Sliders是使用條形的滑動進行檢視和選值或範圍,非常適合調整音量和亮度等設定等。

API and source code:

android:valueFrom="0.0"開始的值android:valueTo="100.0"最大總值android:value="20.0"Thumb 設定值的位置

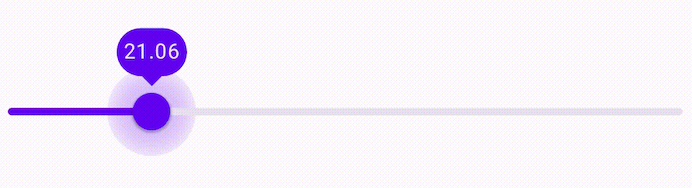
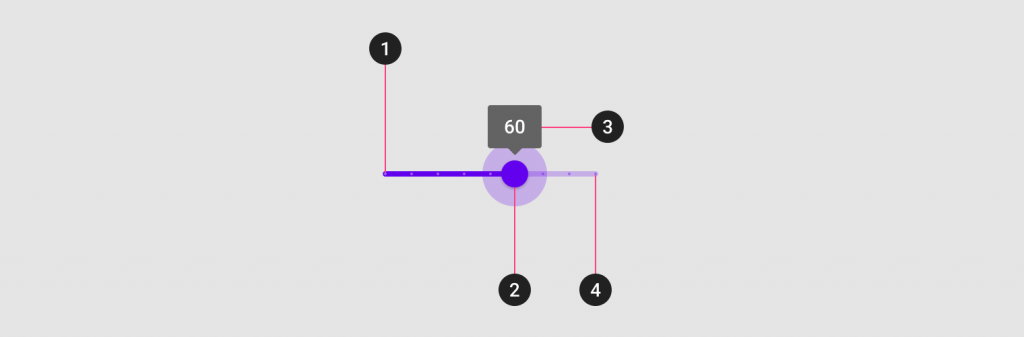
app:labelBehavior="floating"
設定預設滑動時會出現數字標籤在Thumb上方
layout:
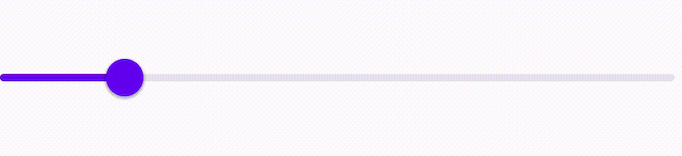
<!-- Continuous slider -->
<com.google.android.material.slider.Slider
android:id="@+id/slider"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:valueFrom="0.0"
android:valueTo="100.0"
android:value="20.0"/>

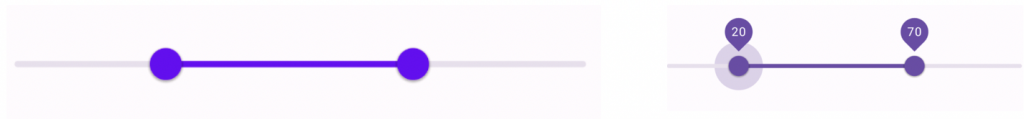
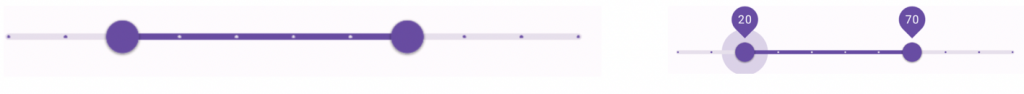
RangeSlider 新增Thumb設定範圍 app:values="@array/initial_slider_values"
<com.google.android.material.slider.RangeSlider
.....
app:values="@array/initial_slider_values" />
新增values/string/arrays
<resources>
<array name="initial_slider_values">
<item>20.0</item>
<item>70.0</item>
</array>
</resources>
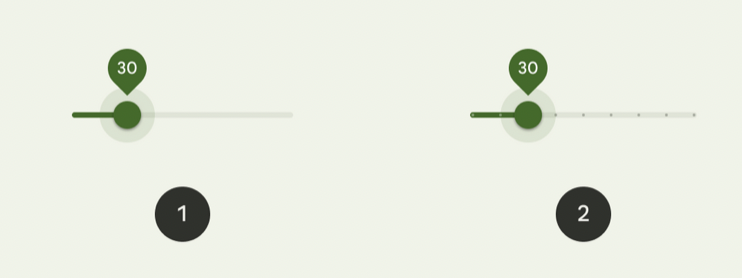
設定節點android:stepSize="10.0"
android:valueFrom="0.0" 開始的值android:valueTo="100.0" 最大總值android:value="20.0" Thumb 設定值的位置android:stepSize="10.0"設定值節點之間距離的位置
<!-- Discrete slider -->
<com.google.android.material.slider.Slider
android:id="@+id/slider"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:valueFrom="0.0"
android:valueTo="100.0"
android:value="20.0"
android:stepSize="10.0" />

Thumb設定範圍**app:values="@array/initial_slider_values"**
<com.google.android.material.slider.RangeSlider
...
app:values="@array/initial_slider_values"
android:stepSize="10.0" />
新增values/string.xml:
<resources>
<array name="initial_slider_values">
<item>20.0</item>
<item>70.0</item>
</array>
</resources>

binding.sliderFloating.addOnSliderTouchListener(object : Slider.OnSliderTouchListener {
override fun onStartTrackingTouch(slider: Slider) {
//回覆滑動觸控事件啟動的時間
slider.labelBehavior = LABEL_GONE // LABEL_FLOATING, LABEL_WITHIN_BOUNDS, LABEL_GONE, LABEL_VISIBLE
Toast.makeText(this@Sliders, "onStartTrackingTouch", Toast.LENGTH_LONG).show()
}
override fun onStopTrackingTouch(slider: Slider) {
//回覆滑動觸控事件停止的時間
slider.labelBehavior = LABEL_GONE
Toast.makeText(this@Sliders, "onStopTrackingTouch", Toast.LENGTH_LONG).show()
}
})
binding.sliderFloating.addOnChangeListener { slider, value, fromUser ->
if (fromUser) {
binding.tvValue.text = value.toInt().toString()
}
}
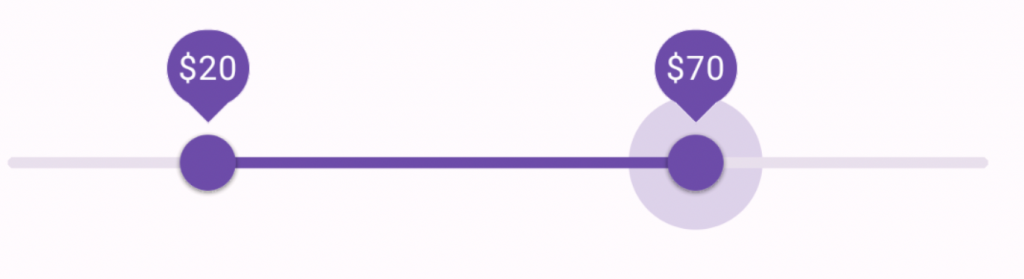
setLabelFormatter、hasLabelFormatter
rangeSlider.setLabelFormatter { value: Float ->
val format = NumberFormat.getCurrencyInstance()
format.maximumFractionDigits = 0
format.currency = Currency.getInstance("USD")
format.format(value.toDouble())
}

感謝您看到這邊 ![]()
