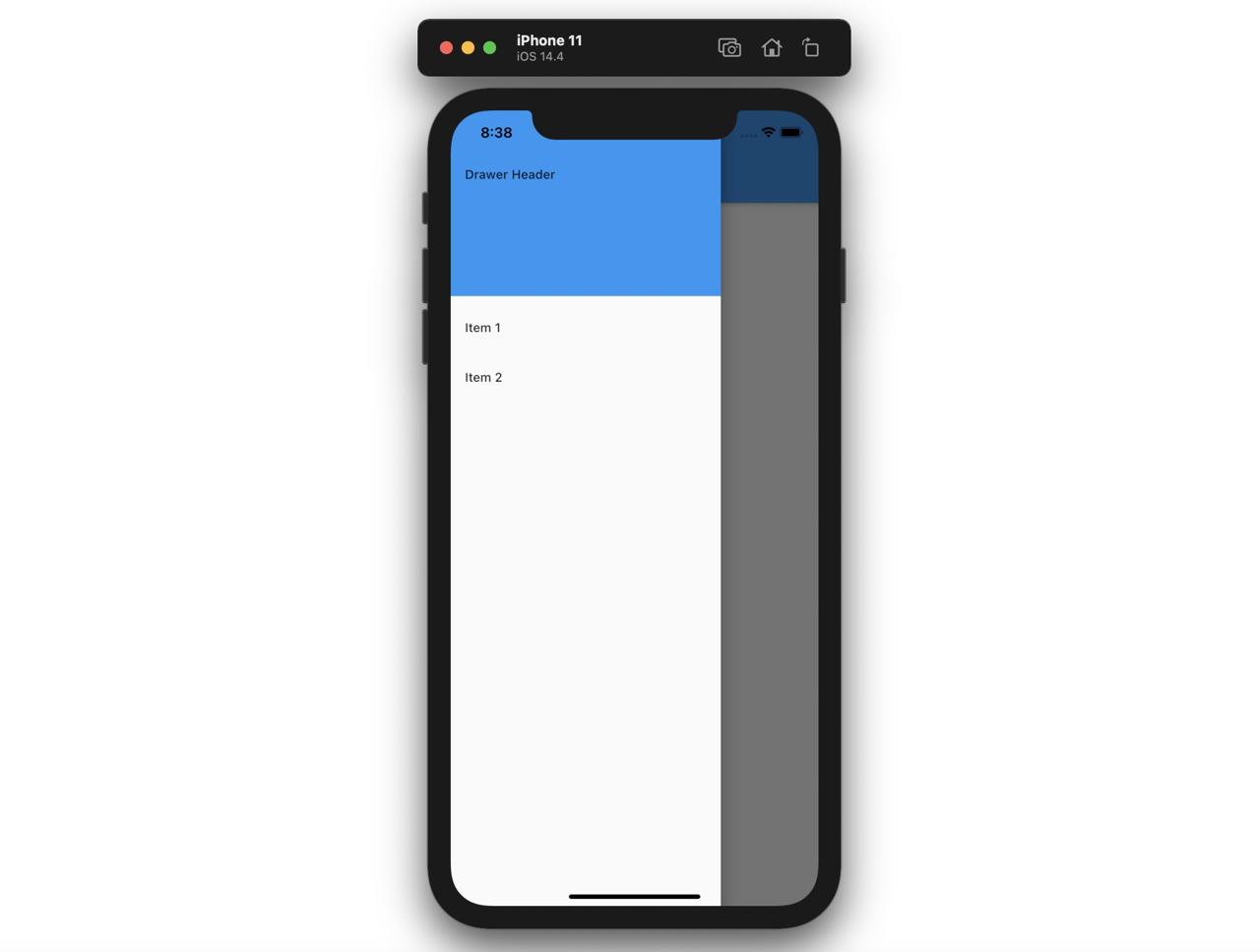
drawer已經準備好了,但是還缺少內容,你可以新增內容進去
Drawer(
// Add a ListView to the drawer. This ensures the user can scroll
// through the options in the drawer if there isn't enough vertical
// space to fit everything.
child: ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.zero,
children: [
const DrawerHeader(
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text('Drawer Header'),
),
ListTile(
title: const Text('Item 1'),
onTap: () {
// Update the state of the app.
// ...
},
),
ListTile(
title: const Text('Item 2'),
onTap: () {
// Update the state of the app.
// ...
},
),
],
),
);
用戶點擊項目後會關閉抽屜,你可以設定drawer裡面item的內容,當打開drawer時系統畫面的路徑會像一個stack一樣,stack最上面是drawer然後下一個才是主頁,Navigator.pop()可以把stack最上面的內容也就是drawer pop掉,也就是stack最上面變成主頁,這時候系統畫面又會回到主頁,等於關掉了drawer
ListTile(
title: const Text('Item 1'),
onTap: () {
// Update the state of the app
// ...
// Then close the drawer
Navigator.pop(context);
},
),

參考資料:
https://docs.flutter.dev/cookbook/design/drawer
