文件物件模型,操作Html所有的tag,如JavaScript無法操作DOM就和其他程式語言沒什麼不同。
1.Document是個Object。
2.Document指的是Html的所有文件。
3.Html所有的tag、所有的元素屬性都是物件,也代表有自己的methods和properties,例:html、title、a、href。
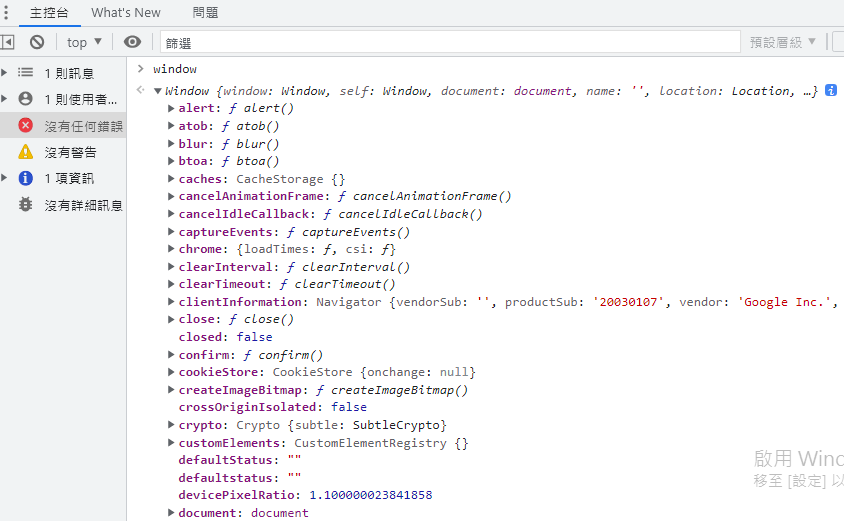
每個瀏覽器都有自己的Window Object,打開瀏覽器時就會出現,Window Object也有自己的methods和properties,在主控台輸入Window可以看到Window Object。
alert():彈出視窗
prompt():對話視窗
setInterval():每間隔一段時間,重複地執行一個函式呼叫或一個程式碼片斷。
clearInterval():停止setInterval()的執行,需搭配setInterval()使用。
addEventListener():向指定元素添加事件。
alert()和prompt()範例:
alert("彈出視窗");
prompt("對話視窗");
執行結果:

setInterval()範例:
每隔2秒console會顯示Hi,2000表示2秒,500表示0.5秒,以此類推。
function sayHi() {
console.log("Hi");
}
setInterval(sayHi,2000);
執行結果:
clearInterval()範例:
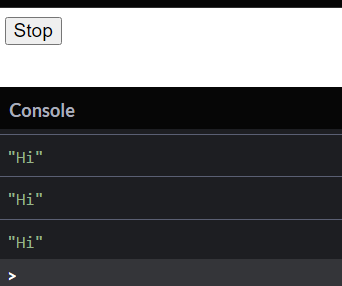
點擊按鈕時停止動作。
<html>
<button onclick="stop()">Stop</button>
</html>
<script>
function sayHi(){
console.log("Hi");
}
let myInterval = setInterval(sayHi,1000)
function stop(){
clearInterval(myInterval);
}
</script>
執行結果:
這以下4個都是object,有自己的methods和properties,但不代表Window Object Properties均為object。
Console
Document
LcocalStorage
SessionStorage
console的properties比較不常使用。
log()
error()
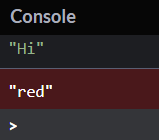
範例:
console.log("Hi");
console.error("red");
執行結果:
console的properties比較不常使用。
querySelector():選取 id、class元素渲染到網頁,若找不到相應元素就會回傳 null,只會針對元素的第一筆資料。
querySelectorAll():選取 id、class元素渲染到網頁,會把相同的元素選起來,並以陣列的方式被傳回。
addEventListener():為某tag元素增加監聽事件。
creatElement():可以依指定的標籤名稱(tagName)建立 HTML 元素,或是在未定義標籤名稱下建立一個。
getElementById():針對給定的ID,可對html元素做控制,注意英文是Element。
getElementsByClassName():針對所有給定的 class 子元素,回傳類似陣列的物件,注意英文是Elements,便利性高,會回傳NodeList。
W3schools | Window Object
document.querySelector - Web APIs | MDN
JavaScript 基礎知識-querySelectorAll
Document.createElement() - Web APIs | MDN
Document.getElementsByClassName() - Web APIs | MDN
